Web banners: use cases library countdown Black Friday
|
Prerequisites To work with banners, first, they need to be set by the Meiro team: 1. Activation of the endpoint in the Meiro Events (ME) system should be implemented in order to collect events. 2. Meiro Events API connection must be set in the Administration/Configurations/Settings tab 3. The Channels/Web tabs must be enabled by the administrator for your user role 4. For native banners, it is required to place a DOM element with a unique ID in the HTML code of the website where the banner will be displayed. |
1. The use case that can be covered
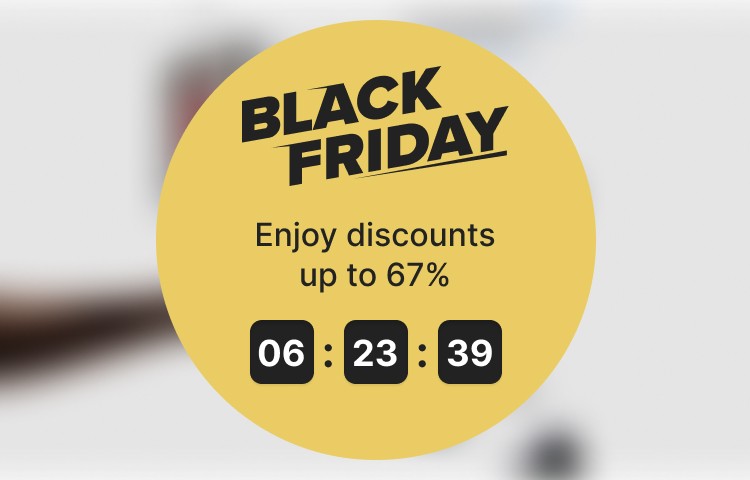
The goal of a countdown web banner template is to show the customer a product within time-limited sales campaigns. Web banners will show the customers discounted goods during a certain period of time and create a sense of urgency by displaying a countdown till the time when the promotion will end.
2. Example of conditions to set
Warning: Please keep in mind that each client may have a different setup. Below is just an example of the possible setup. For more details, don't hesitate to get in touch with the Meiro team.
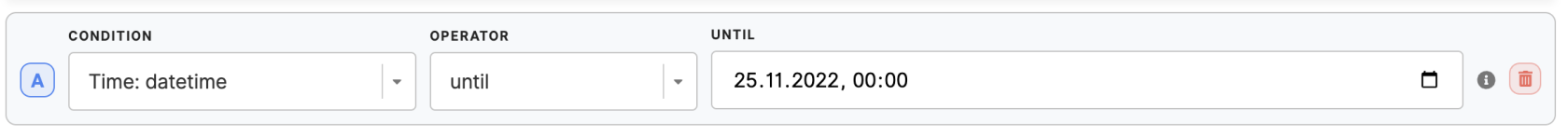
Select the condition with “Time: datetime”, operator until, and insert the date and time when the sales campaign finishes. This condition will prevent showing customers a web banner after the chosen date.
3. Variables
Variables that are highlighted in the HTML code are dependent on the structure of the response to HTTP conditions, and it is possible to adjust them to custom use cases.
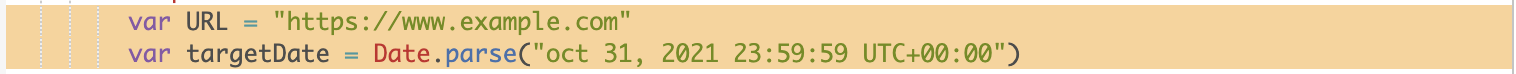
- targetDate is a variable to set up a deadline for the countdown. It should be the same as the datetime in the condition.
- var URL - is an URL where the user will be directed after clicking on the web banner.
4. HTML code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<style>
body {
margin: 0;
font-family: sans-serif;
}
.banner {
display: flex;
flex-direction: column;
align-items: center;
box-sizing: border-box;
width: 100%;
cursor: pointer;
border-radius: 8px;
padding: 15px;
border: 1px solid #444444;
background-color: white;
}
.main-img {
width: 200px;
}
.text {
margin: 15px 0;
font-size: 18px;
font-weight: 600;
}
.em {
color: #cc1624;
}
.counters {
display: flex;
}
.counter {
margin: 0 5px;
}
.counter-window {
display: flex;
justify-content: center;
align-items: center;
height: 50px;
width: 50px;
border-radius: 4px;
background-color: #222222;
color: white;
font-size: 24px;
font-weight: 700;
}
.counter-label {
text-align: center;
font-size: 12px;
color: #222222;
}
.cta-button {
height: 40px;
width: 100%;
border-radius: 4px;
cursor: pointer;
border: none;
margin-top: 10px;
background-color: #cc1624;
color: white;
font-size: 14px;
font-weight: 600;
text-transform: uppercase;
letter-spacing: 0.1em;
transition: all 0.15s ease;
}
.cta-button:hover {
background-color: #af1424;
}
</style>
</head>
<body>
<div class="banner" onclick="goToUrl()">
<img class="main-img" src="https://www.meiro.io/pdf/web-layers/black-friday.png" />
<div class="text">
Enjoy discounts up to
<span class="em">80 %</span>!
</div>
<div class="counters">
<div class="counter">
<div class="counter-window" id="days"></div>
<div class="counter-label">days</div>
</div>
<div class="counter">
<div class="counter-window" id="hours"></div>
<div class="counter-label">hours</div>
</div>
<div class="counter">
<div class="counter-window" id="minutes"></div>
<div class="counter-label">mins</div>
</div>
<div class="counter">
<div class="counter-window" id="seconds"></div>
<div class="counter-label">secs</div>
</div>
</div>
<button class="cta-button">See offers</button>
</div>
<script>
var URL = "https://www.example.com"
var targetDate = Date.parse("oct 31, 2021 23:59:59 UTC+00:00")
function goToUrl() {
if (window.parent && window.parent.MeiroEvents) {
window.parent.MeiroEvents.goToWebBannerUrl(URL)
}
}
function padNumber(n) {
return n < 10 ? "0" + n : n.toString()
}
function tick() {
var timeLeft = targetDate - Date.now()
var days = Math.floor(timeLeft / (1000 * 60 * 60 * 24))
var hours = Math.floor(timeLeft / (1000 * 60 * 60))
var mins = Math.floor(timeLeft / (1000 * 60))
var secs = Math.floor(timeLeft / 1000)
secs -= mins * 60
mins -= hours * 60
hours -= days * 24
days = Math.max(days, 0)
document.getElementById("days").textContent = days
document.getElementById("hours").textContent = padNumber(hours)
document.getElementById("minutes").textContent = padNumber(mins)
document.getElementById("seconds").textContent = padNumber(secs)
}
setInterval(tick, 1000)
</script>
</body>
</html>




No Comments