Mobile Push campaign creation: step-by-step
The Channels/ Mobile Push tab allows sending personalized push notification messages to a segmented audience originating from Firebase-enabled mobile applications.
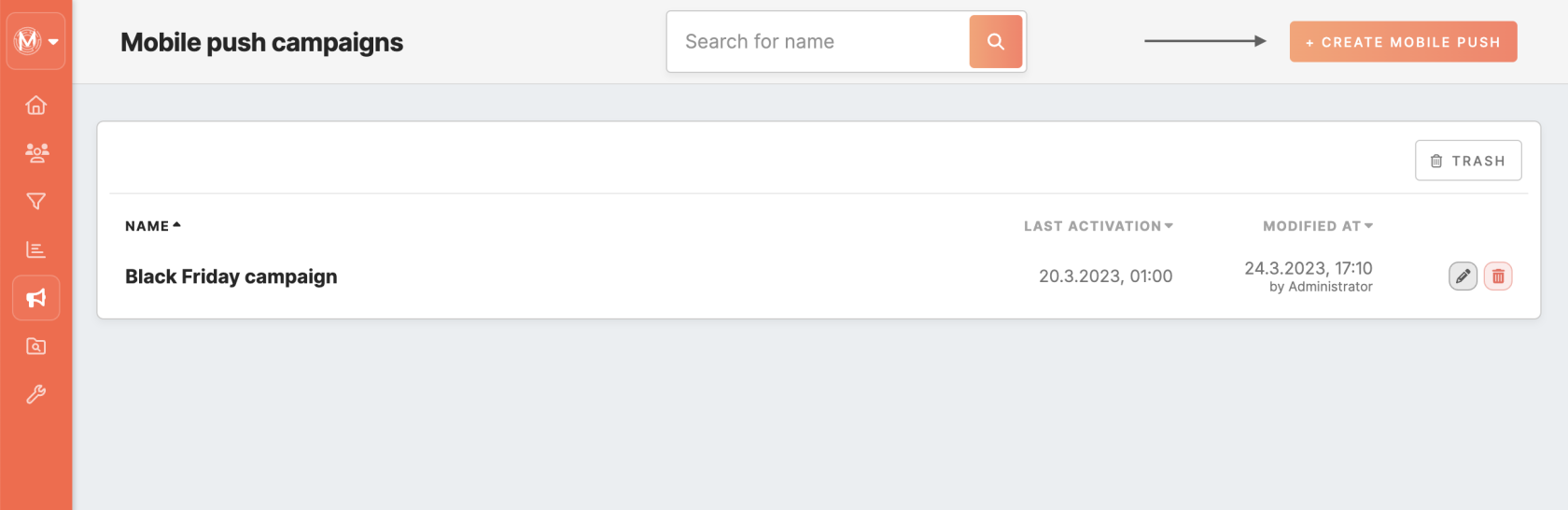
Creating a Mobile Push campaign
Clicking on the 'Create Mobile Push' button on the top of the Mobile Push tab will bring you to push notification settings. It is possible to insert content for Mobile Push, select a segment created beforehand, send a notification immediately to the customers, or set a schedule.
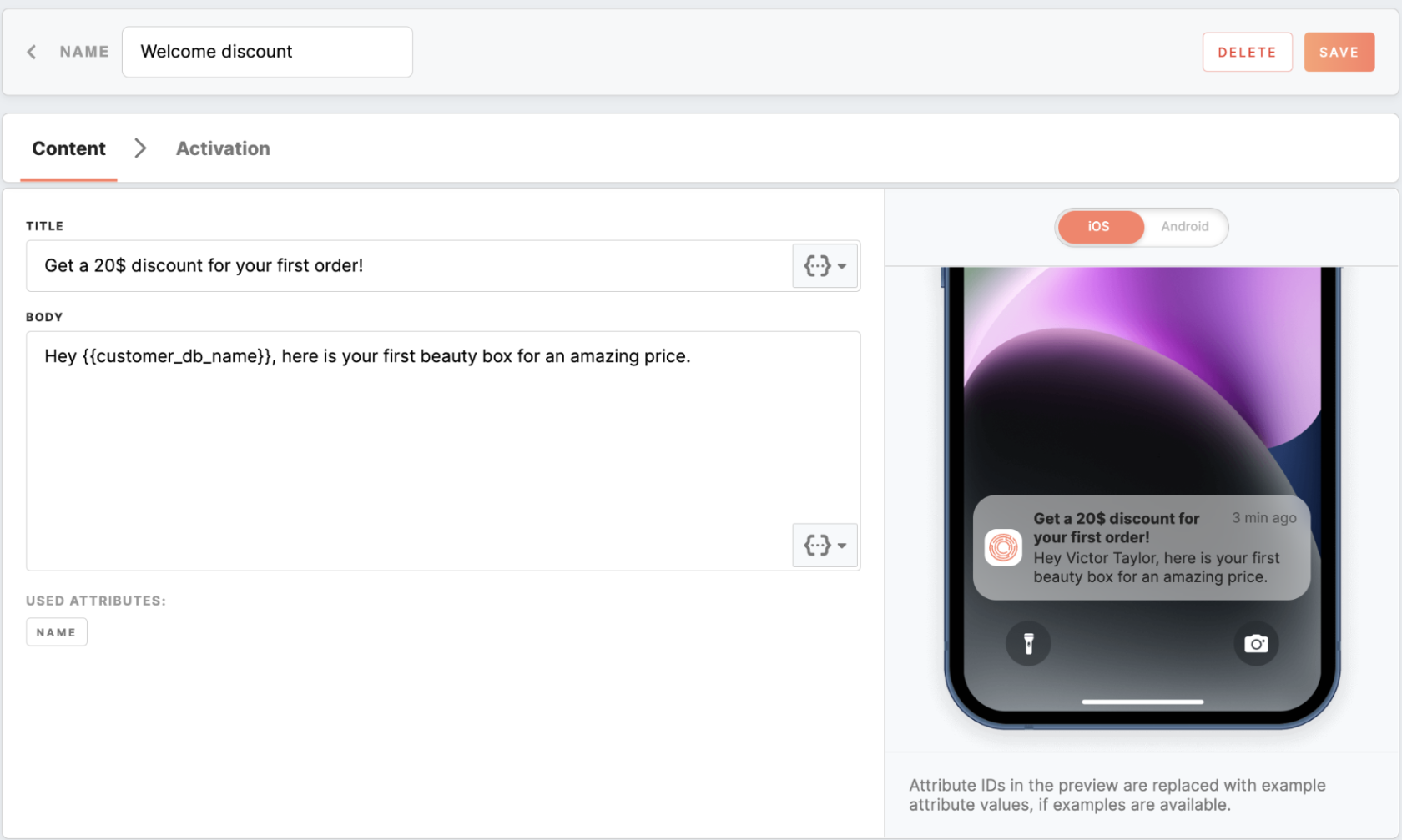
A new window with the content form of a mobile push campaign will be opened:
Warning: the notification might be truncated on iOS devices if the title and body combined exceed 178 characters in length. The notification might be truncated on Android devices if the title exceeds 65 characters in length and the body 240 characters.
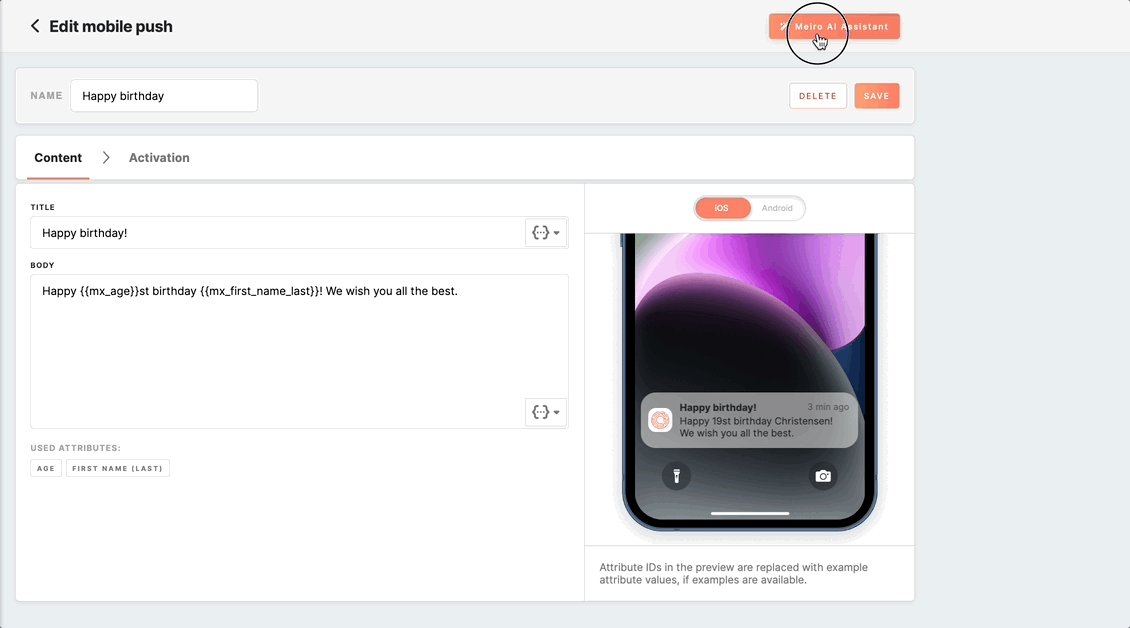
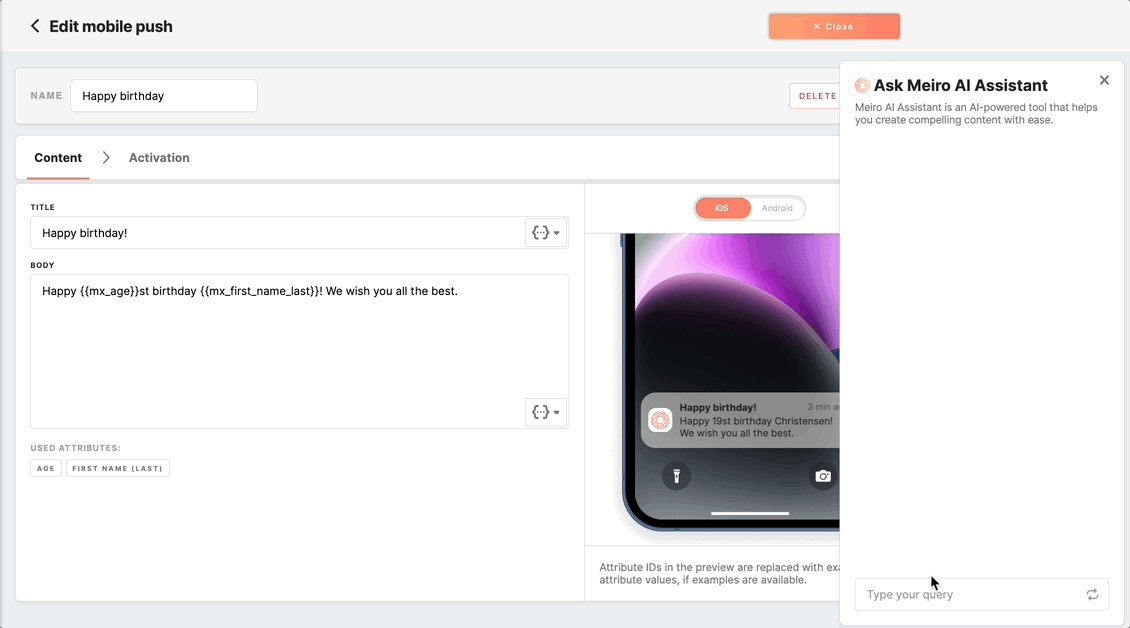
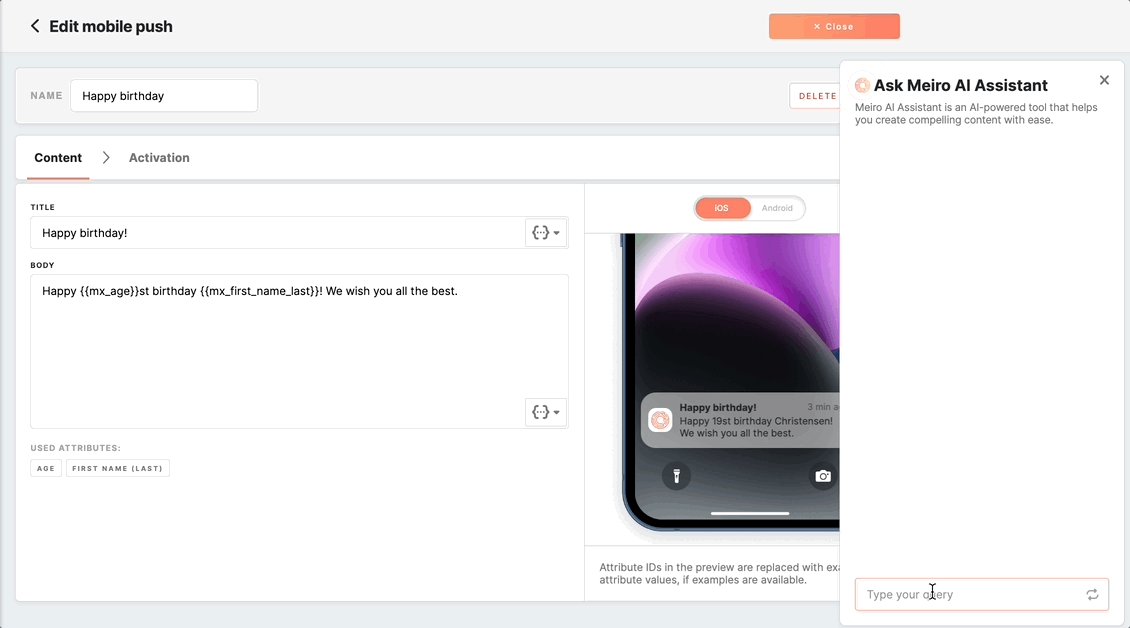
Meiro AI Assistant
The "Meiro AI Assistant" button provides AI assistance in creating a Mobile Push campaign. You can use it to generate ideas for push notification campaigns to communicate effectively with customers.
Learn more: about how to benefit from AI assistant.
Personalize Mobile Pushes
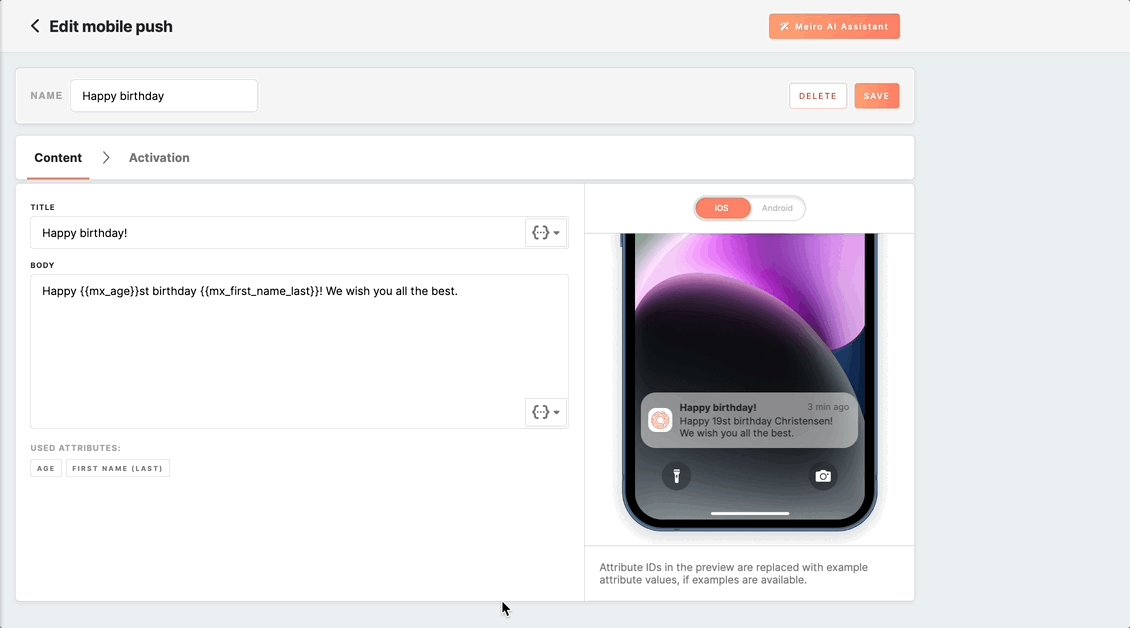
To personalize a Mobile Push, you can use attributes in the title and body of the Mobile Push template. You may use the attribute picker to refer to a needed attribute. It is allowed to use single-value attributes only, both scalar and compound.
The syntax for referencing attributes is as follows:
- Scalar: {{customer_db_name}}, {{mx_geo_city}}, etc.
- Compound: {{bank_cs_cases.date}}, {{bank_web_exit_page.product_viewed}}, etc.
If an attribute value is undefined, it is rendered as an empty string.
Learn more: about use cases of Mobile Push, where examples of attributes are presented.
Preview
Users can see dynamic text appearing on the preview on the right. It is possible to switch previews between iOS and Android. If a user does not have the right to see the PII attribute set in “Attribute visibility protection”, then the PII attribute used in the Mobile Push will be displayed to the user on the preview as *protected information*.
Click on the Save button to apply your changes in the Mobile Push campaign and enable the activation tab.
Learn more: about the activation of a mobile push campaign