Pop-up banners: create form & conditions
The Channels/Web/Pop-up banners tab enables creating and setting rules to display pop-up banners and display them to the users of the website.
|
Prerequisites To work with on-site personalization, first, they need to be set by the Meiro team: 1. Activation of the endpoint in the Meiro Events (ME) system should be implemented in order to collect events. 2. Meiro Events API connection must be set in the Administration/Configurations/Settings tab. 3. The Pop-up banners tab must be enabled by the administrator for your user role. |
Meiro AI Assistant |
The "Meiro AI Assistant" button provides AI assistance in creating web banners. You can use it to populate custom HTML code with unique font styles and interactive elements. Learn more: about how to benefit from AI assistant. |
||||
Name pop-up banner(required) |
The name under which the banner will be displayed in the list of banners. This name is only visible within the Channels/Web/Pop-up banners tab. Warning: Depending on the reporting set for measuring pop-up banners' performance, changing the name may influence the report e.g., reporting may be set to track various versions of pop-up banners under various names. Usually, it is the latest name that is used in attributes or reporting, but each name can be tracked as well. Reporting is fully customized for each client. Contact the Meiro team to learn more. |
||||
Frequency cap(required) |
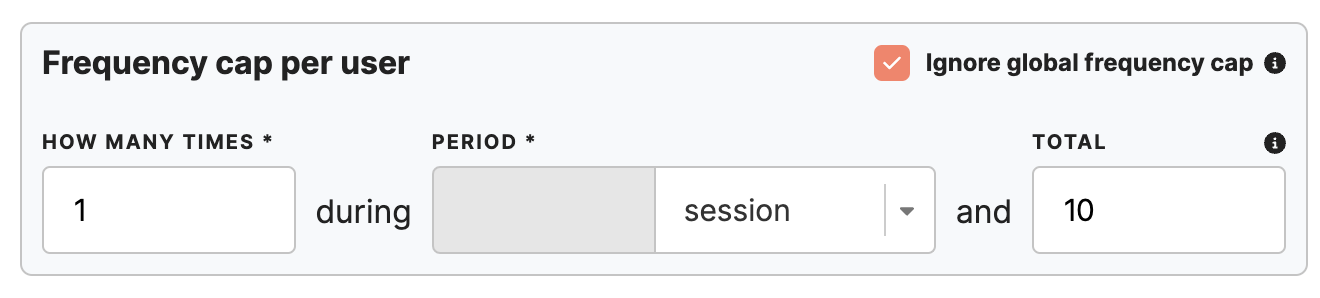
Select frequency cap per user for hour/ day/ 1 session and in total ("Total" number of the display is optional to define).
Ignore global frequency cap The checkbox allows certain important pop-up banners to bypass the global frequency cap setting and respect only their own frequency cap. Remember: it is also possible to set global frequency for 1 user across all pop-up banners. E.g., Above is an example of a setting with 10 views of a pop-up banner in total and 1 per session per user. With the "Ignore global frequency cap" setting enabled, this pop-up banner will display regardless of the global frequency cap. |
||||
Priority(required) |
It is a number that defines the priority for a display of a pop-up banner. Priority can be set to a whole number between 0 and +10, where 0 is the lowest priority, and +10 is the highest. 0 is the default priority. The Meiro will only show one banner at a time to a user. If there are multiple banners for which the display conditions are fulfilled, the banner with the highest priority will be displayed. If multiple banners have their conditions fulfilled and have the same priority, the banner which has been shown to this user the least number of times in the past 24 hours will be selected. |
||||
Display condition |
The default condition is "Page load". Show on:
Warning: The "Display on Scroll" trigger works only when the entire webpage body is scrollable. If scrolling is confined to a specific section or container, the trigger may not work as expected. |
Conditions
Conditions are additional rules that must be fulfilled for the banner to be considered for display. If no conditions are set, the banner will always be considered for display and will be ordered by frequency cap, priority, and display conditions.
The conditions can be nested, and the operators at each level of nesting are set to either “and” (all conditions must be fulfilled) or “or” (at least one of the conditions must be fulfilled).
All conditions with equals any of, doesn't equal any of, contains any of, doesn't contain any of operators support copies of multiple values with a copy button.
Categories of conditions (described below):
Browser
| Browser storage: cookie |
Possible operators: cookie name, data type (boolean, datetime, number, string), and/ or operator (is set/ is not set and operators relevant for the data type). Possible operators depend on the expected data type of the cookie value. See the section below for a note about data types and operators and the section for developers for more details.
This condition compares the specified value with the contents of a cookie set in the browser under the specified cookie name.
Additional fields:
Note for developers: the cookie must be accessible to JavaScript code, i.e. it must not be set as “HTTP-only”.
|
||
| Browser storage: local storage |
Possible operators: Possible operators depend on the expected data type of the value. See the section below for a note about data types and operators and the section for developers for more details. This condition compares the specified value with the contents of a local storage item set in the browser under the specified key. Additional fields
|
||
| Browser: browser name |
Possible operators: The user’s browser is detected from the user-agent string. |
||
| Browser: language |
Possible operators: The language of the user’s browser (retrieved from the Only the first part of the language code (the two-letter code as defined in ISO 639-1) is considered—e.g. if the condition is set to equal “en”, the condition will be fulfilled by values “en”, “en-US”, “en-GB”. |
Country
| Country |
Possible operators: It is possible to paste a list of country codes into the value field, separated by commas— for example CZ,UA,PL,CA,CO,SG. |
Device
|
Device: IP address |
Possible operators: Comma-separated values can be used in the react select component. Limitations that may occur:
|
| Device: operating system |
Possible operators: The user’s operating system is detected from the user-agent string. |
| Device: type |
Possible operators: The user’s device is detected from the user-agent string. |
Google Tag Manager
| Google Tag Manager |
Possible operators: name of
Additional fields: |
Page
| Page: hostname |
Possible operators: The hostname of the page, as retrieved from the |
| Page; pathname |
Possible operators: The pathname of the page, as retrieved from the |
| Page: title |
Possible operators: The page title (retrieved from |
| Page: URL |
Possible operators:
contains, doesn't contain, equals, doesn't equal, equals any of, doesn't equal any of, contains any of, doesn't contain any of.The entire URL address of the page the user is on (retrieved from the |
Server
| Server: HTTP request |
Possible operators: Possible operators depend on the expected data type of the value. See the section below for a note about data types and operators and the section for developers for more details. This condition requests to the provided URL and parses the response as JSON. You can specify the path in the response body that leads to the value you want to compare. Additional fields:
There is an additional operator for this condition, "response is OK". For this operator, the condition will simply pass if the response HTTP status code is >=200 and <400. Note for developers: The content of the response body is stored by the SDK and can be accessed from inside the HTML banner for use in the banner code. See the section for developers for details. Example for “response is OK”: On the page, you have a cookie with the name “last_order_id” and value “123”, and a local storage item with the key “user_email” and value “user@example.com”. Type in the URL Warning: If you add segments in the pop-up banner for the first time, please reach out to the Meiro team to set up servers for it and to ensure the server sizing is upgraded. Learn more: about use cases with these conditions: abandoned basket, form with promo code. |
Segment
| Segment |
Learn more about how to display banners to segmented audience. |
Show after
| Show after: pageviews |
Possible operators: Select conditions for page views when the pop-up banner will be triggered. All page views are counted within one session. |
Time
| Time: Datetime |
Possible operators: This condition compares the time of the page view with an absolute point in time, the evaluation doesn’t take into account the user’s timezone. At any given moment, it will evaluate the same for all users worldwide. Remember: In Meiro Business Explorer, input the date time value in your timezone. Example: You have a campaign that ends on a particular day at noon of US eastern time (ET). You want to stop showing a banner when the campaign ends. You are currently using Meiro Business Explorer from Prague (CET). You select the operator “until” and input the date time in your timezone at 6 PM (which equals noon in ET). On the given day, at noon ET (6 PM your time), users all around the world will stop seeing the banner at the same time, regardless of their timezone. |
| Time: day of the week |
Possible operators: This condition takes the user’s timezone into account, i.e., which day of the week it is for the user. |
| Time: hours of the day |
Possible operators: This condition takes the user’s timezone into account, i.e. which hour of the day it is for the user e.g. if set to “equals 16”, this condition will pass if it’s between 16:00:00 and 16:59:59 for the user. |
Traffic source
|
Traffic source: UTM campaign Traffic source: UTM content Traffic source: UTM medium Traffic source: UTM source Traffic source: UTM term |
Possible operators: The value of the “utm_campaign”/ "utm_content"/“utm_medium”/ “utm_source”/"utm_term" part of the query in the URL address. |
| Traffic source: referer |
Possible operators: The value of the “referrer” part of the query in the URL address. |
Remember: strings are converted to lowercase. When evaluating conditions that compare text strings, all strings are compared as case insensitive.
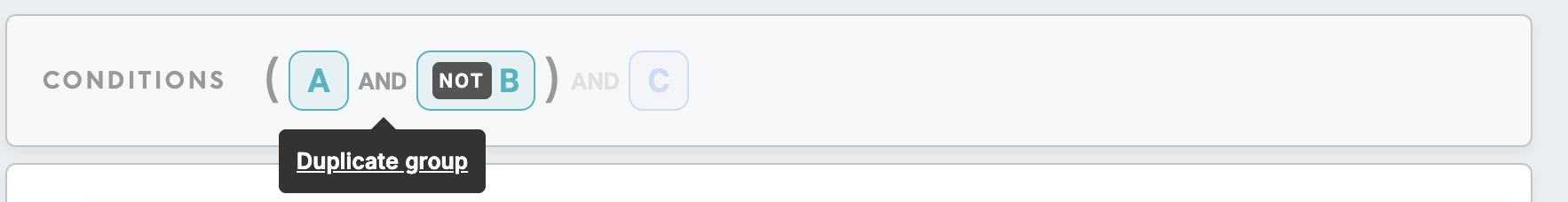
To speed up the workflow, you can duplicate a group of conditions by hovering on the parentheses () on the top:
Cookie, local storage, and Google Tag Manager condition data types and operators
For conditions that are based on cookie/local storage/GTM values, it is possible to select the expected data type of the value retrieved:
- If no data type is selected, you can choose the operators “is set” and “is not set”, which will test whether there is a value stored under that name at all.
- If you select a data type, you will then be able to select from operators available for that data type.
- If the value is not set, all comparisons will be evaluated as false.
- If you want to distinguish a scenario where the value is set but "doesn’t equal," your provided value is recommended you set up two conditions: one for “is set” and one for the comparison you want to make.
Relative DateTime data type
Whereas the "DateTime" data type compares the stored timestamp value to an absolute point in time, the "relative datetime" type compares the value to some moment relative to when the customer is viewing the page.
Just like for the "DateTime" type, the operators available are "since", "until", and "since–until". The moment in time that is compared to the stored timestamp can be either before or after the moment when the user is viewing the page.
For example, if you set the condition to:
| since 1 hour before |
The condition will pass if the timestamp denotes a moment in time that is 1 hour old or less at the moment of the page view (which means it can also be any time in the future) |
| until 1 hour before |
The condition will pass if the timestamp denotes a moment in time that is 1 hour old or more at the moment of the page view |
| since 1 hour after |
The condition will pass if the timestamp denotes a moment in time that is 1 hour in the future or more at the moment of the page view |
| until 1 hour after |
The condition will pass if the timestamp denotes a moment in time that is 1 hour in the future or less at the moment of the page view (which means it can also be any time in the past) |
| since 1 hour before/ until 1 hour after |
The condition will pass if the timestamp denotes a moment in time that is no more than 1 hour old, but also no more than 1 hour in the future, at the moment of the page view |
Learn more: see the section for developers for more details.
Pop-up banner section
Create the main pop-up banner that will be displayed on the website. Optionally you can add the "minimized" pop-up banner described in the section below.
Template Gallery |
Gallery with HTML templates allows users to create banners with prescribed HTML code. This feature enables customers to showcase their purchase intention, offer time-limited discounts, provide promo codes, and more, using various banner templates. Learn more: about use cases and how to use an HTML template gallery |
Image banner |
Image banners in pop-ups consist entirely of a specified image or animation, such as GIFs. When users click on the pop-up banner, they are directed to the specified destination URL (the new page will open in the same window as the current page). Pop-up banners include a close button in the top-right corner, that is automatically added for user convenience. The dimensions of the image banner match the dimensions of the uploaded image or animation. However, the banner is scaled down if the window size is too small to ensure proper display:
Destination URL: Specify the URL that users will be directed to when they click on the banner. If no URL is provided, clicking the banner will have no effect. Image upload: You can upload an image or animation to use in the pop-up banner.
Remember: GIFs are fully supported for pop-up banners but must be optimized to avoid performance issues. Direct uploads must not exceed 500 KB; larger GIFs should be linked as HTML banners. To maintain a seamless user experience, compress GIFs and use animations sparingly, especially on pages with high visual content.
Image URL: Alternatively, you can provide a URL for the image or animation to be used in the pop-up banner.
Warning: Ensure that the image URL is publicly accessible to avoid loading issues. |
HTML banner |
For HTML banners, the content of the banner and the dimensions need to be specified manually (see the section for developers for technical details about how the banners are included in the page). If you need assistance in creating HTML code, please turn to our Meiro AI assistant. HTML: The source code for the banner. The maximum length of the HTML code is 100 000 characters. |
Close button |
Enable close button (for HTML only) When enabled, the banner is displayed, including the default close button in the top right corner. If disabled, the developer must include the close button in the HTML code. The Meiro SDK provides a method that can be called by this close button to close the banner (see the section for developers for more details). Select colors for the icon, background, and border of the close button. Default icon color #222222 Default background color #FFFFFF Default border color #CCCCCC |
General settings |
Position The position where the banner will be located on the page: top middle, top left, top right, middle, middle left, middle right, bottom middle, bottom left, bottom right. It is possible to adjust the position by editing the displayed margins. Changes will be visible in the preview below. For the position “middle”, the page will be covered with a semi-transparent overlay, and the banner will be displayed on top of the overlay. If the user clicks anywhere outside of the banner, this will close the banner. For the other positions, the banner will be displayed without an overlay and can only be closed by clicking the close button in the banner. These banners will be offset from the edge of the window by a 20-pixel gap. Banner width in pixels Insert banner width. The field is:
If the pop-up banner does not fit into the viewpoint, it will be responsive: 100% viewpoint width, 40 pixels of margins. Animation Available options: none, fade in, slide in. Selected animation will be visible in the preview. Disable default tracking The checkbox gives you the option to turn off the tracking of banner's impressions, which is enabled by default. Learn more: about the principle of disabling default tracking here. |
Minimized pop-up banner section
Create & enable or disable the minimized pop-up banner.
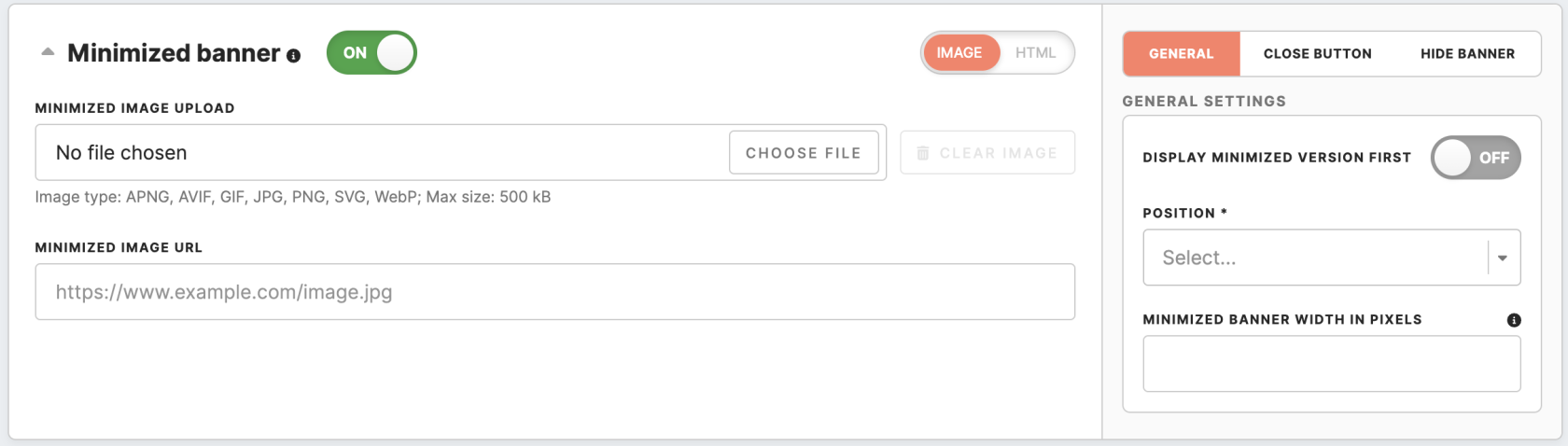
| Image minimized banner |
Minimized pop-up banners consist of an image or animation, such as GIFs.
Remember: Optimize GIFs to maintain performance, and avoid exceeding 500 KB for direct uploads. Image URL: The URL of the image that will make up the banner.
Warning: Make sure that the image URL is publicly accessible URL to avoid display issues. |
| HTML minimized banner |
HTML code: insert code for the minimized pop-up banner. If HTML is set like form, the form will not be active, as clicking on the pop-up banner opens a large pop-up banner. |
| General settings |
Display minimized version first (image only) Toggle to show a minimized pop-up banner first, after that large one. Position The position where the banner will be located on the page: top middle, top left, top right, middle, middle left, middle right, bottom middle, bottom left, bottom right. It is possible to adjust the position by editing the displayed margins. Changes will be visible in the preview below. For the position “middle”, the page will be covered with a semi-transparent overlay, and the banner will be displayed on top of the overlay. If the user clicks anywhere outside of the banner, this will close the banner. For the other positions, the banner will be displayed without an overlay and can only be closed by clicking the close button in the banner. These banners will be offset from the edge of the window by a 20-pixel gap. Banner width in pixels Insert banner width. Field is: -optional for image- if no width is inserted, pop-up banner will be displayed according to its size, -mandatory for HTML pop-up banners. If the pop-up banner does not fit into the viewpoint, it will be responsive: 100% viewpoint width, 40 pixels of margin. Animation Available options: none, fade in, slide in. Selected animation will be visible in the preview. |
| Close button
|
Enable the close button (for HTML only) When enabled, the banner is displayed, including the default close button in the top right corner. If disabled, the developer would need to include a close button in the HTML code. The Meiro SDK provides a method that can be called by this close button to close the banner (see the section for developers for more details). Select colours for the icon, background, and border of the close button. Defualt icon color #222222 Default background color #FFFFFF Default border color #CCCCCC |
| Hide section |
Available conditions: equals any, doesn't equal any, contains, doesn't contain any of Hide minimized pop-up banners on URLs or multiple URLs. Currently minimized pop-up banners, as soon as displayed, will follow the user until closed. |
Warning: minimized banner will be triggered when the user clicks on the close button of a banner. The minimized banner will follow the user's click on the close button on the minimized banner, or hiding minimized banner on specific URLs.
Full-Screen Pop-Up Banners
The Full-Screen Pop-Up Banners feature enables marketing specialists to create banners that span the entire height or width of the viewport. This provides full control over banner placement and size, ensuring maximum visibility without interfering with the website’s content.
Key Features:
Use Case Scenarios:
- Promotions: Highlight sales or announcements with full-width banners at the top of the page.
- Side Ads: Capture attention using non-intrusive full-height side banners that don't interfere with core content.
Creating Full-Screen Pop-Up Banners in CDP
To create a full-height or full-width banner, follow these steps:
Step 1: In the Pop-Up Banners creation form, navigate to the General settings section.
Step 2: Select one of the positions designated for Full-Screen Pop-Up Banners (TOP/BOTTOM MIDDLE or MIDDLE LEFT/RIGHT).
Step 3: Activate the toggle for FULL WIDTH (or FULL HEIGHT for side banners).
Remember: The next step is dedicated just to FULL HEIGHT banners. If you´ve created FULL WIDTH, skip step 4 and proceed with step 5.
Step 4: Fill in the required field "Banner width in pixels".
Step 5: Adjust the margin from the selected position as needed.
Remember: Even if the banner wrapper is set to full height, the content inside won’t automatically stretch to fill the space. By default, HTML elements only grow as tall as their content. To make sure the content inside your full-height banner fills the entire height, set the height on the HTML elements, for example:
<html style="height:100%">
<body style="margin:0; height:100%">
<div style="height:100%">Your content here</div>
</body>
</html>





No Comments