What is Meiro Events and how it works
Meiro Events is the first layer of the Meiro CDP stack in reaction to the recent privacy changes. It is simply a JavaScript library used for collecting customer events from a website’s visitors. Meiro deploys complete tracking solutions – not just JavaScript trackers, but also back-end solutions for each client. It can reliably measure behaviour of users on our clients’ websites, so seamlessly that it seems a part of the website itself. Meiro Events addresses the need for collecting customer data on the web and in apps persistently over time with 100% quality.
In a few words Meiro Events is a backend designed to be able to accept, enrich and store data from:
- Web (using ME SDK),
- Webhooks (like Facebook, Appsflyer),
- Mobile applications,
- Any other source which can do HTTP POST with JSON payload.
Meiro Events have a couple of important features:
- It is fully customizable to track any event with JSON.
- Works on any browser and is considered a native part of your web or mobile app.
- Works on any device.
Learn more: 3rd party cookies, challenges of web tracking.
How it works
To identify the user, Meiro Events looks for user id cookies. In cases when a cookie can not be found Meiro Events look for it in the local storage (browser's permanent storage). It is important to know that often users delete cookies but do not clear local storage, therefore the information stored there is safer.
In cases when it is not possible to find a user id cookie in the website’s browser, a new cookie user id is assigned to the user.
Meiro Events server stores and enriches the events from the information collected from a website.
Usually, the request-response model browser asks the server and gets a response as a stateless protocol. Every request-response is isolated and does not have a context of previous requests and responses. So If one wishes to know that those two different events are from the same browser we can not be said from the server-side.
Here it comes Meiro Event that looks for a user id cookie on the web and tries to collect it so it is stored in the browser. If it does not find a cookie there- looks for it in local storage.
Meiro Events stores cookie user id in multiple places- so if a user decides to delete the cookie itself, it is still in local storage where it can be found by Meiro Events.
For example, If your user connects through VPN, it will be still recognized as the same user but logged from different geolocation.
This is kind of user tracking doesn’t have the ambition to compete with your general purpose of web analytics. It is not built to replace this function.
Meiro Events is tracking an identified individual known only to you, instead of ‘an audience’.
A simple example is a demographic data that tool like Google Analytics has available. With the amount of data Google Analytics processes across all websites where it runs, it is possible to use data science to attribute to different users things like gender and age group based on exhibited behavior such as types of pages visited.
An Example of How We Do It
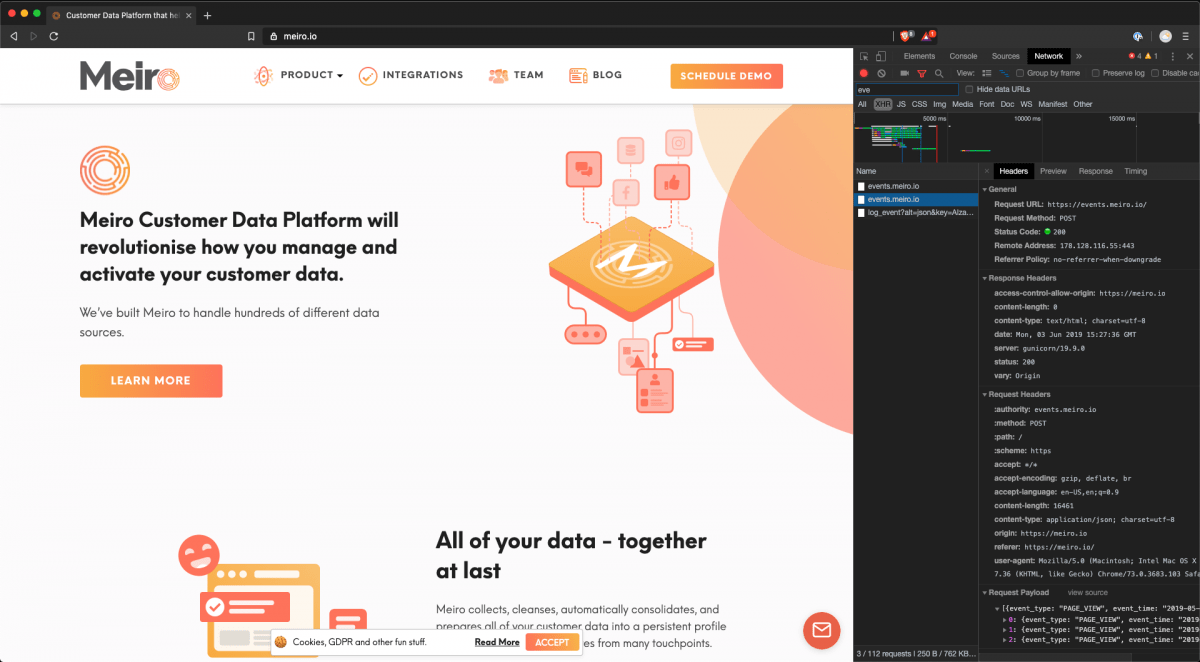
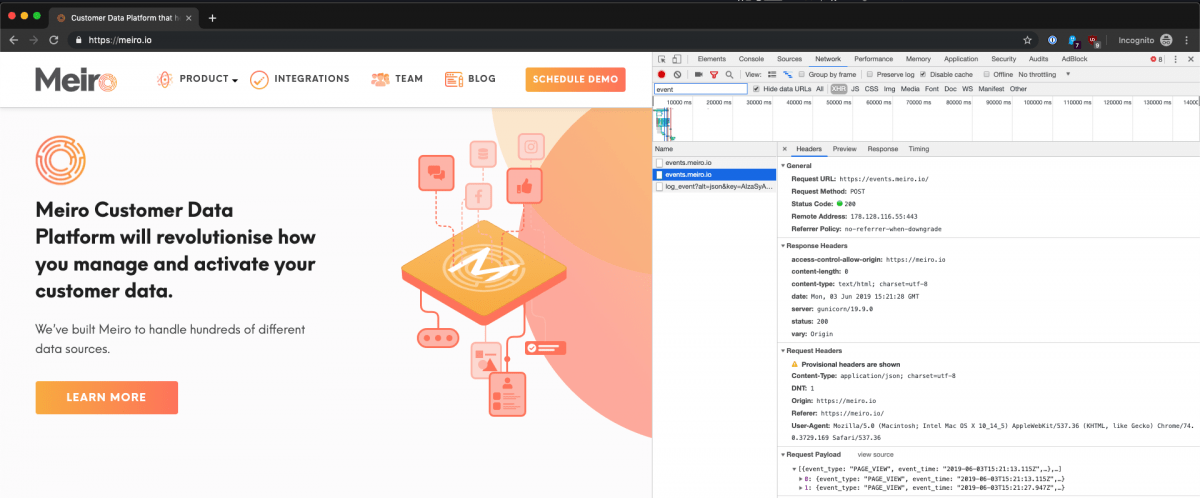
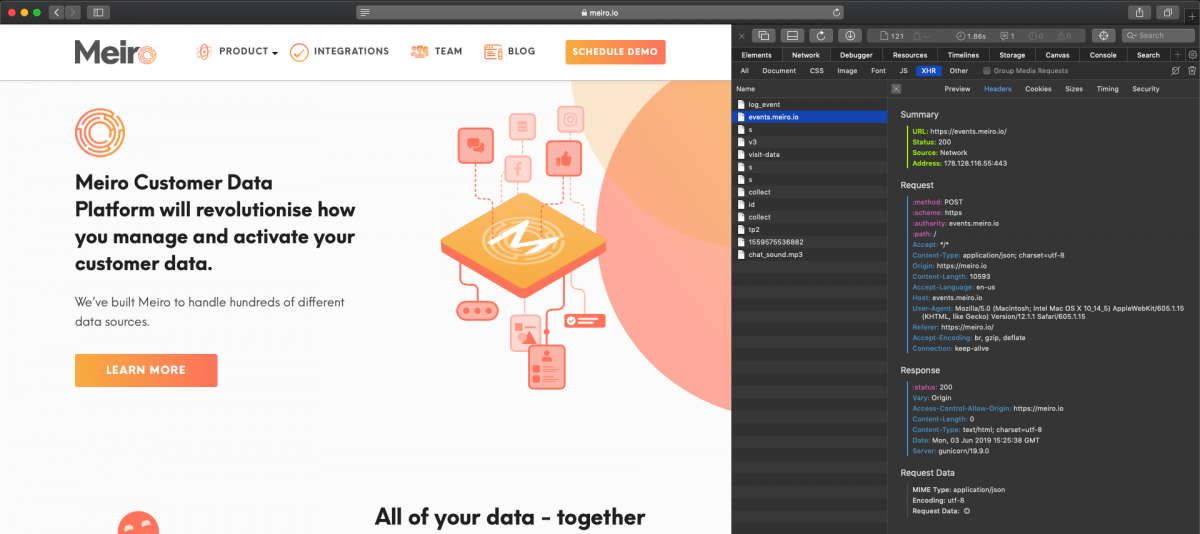
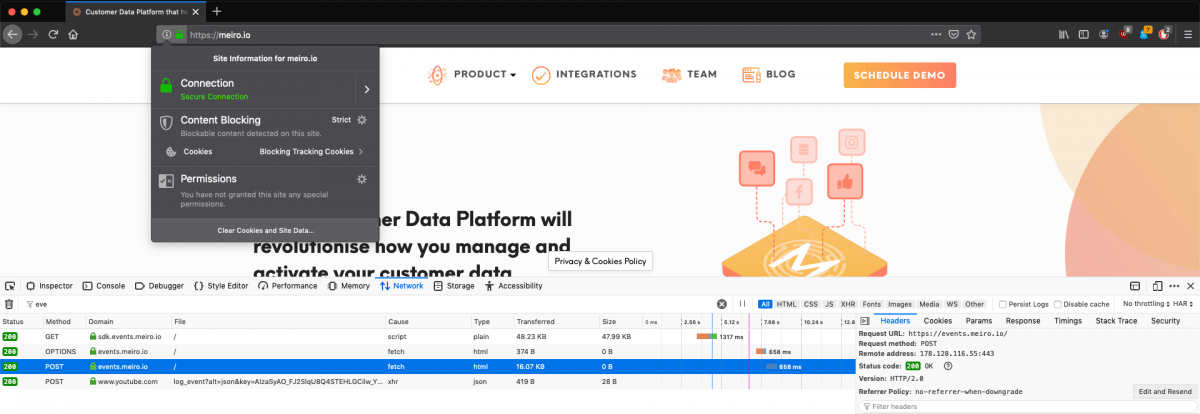
On screenshots below, we demonstrate that we are collecting events from our web to our Meiro Events instance in:
- Brave (privacy-focused browser),
- Chrome (with Do not track enabled),
- Firefox (with strict tracking prevention enabled),
- Safari (with their newest ITP2.2.
All those browsers have uBlock Origin, AdBlock and Ghostery installed (where available).
If you look at the screenshots, you see that all events have been successfully collected (all marked as green). It is because we are collecting data for the client, as a part of the client's application. We are not sharing the data with anyone and it is for client's purposes.
Learn more
Learn more: Check different types of events possible to collect in this article.
Learn more: Check customizable events in this article.
Learn more: How to deploy Meiro Events SDK on the website in this article. To learn about Meiro Events on mobile applications, please reach out to the team.