How to implement a key in the local storage with timestamp on GTM
Insert the following script into a Tag in Google Tag Manager:
<script> window.localStorage.setItem('meiroCartTimestamp', new Date().toISOString());
</script>The tag needs to fire on the addition or removal of the item from the cart - these triggers need to be defined in Google Tag Manager.
The use case for abandoned basket banner
The key meiroCartTimestamp will be created when a product is added or changed, e.g., in the shopping cart, and a trigger has to be defined in Google Tag Manager.
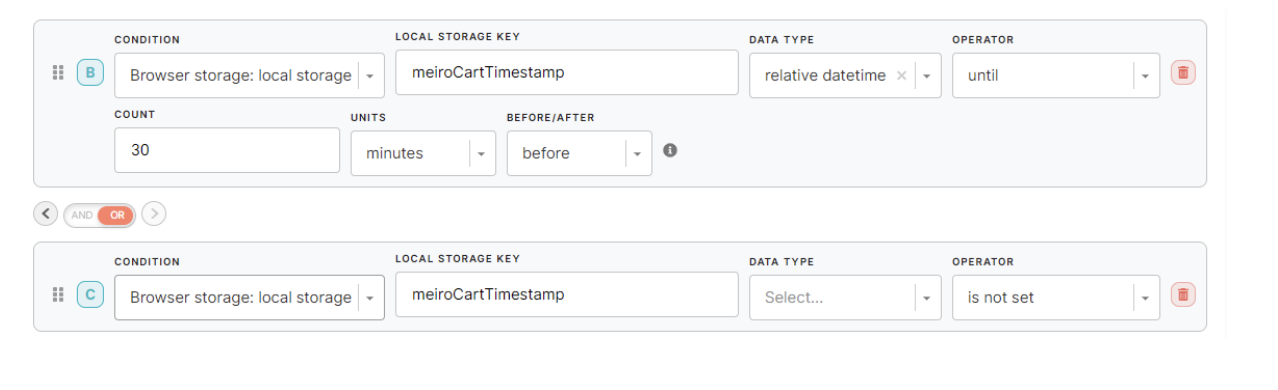
In this use case, in banners conditions:
select:
Browser storage: local storage
Insert local storage key name: meiroCartTimestamp
Data type: relative datetime
and operator,
Count, Units, and Before/ after custom to the expected outcome
(until - 30 minutes - before for abandoned basket use cases usually).
To learn more about this use case, please get in touch with the Meiro team.
Learn more about abandoned basket banner HTML template.


No Comments