Tab Channels/Web/Native banners
The "Web: Native banners" tab enables creating and setting rules to display native banners and display them to the users on the chosen website.
|
Prerequisites for banners To work with on-site personalization, first, it is needed to be set by the Meiro team: 1. Activation of the endpoint in the Meiro Events (ME) system should be implemented in order to collect events. 2. Meiro Events API connection must be set in the Administration/ Settings tab. 3. Native banners tabs must be enabled by the administrator for your user role. 4. For native banners, it is required to place a DOM element (or multiple elements) with the corresponding ID in the HTML code of the website where the banner will be displayed. |
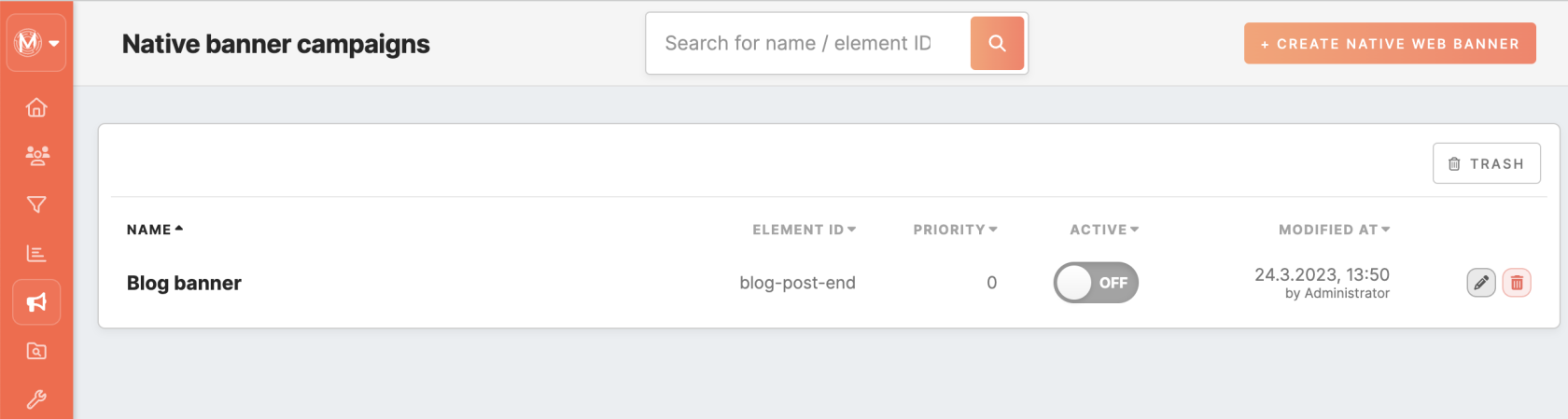
Native banners list
|
Search |
Search for the native banner name and Element ID. |
|
Name |
The name of the native banner. |
|
Container ID |
The ID of the DOM element into which the banner will be inserted. |
|
Priority |
The priority is assigned to the native banner (from 0 to 10, where 10 is the highest). Priority can be edited. |
|
Active |
Publish/ unpublish native banner. |
|
Modified at |
Date and time when the native banner was modified, and who made changes to the banner. |
|
Edit/ Delete |
Edit the native banner's form or delete it. Deleted native banners are stored in the trash. |
|
Trash |
All deleted pop-up banners are stored in the trash. From there, they can be restored to the Meiro Business Explorer interface. Learn more: about how to restore deleted items |
Native banner form
|
Name native banner (required) |
Name of the native banner that will be visible in the list of banners set on the native banner tab. |
|
When to display native banner |
|
|
How to display native banner |
|
Select "Active" if you wish a native banner to be displayed straight after creation.
Learn more: about native banner form & conditions
Learn more: banners tutorials and best practices


No Comments