Release in November, 2024
Major features:
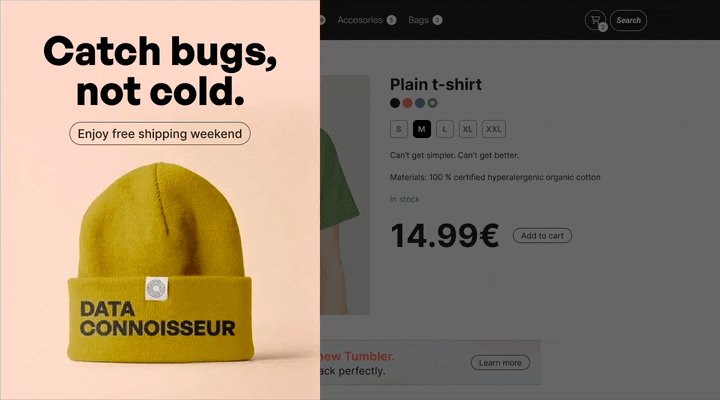
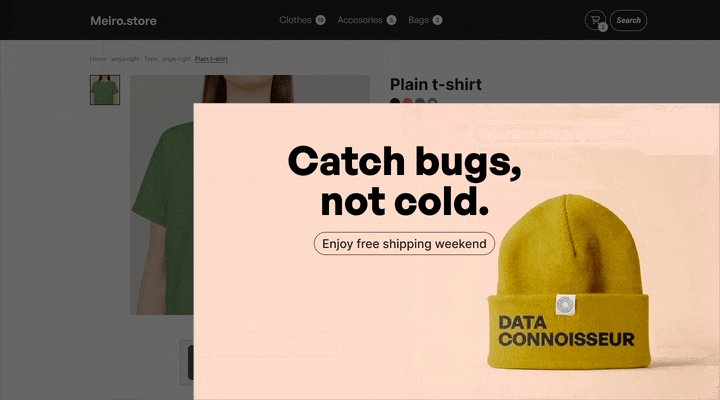
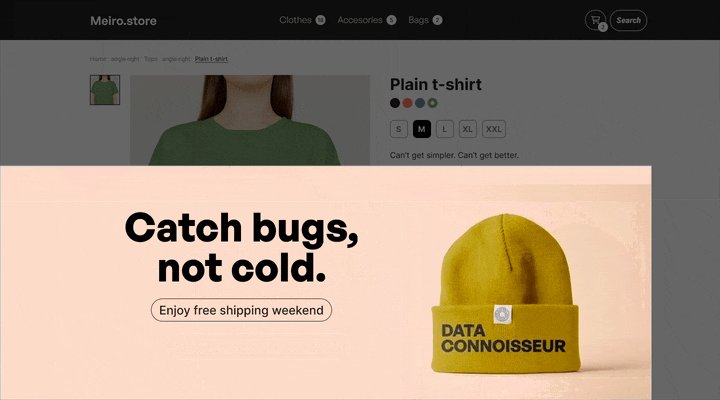
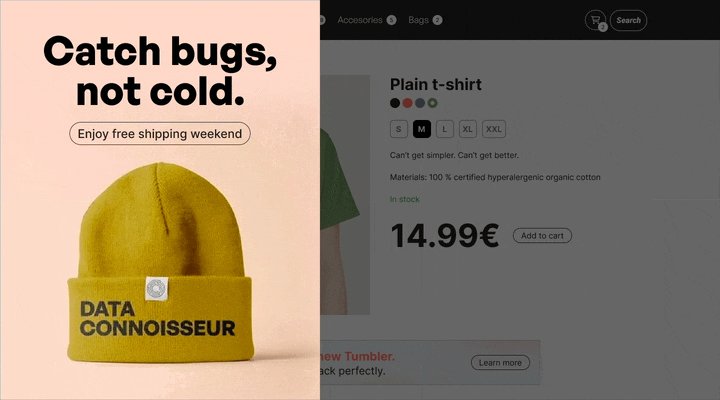
Capture visitor attention with Full-Screen Pop-Up Banners
We're excited to introduce Full-Screen Pop-Up Banners, a highly flexible feature designed to increase your website’s engagement and visibility. With Full-Screen Pop-Up Banners, you can now create impactful, full-height or full-width banners that fully utilize the screen, delivering your message in a visually captivating way.
Highlights:
Start using Full-Screen Pop-Up Banners to promote key messages, announcements, or offers in a way that stands out while preserving your site’s core design.
Improvements:
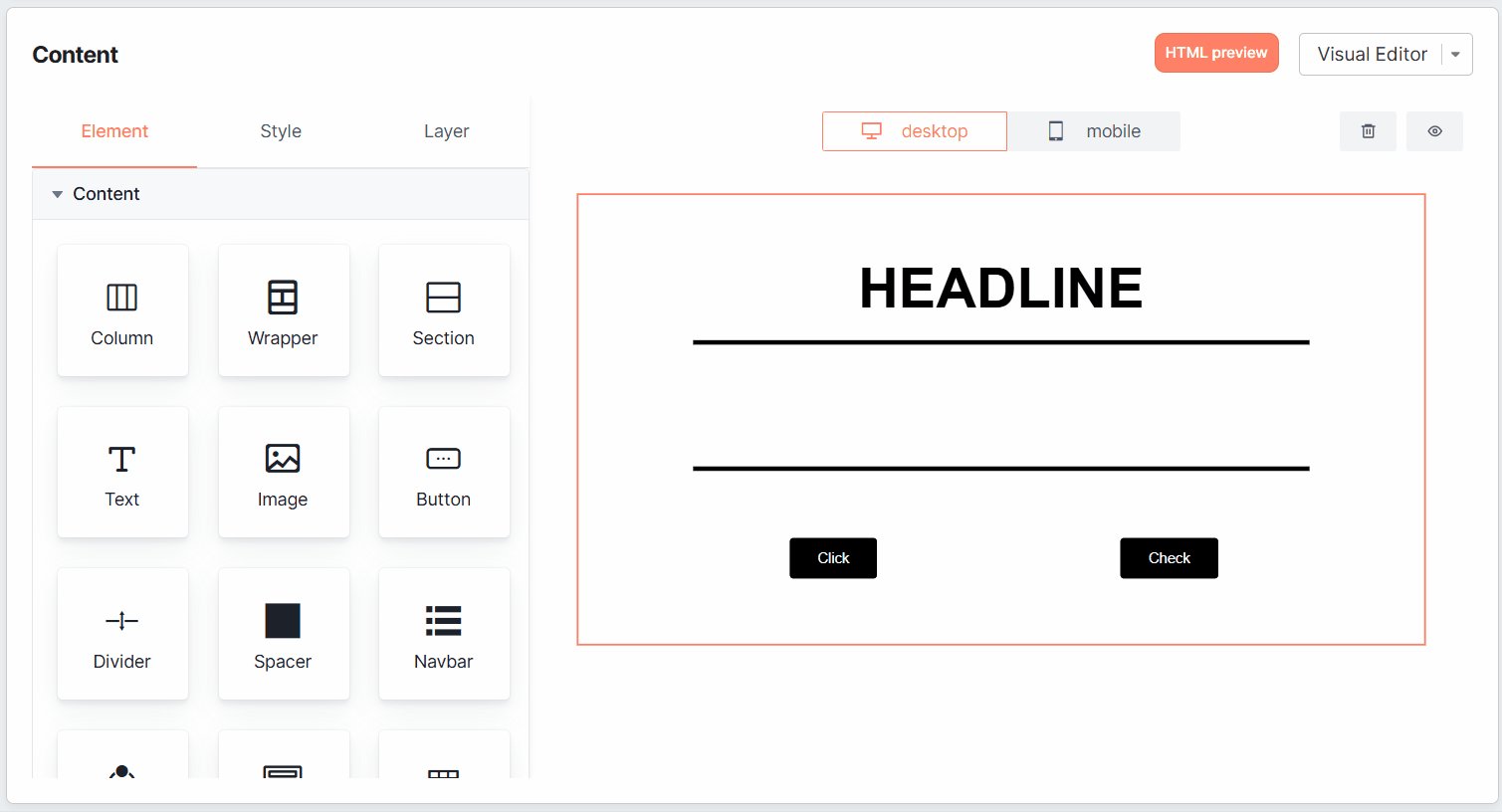
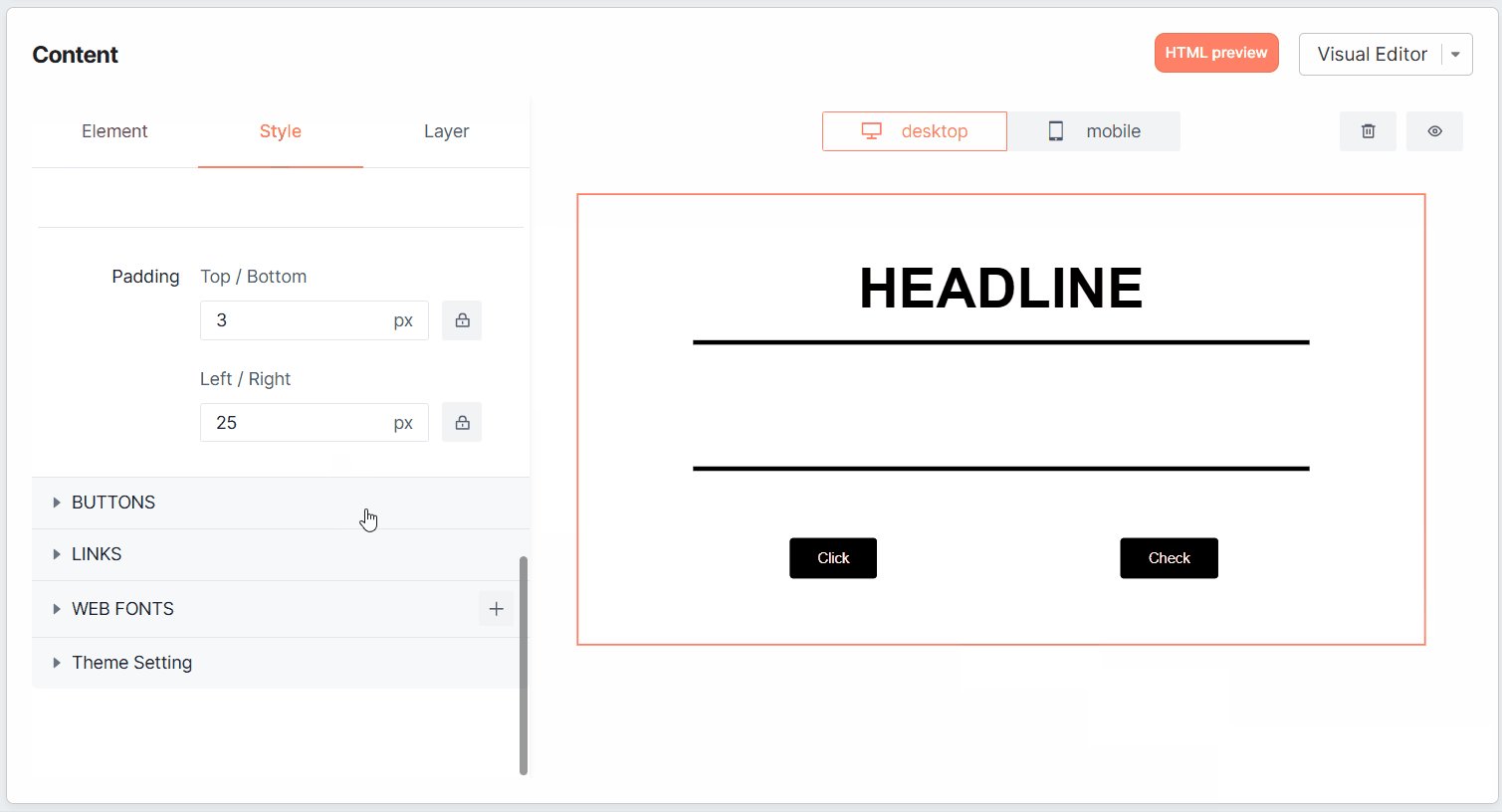
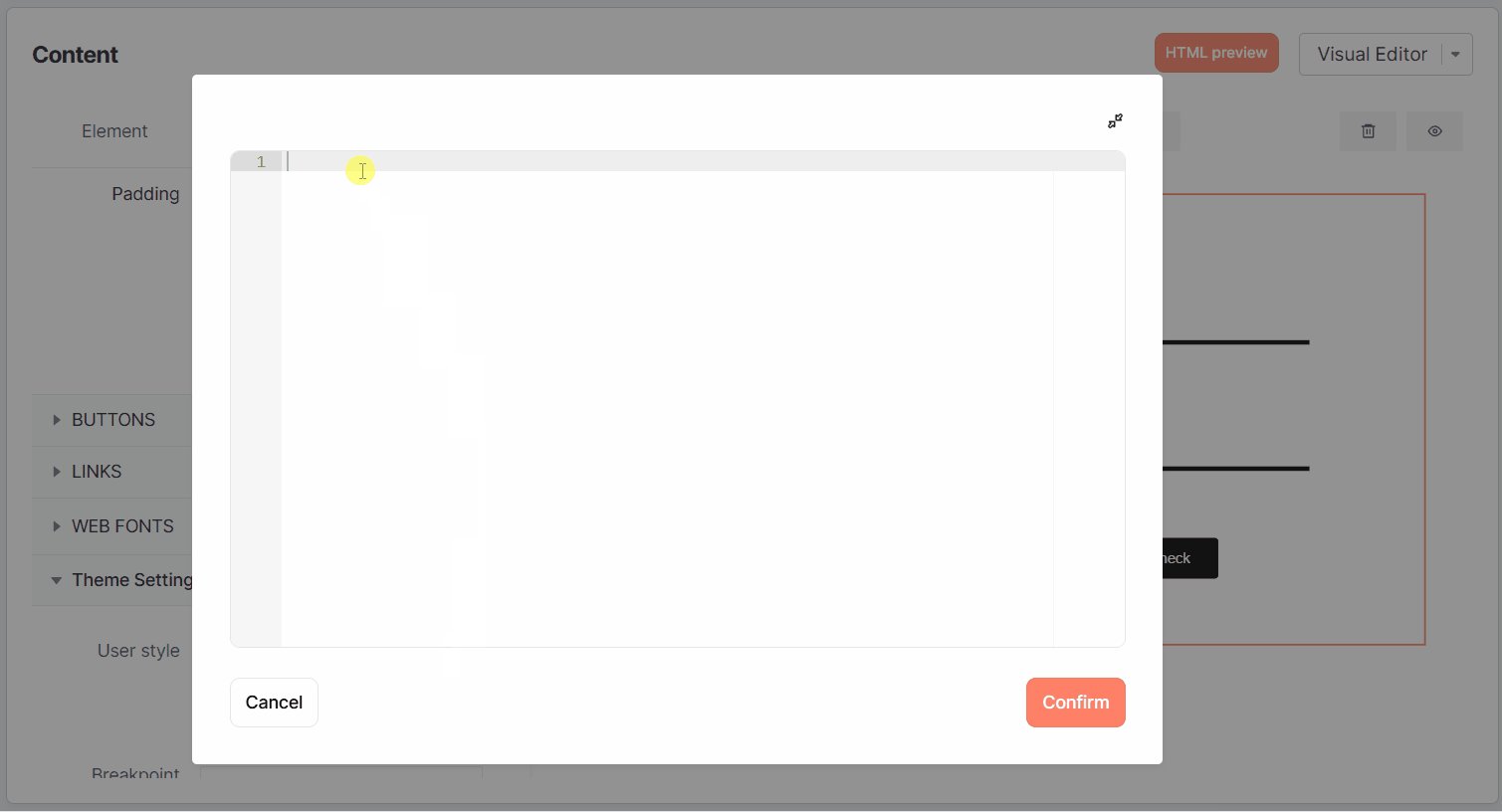
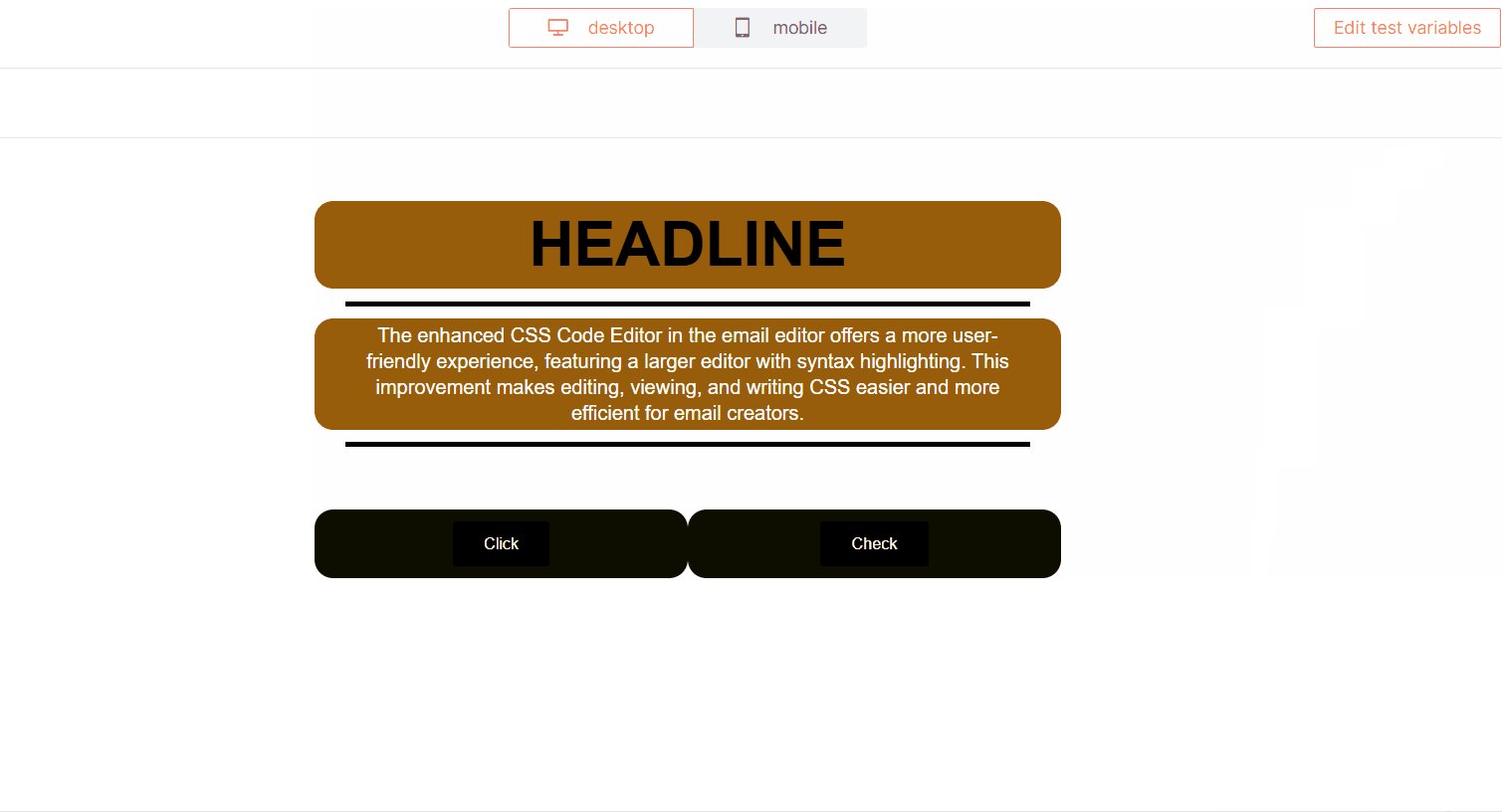
Enhanced CSS Code Editor: Streamlined Styling for Email Campaigns
The CSS Code Editor enhancement in the email editor brings a more user-friendly experience to styling email campaigns. Instead of the small, plain text area previously used, CSS can now be edited in a larger code editor with syntax highlighting. This allows email creators to view, edit, and write CSS with improved readability and ease, ensuring a smoother, more efficient editing process.
You can learn more about enhancing your email templates with custom styles and applying custom CSS classes for consistent branding here.



No Comments