Personalizing Mobile Push Content with CDP Attribute Data
Personalization is a crucial aspect of effective push notification marketing. By tailoring your campaigns to your recipients' needs, interests, and issues, you demonstrate that you understand them and want to help them. Personalization in Mobile Push is supported in
Title and body personalization
In push notification marketing, capturing the attention of your app users relies on three crucial elements: the title of the push notification, its body, and the delivered image.
Using personalized Titles and Bodies
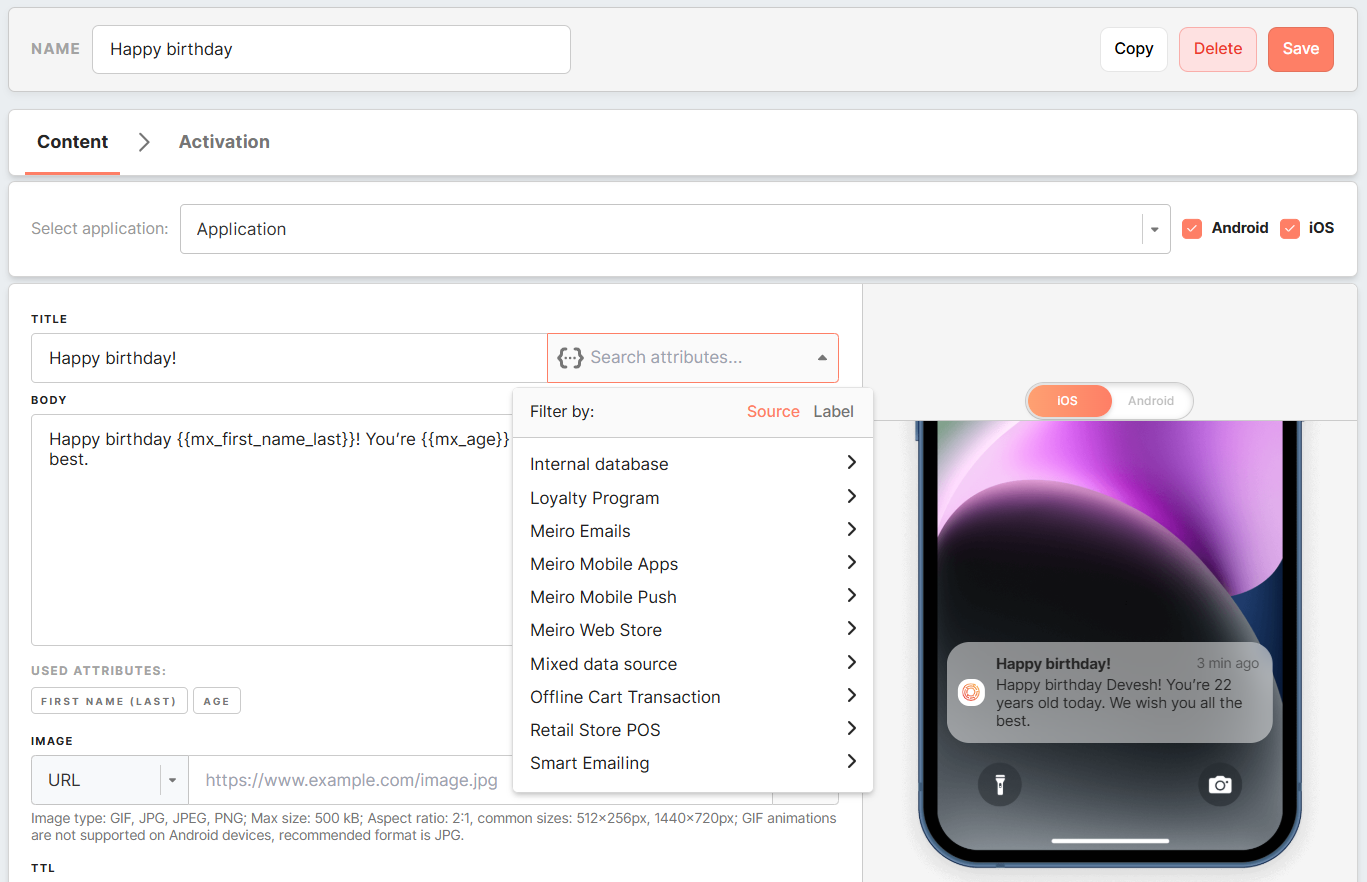
Using the attribute picker, you can easily reference specific customer information and create a title and body tailored to each recipient.
Scenario
Imagine a scenario where a banking app wants to send push notifications to users who have recently completed a financial goal or made a successful transaction. By personalizing the title and body of these notifications, the app can provide users with tailored feedback and encouragement based on their financial activities.
Title: "Congratulations, {{user_name}}! You've Reached Your Savings Goal! 🎉"
Body: "Hi {{user_name}}, we're thrilled to inform you that you've successfully
reached your savings goal of {{goal_amount}}💰✨"Dynamic content
Dynamic content allows for the creation of personalized and engaging Mobile push notifications tailored to individual user preferences and behaviors. You can incorporate personalized elements into Mobile Push titles, bodies, and Custom Data fields.
Multivalue attributes are supported in the body message of mobile push, allowing the use of Liquid syntax, including loops. Personalization can be added to the title and custom data schema using single-value attributes pre-filled with Liquid syntax using if conditions.
Using dynamic content
LiquidJS is a powerful templating language that allows you to generate dynamic content for your Mobile Push campaigns. By leveraging LiquidJS, you can personalize your messages based on the profiles’ multi-value attributes in CDP.
Syntax of LiquidJS templating language:
- Enclose LiquidJS syntax within double curly braces {{ }}.
- To incorporate data, use the following syntax:
{{ "today" | date: '%a, %b %d, %y' }}- For iteration over a list of items, use the following syntax:
{% for item in list %}
{{ item.property }}
{% endfor %}- Include conditional statements to customize content based on specific conditions:
{% if condition %}
{{ content }}
{% endif %}- Use variables to store and manipulate data throughout the template:
{% assign variable_name = value %}- Use logical operators (such as
==,!=,<,>,<=,>=, and, or, not) for comparing values and constructing conditional statements.
By following these general syntax guidelines, you can effectively utilize LiquidJS templating language to generate dynamic content for various use cases, enhancing the personalization and engagement of your messages.
Adding default values
It may happen that user doesn't have a known value for some attribute. If no default value is specified, the value will not be displayed. To specify a default or fallback value, use the following syntax: {{attribute | default: "some value"}}. For instance, if you have a field that says "Dear {{customer_db_name | default: "customer"}}" and the user has a value for this attribute (e.g., Ben), the personalized content will read "Dear Ben." However, if the user does not have this attribute's value, message will be delivered "Dear customer".
Scenario
Scenario: Send personalized product offers based on recent e-shop activity (multi-value attribute).
Imagine a scenario where a user has been browsing through a particular category of products on an e-commerce website.
To create a sense of urgency and encourage immediate action, populate the Mobile Push title with the current date to indicate the timeliness of the offer. Then, to make the offer even more appealing, you could dynamically populate the notification body with discounted products that match the user's preferences and behavior, limiting the list to a manageable number of items.
It's essential to emphasize that the attribute, such as web_products_added_to_cart in our example, must be configured as a multi-value attribute within your CDP.
The Mobile Push content might look like this:
Title: Special offer for Mon, Jul 17
Body: GM! We have a special offer for you: JBL Tune 720 for 75$ (5% discount),
Sony Hi-res WH-100 for 69$ (7% discount), and Apple AirPods Max for 299$ (9% discount). The implementation of the given scenarios will look like:
Title:
Special offer for {{ "today" | date: '%a, %b %d, %y' }}
Body:
Gm! We have a special offer for you:
{% for product in web_products_added_to_cart %}
{% if product.offer_date == "today" %}
{{ product.name }} for {{ product.price }} ({{ product.discount }} % discount)
{% assign product_count = product_count | plus: 1 %}
{% if product_count >= 3 %}
{% break %}
{% endif %}
{% endif %}
{% endfor %}
Scenario: Send a limited-time discount on a product left in the abandoned basket (single-value).
Consider a scenario where you want to send a personalized mobile push notification to users who have abandoned their carts during their last visit to your e-commerce website. You aim to entice them to complete their purchase by offering a limited-time discount.
In this scenario, the mobile push notification's title and body content are tailored based on whether the user has abandoned items in their cart during their last visit to the e-commerce website.
If the user has abandoned items (web_cart_abandoned.quantity > 0), they receive a notification like this:
Title: Hey there! Complete your purchase now for a special discount!
Body: Don't miss out! Finish your order now and enjoy a special discount on your abandoned items.Otherwise, if users have no abandoned items in their cart, they receive a welcome-back message with information about the latest products and promotions.
Title: Welcome back to our store!
Body: We're glad to see you back! Check out our latest products and promotions.The implementation of the given scenarios will look like:
Title:
{% if web_cart_abandoned.quantity > 0 %}
Hey there! Complete your purchase now for a special discount!
{% else %}
Welcome back to our store!
{% endif %}
Body:
{% if web_cart_abandoned.quantity > 0 %}
Don't miss out! Finish your order now and enjoy a special discount on your abandoned items.
{% else %}
We're glad to see you back! Check out our latest products and promotions.
{% endif %}Mobile Push personalization with ID context attributes
Personalized push notifications increase engagement — but only when they’re relevant to the right device. When profiles merge (e.g., family members sharing a device or a user logging in across multiple devices), traditional personalization can misfire:
-
A traveler might receive a notification meant for someone else’s booking.
-
A push notification could be sent to the wrong device in the household.
ID context attributes solve this by tying personalization to a specific identifier (device registration_token), ensuring:
Accuracy: Each device only receives notifications relevant to it.
Privacy: Prevents another user’s information from being shown on the wrong device.
Relevance: Notifications, deep links, and custom data align with the intended recipient’s context.
How ID context attributes work
ID Context Attributes for Mobile Push use the registration_token as the first dimension. Additional dimensions can store details like booking_id, destination, or checkin_url.
When you enable ID Context Activation in a campaign, notifications are activated per device, ensuring precise delivery and contextual personalization.
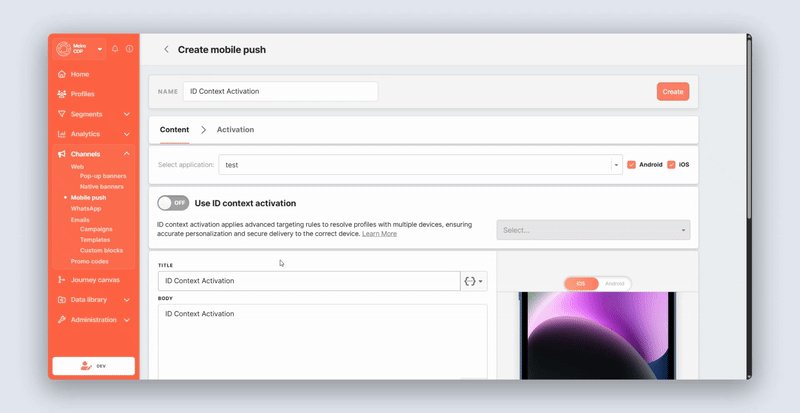
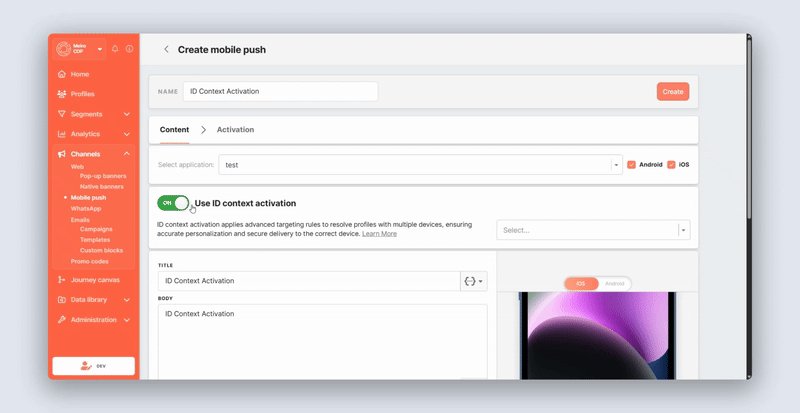
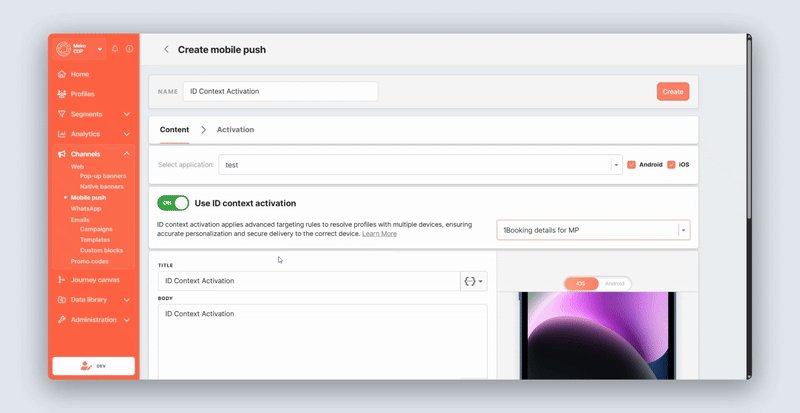
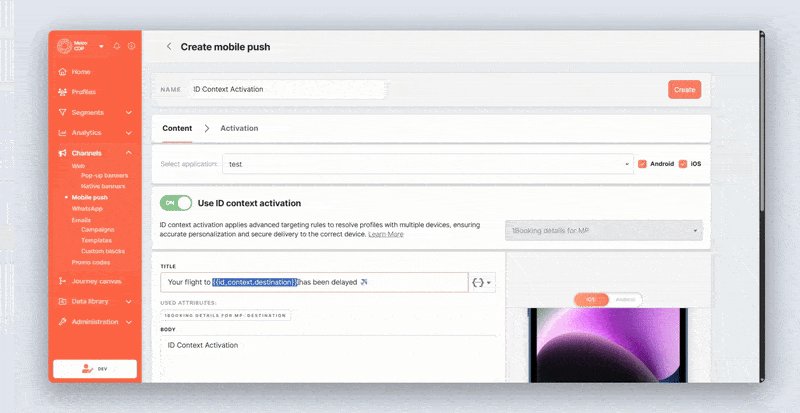
Enabling ID context attributes in Mobile Push campaign
Remember: The Use ID Context Activation toggle only appears once at least one ID Context Attribute has been created for the Mobile Push channel.
Learn More: How to create ID Context Attributes
-
In your Mobile Push campaign:
-
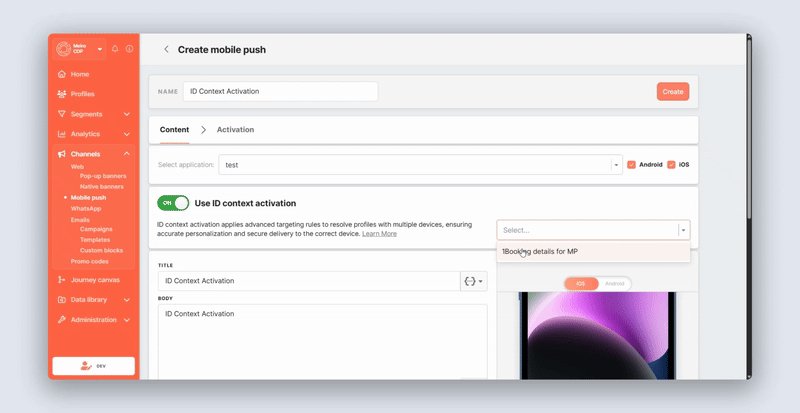
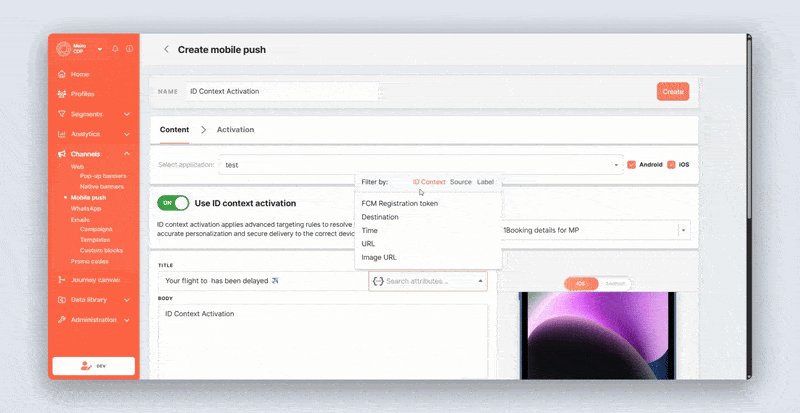
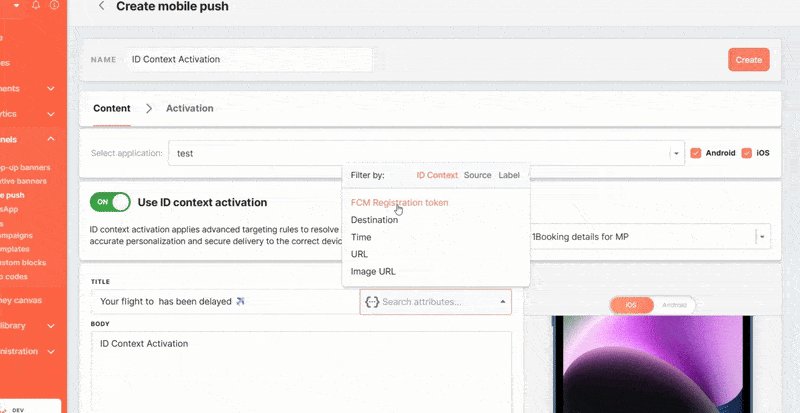
Using the Attribute picker:
Campaign Activation Rules for ID Context Attributes
When ID Context Activation is enabled in this campaign:
-
Only one ID Context Attribute can be selected.
-
The campaign activates only identifiers (device tokens) that have a record in the selected attribute.
-
You don’t have to use any dimensions in your content — activation still respects the selected context attribute.
Learn more: For the full explanation, see Campaign Activation Rules for ID Context Attributes.
Using ID context attributes in Mobile Push notifications
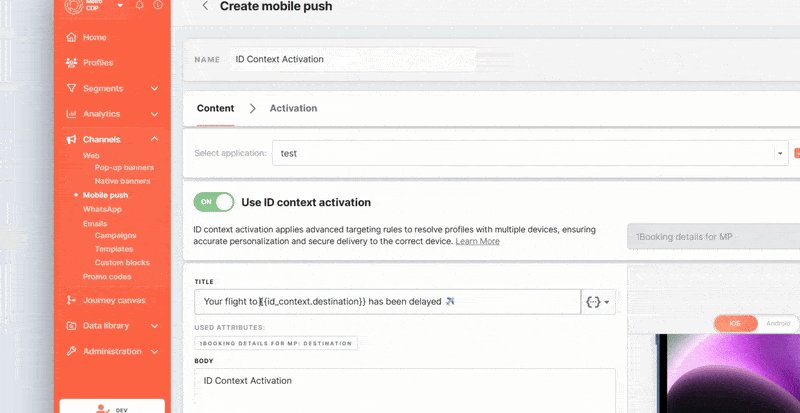
1. Personalizing Titles & Bodies
Example – Flight Delay Alert
A traveler has two devices linked to their profile. One device has a booking to London, the other to Valencia.
-
Title:
Your flight to {{ id_context.destination }} has been delayed ✈️ -
Body:
Hi {{ id_context.name }}, your new departure time is {{ id_context.new_flight_datetime }}
With ID Context Activation:
-
The London device only receives the London delay.
-
The Valencia device only receives the Valencia delay.
Without it, both devices could receive both updates.
2. Personalizing deep links
Deep links should always take the correct device owner to their specific in-app page. With ID Context Attributes, you can select the attribute dimension directly from the attribute picker.
Example – Airline Check-in
-
Interaction: Open deep link
-
Deep link (selected from ID Context):
{{ id_context.checkin_url }}
Result: Each traveler’s device opens the check-in page for their own booking.
3. Personalizing dynamic images
Mobile push notifications can include images that adapt based on a user’s behavior or preferences. ID context attributes ensure that the correct image is displayed for each recipient.
Example – Personalized product recommendation
A retail app sends a push notification featuring a product a user recently viewed.
Image URL (from ID Context attribute picker): {{ id_context.img_url }}
Result: Each device displays the product image linked to its own context, ensuring the correct item is shown to the right recipient.
4. Personalizing custom data fields
Custom data fields let you pass additional, identifier-specific values (like booking details, categories, or deep links) into your push notification. With ID Context Attributes, these fields are filled per device, ensuring accuracy.
Example – Booking Notification with Custom Data
-
Category:
Essential -
Booking URI (from ID Context):
{{ id_context.url }}
Result: Each device receives the correct booking link in its payload, which can then be used for deep linking or in-app personalization.
Learn More
Using ID Context Attributes in Email Campaigns
Using ID Context Attributes in WA Campaigns
Deep links personalization
Deep linking is vital in directing users to specific content within your app. Personalizing deep links further allows you to tailor the user experience, ensuring recipients are directed to content that aligns with their interests or previous interactions.
Using personalized Deep Links
Use an attribute picker to personalize the deep links of your notification. Also, you can specify the default values or fallback values by using the following syntax: {{attribute | default: "some value"}}.
You may also use multiple attribute placeholders, e.g., /home/booking/{{bookingUri}}/transport/{{transportUri}}.
Scenario
For instance, you may want to dynamically generate URLs based on user-specific data, such as booking or transport information.
Imagine a scenario where a travel app wants to send push notifications to users who have previously shown interest in booking flights or accommodations. By personalizing the deep links within these notifications, the app can direct users to specific booking pages or travel destinations based on their previous interactions. users who previously searched for flights to Paris may receive a notification with a personalized deep link directing them to discounted flight options for Paris.
Dynamic Image URLs
If you want more flexibility with Mobile Push notifications, consider incorporating different images for each notification sent. You can tailor your content with personalized images using attributes in the Mobile Push notification.
Click on the attribute picker icon to display a list of all available attributes from which you can choose. Using dynamic product URLs in your Mobile Push campaigns allows you to display the exact products the recipient has expressed an interest in, increasing the likelihood of a conversion.
Using dynamic images
There are two distinct options for using dynamic images in Mobile Push:
- The image URL is presented as
{{attribute.dimension_img_url}}, which directly references the attribute holding the image URL dimension where the actual image is stored. This option is useful when you have the complete image URL stored in a specific attribute for each recipient, making it easy to reference and display personalized images in the notification.
- The image URL is presented as
https://client.com/images/{{attribute.dimension_name}}/thumbnail.jpg, which is constructed dynamically using the dimension_name from the attribute. Each recipient's attribute’s value is inserted into the URL to fetch the corresponding image thumbnail from the specified location.
Also, you can specify the default or fallback values by using the following syntax: {{attribute | default: "some value"}}.
Warning: The attribute used in the image field must link to an actual image; otherwise, the recipient may receive a notification without the image.
Scenario
Scenario: Recommend a next destination to visit once a user is back from his current vacation.
Consider the scenario of recommending the next destination to visit after a user returns from their current vacation. In this case, if the prepared attribute holds destination_name and destination_img_url, then you may use the destination_img_url as the image URL for each push notification.




No Comments