Native banners: quick tutorial step by step
|
Prerequisites To work with on-site personalization, first, they need to be set by the Meiro team: 1. Activation of the endpoint in the Meiro Events (ME) system should be implemented in order to collect events. 2. Meiro Events API connection must be set in the Administration/Configurations/Settings tab. 3. Channels/Web tabs must be enabled by the administrator for your user role. 4. For native banners, it is required to place a DOM element with a unique ID in the HTML code of the website where the banner will be displayed. |
1. Go to the Channels tab/Web/ Native banners tab. Find here all native banners that have already been set.
2. Click on the "Create Native banner" button.
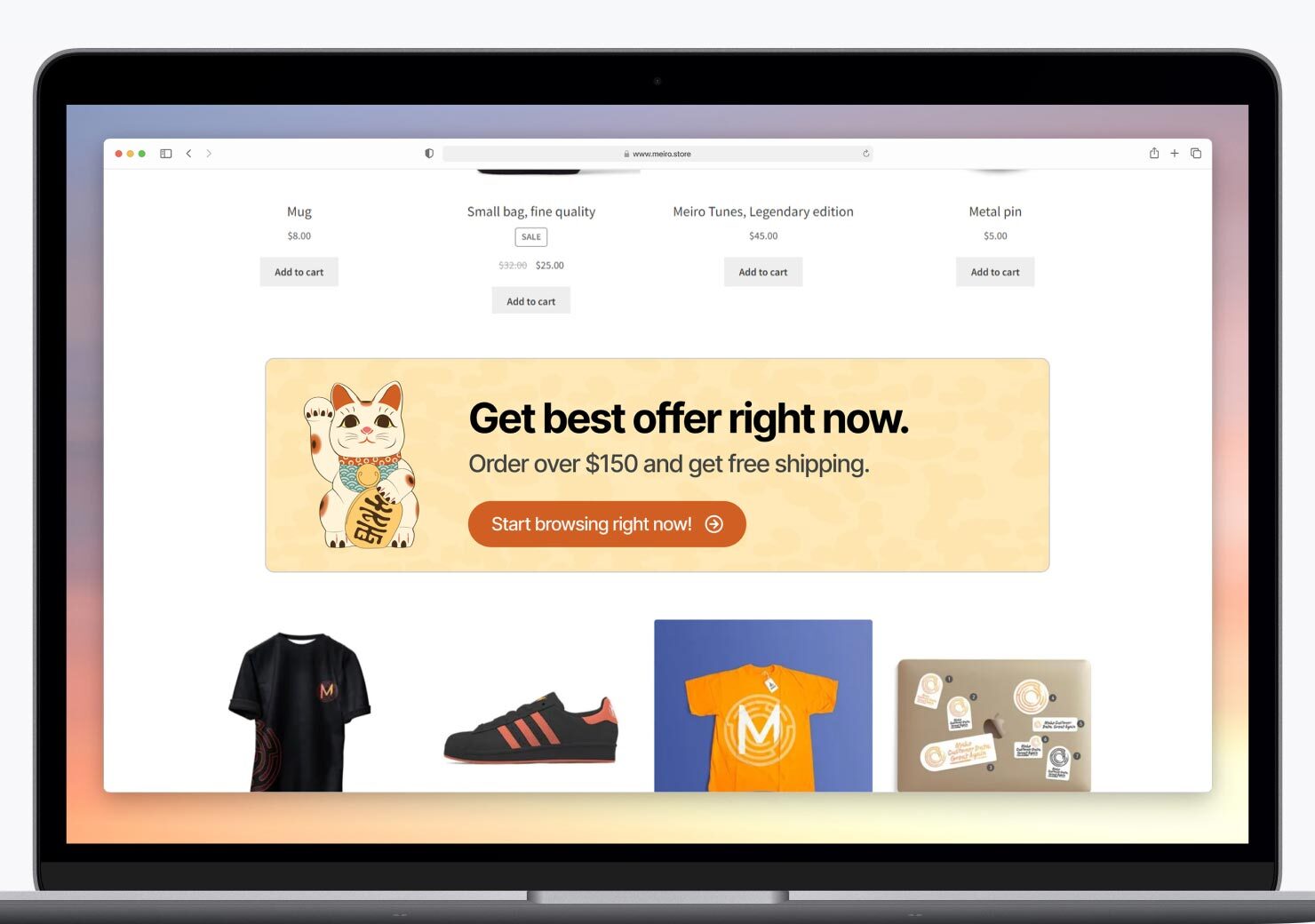
3. On the create native banner screen, set banner design & settings.
Learn more: native banner form & conditions.
Learn more: on-site personalization library of image banners and HTML banners.
4. To enable a native banner, use the toggle "Active".
5. To save changes, click the “Save” button. The banner will be immediately included in the Meiro SDK and can start being displayed to users.
Warning: the SDK is cached in the user’s browser with an expiration limit—this might be up to 30 minutes, depending on the setting for a particular instance. This means that if the user has just opened your website and received the SDK, they will not receive any changes to the SDK for the duration of the expiration interval. Therefore, while some users will see the new banner immediately, it might take some time for all users to see it.


No Comments