Pop-up banners: quick tutorial step by step
|
Prerequisites To work with on-site personalization, first, they need to be set by the Meiro team: 1. Meiro Events must be implemented. 2. Meiro Events API connection must be set in the Administration/Configurations/Settings tab. 3. The Pop-up banners tab must be enabled by the administrator for your user role. |
1. Go to the Channels/Web/Pop-up banners tab. Find here all the pop-up banners that have already been set.
2. Click on the "Create pop-up banner" button.
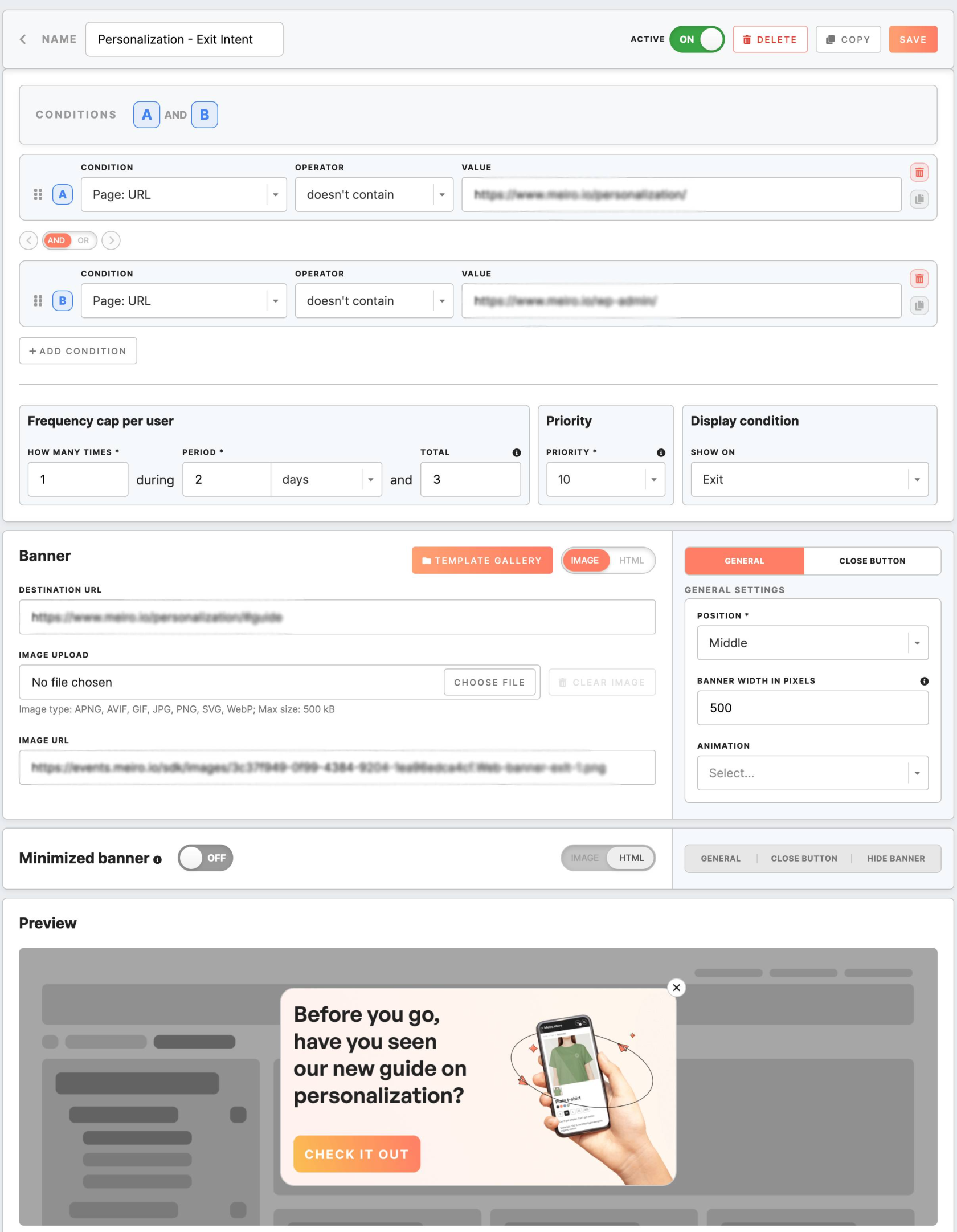
3. On the “create pop-up banner” screen, set the banner's design & settings.
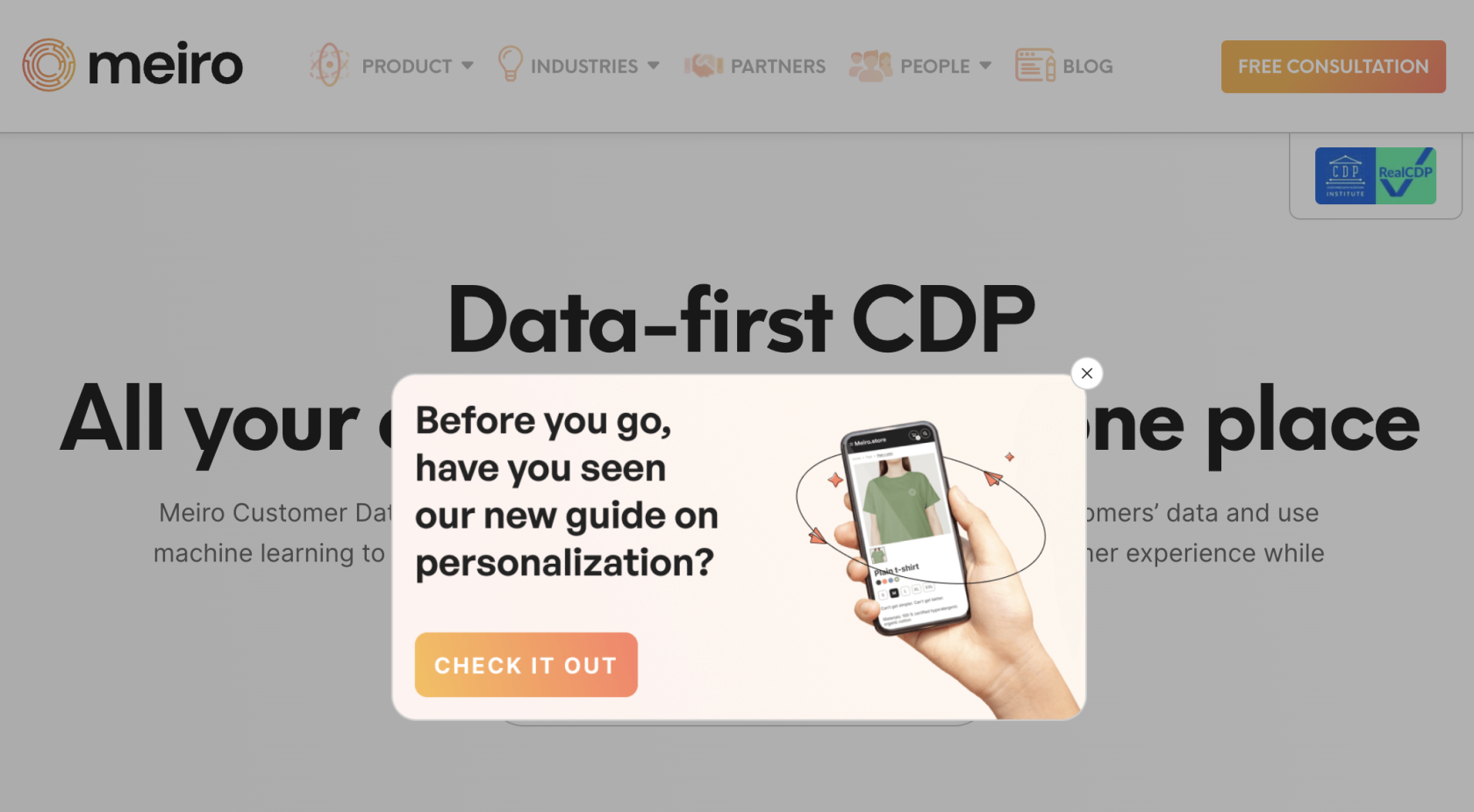
E.g., Insert the URL on which you wish to display a pop-up banner, link to a pop-up banner, and the destination where the user will be directed when clicking on a pop-up banner.
Learn more: pop-up banner form & conditions.
Learn more: web banners library of image banners and HTML banners.
4. To enable the pop-up banner, use the toggle "Active".
5. To save changes, click the “Save” button. The banner will be immediately included in the Meiro SDK and can start being displayed to users.
Warning: the SDK is cached in the user’s browser with an expiration limit—this might be up to 30 minutes, depending on the setting for a particular instance. This means that if the user has just opened your website and received the SDK, they will not receive any changes to the SDK for the duration of the expiration interval. Therefore, while some users will see the new banner immediately, it might take some time for all users to see it.