Web banners: use cases library (HTML)
|
Prerequisites
To work with banners, first, they need to be set by the Meiro team:
1. Activation of the endpoint in the Meiro Events must(ME) system should be implemented.implemented in order to collect events.
2. Meiro Events API connection must be set in the Administration/Configurations/Settings tab
3. The Channel/Web tabs must be enabled by the administrator for your user role
4. For native banners, it is required to place a DOM element with a unique ID in the HTML code of the website where the banner will be displayed.
Some use cases may require additional prerequisites. Learn more in use case details below.
|
HTML web banners require inserting HTML code for the web banner to work, which is more complex to set than image web banners. This requires basic knowledge of HTML and CSS, however, it enables the wide possibility of customization.
Otherwise, Meiro offers a range of templates to simplify the usage of HTML web banners. Using the web banner template gallery, users can create professional-looking banners without writing HTML code on their own. This is a convenient and user-friendly way to leverage the benefits of HTML web banners, which offer a wide range of customization options despite their complexity.
Remember: Use cases listed below are just examples. It is possible to customize web banners fully.
Learn more: about web banners in this article, and check an introduction for the developer.
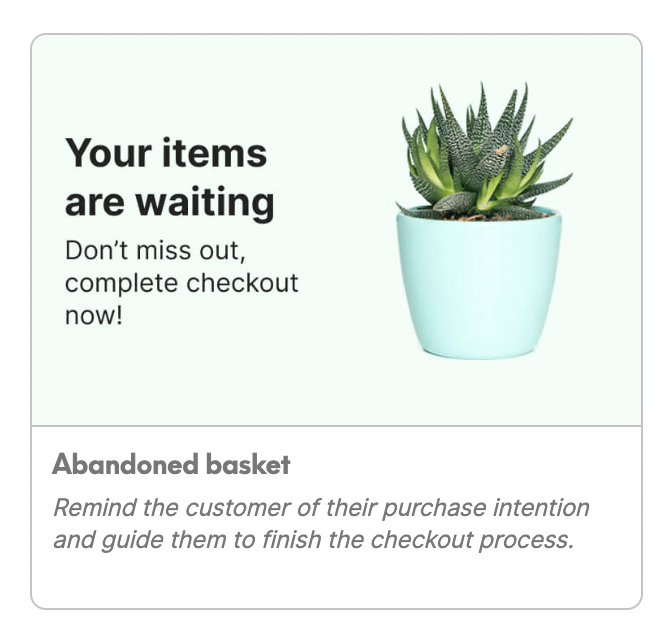
Abandoned Basket
|

The goal of an abandoned basket template is to show the customer the product which was recently added to the shopping basket but was not purchased. This will remind the customers of their purchase intention and guide them to finish the checkout process.
Learn more: about this use case in detail
|
Assisted conversion
|

Target customers: assigned but not redeemed vouchers are about to abandon the shopping basket.
Learn more: about how to display web banners to a segmented audience.
|
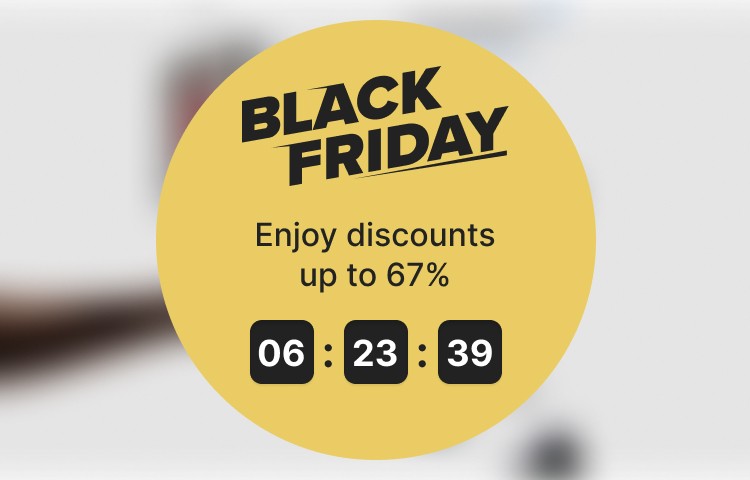
Countdown Black Friday
|

Grab customers' attention with time-limited sales campaigns. Web banners will show the customers a countdown during a certain period of time and create a sense of urgency.
Learn more: about this use case in detail.
|
Customizable close button (for pop-up banners)
|

Learn more: about this use case in detail.
|
Data collection & thank you page with promo code
|

Collect customer information to improve targeting and provide promo codes as a thank you.
Banners will ask the customers to fill out the form and after submitting it, a new tab will offer the customers a promo code. The Promo code can be copied and used on the next purchase or any other conditions that the user will describe on the web banner.
Learn more: about this use case in detail
|
Demo schedule
|

Display a banner to schedule a demo when a customer is on a particular part of the website.
Learn more: about this use case in detail
|
|
|

Promote an ebook, and collect user data to enable downloading an ebook.
Learn more: about this use case in detail
|
Event sign up
|

Display web banners to promote an event and allow users to register.
Learn more: about this use case in detail
|
Newsletter sign up
|

Display a form to sign up for a newsletter on specific URLs.
Learn more: about this use case in detail
|
Product replenishment
|

Guide customers who have regularly purchased a product in the past to buy again at the right time.
Learn more: about this use case in detail
|
Recommended product
|

The goal of a recommended product template is to target specific audiences with recommendations tailored to their interests.
Learn more: about this use case in detail
|
|
|

Nudge customers to buy products they've been browsing but didn't add to the shopping cart.
Learn more: about this use case in detail
|