How to implement a key in the local storage with timestamp on GTM
Insert the following script tointo a Tag in Google Tag Manager:
var<script> createCookie = function(cookieName, value) {
document.cookie = cookieName + "=" + encodeURI(value) + ";domain=meiro.io;path=/;secure;samesite=strict";
}
createCookie("meiro_product_added_timestamp"window.localStorage.setItem('meiroCartTimestamp', new Date().toISOString());
</script>The firsttag partneeds to fire on the addition or removal of the scriptitem statesfrom athe functioncart that- canthese be called whenever there is atriggers need to createbe adefined cookie.in YouGoogle willTag need to input a cookie name and its value. Manager.
UseThe use case for abandoned basket web banner
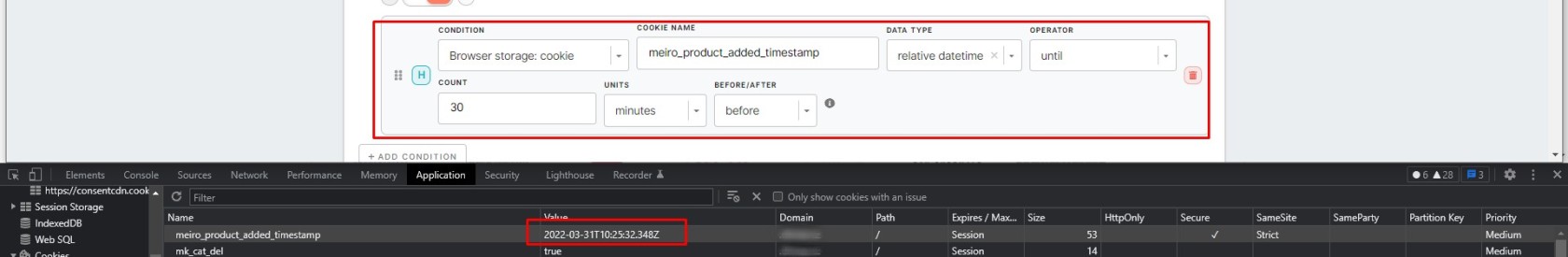
InThe thiskey case the cookie meiro_product_added_timestamp e.g. in the shopping cart and a trigger has to be defined in Google Tag Manager.
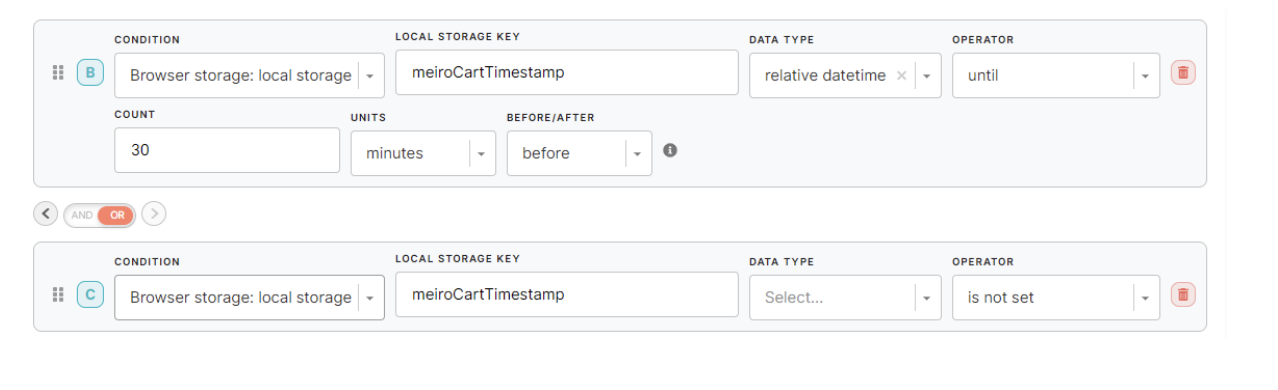
In this use case, in web banners conditions:
select:
select: Browser storage: cookielocal storage
insertInsert cookielocal storage key name: meiro_product_added_timestampmeiroCartTimestamp
dataData typetype: relative datetimedatatime
and operator, count,
Count, Units, and before/Before/ after custom to the expected outcome.outcome
(until - 30 minutes - before for abandoned basket use case usually).
To learn more about this use case, please reach out to the Meiro team.
Learn more about abandoned basket web banner HTML template.