Web banners: use cases library
Currently, 2 types of web banners are available:
Learn more: about web banner forms and conditions possible to set
Remember: Use cases listed below are just examples. It is possible to customize web banners fully.
Image web banners examples
Image web banners are easier to set, but they are also limited in terms of functionality.
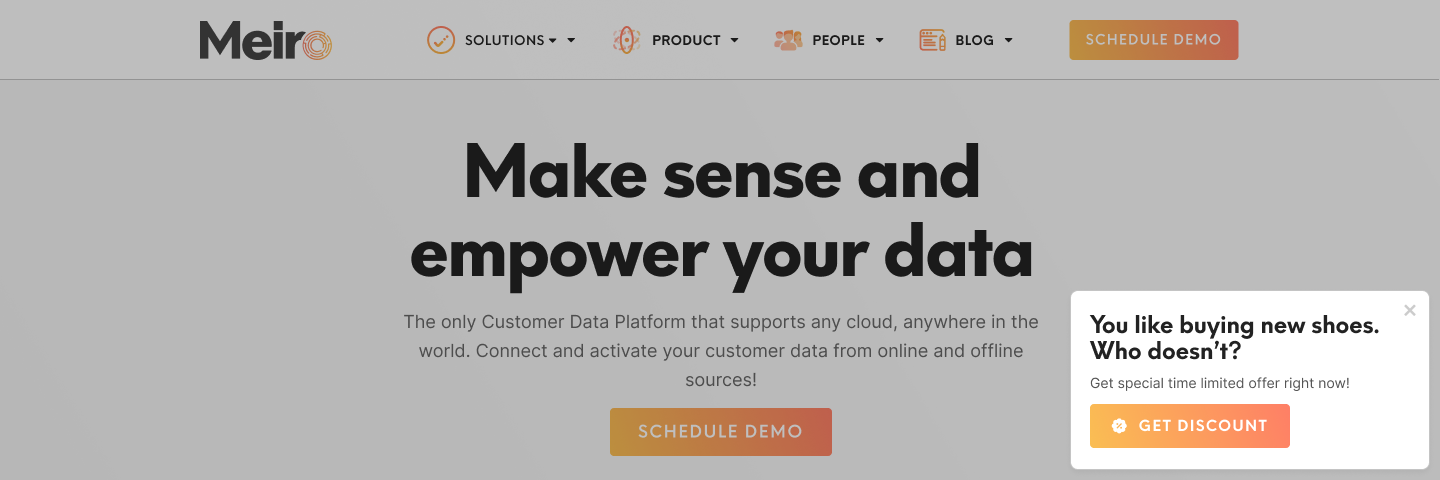
Assisted conversion
|
Target customers you value the most with club membership or special promotion, e.g., after purchasing a particular set of products or viewing certain website content, or simply a thank you message.


|
How to set up conditions
URL contains {insert URL} or Pathname contains {insert Pathname}

Exclude URLs or Pathnames you do not wish to target:

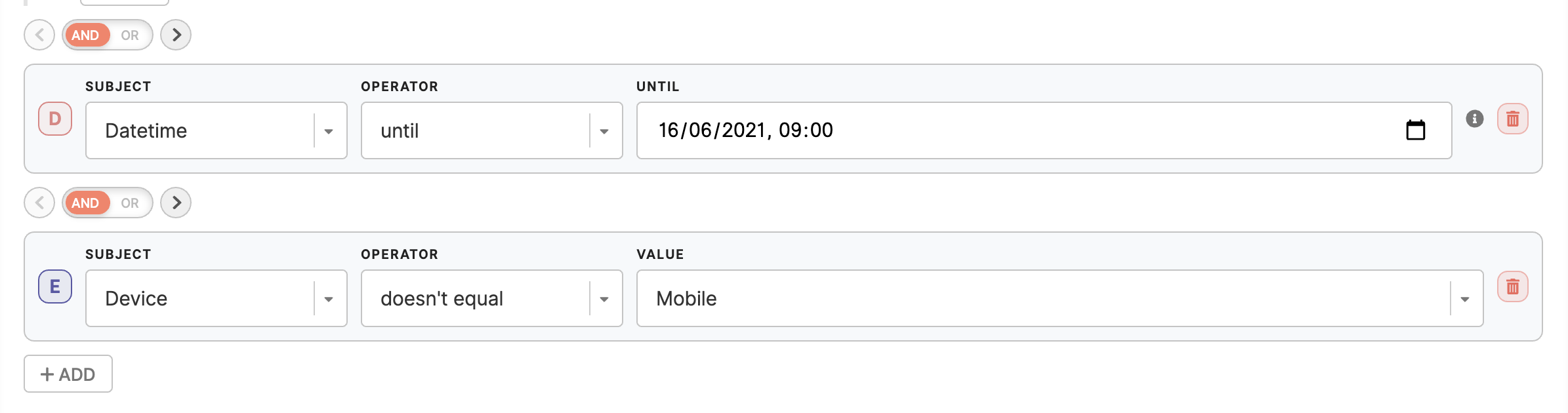
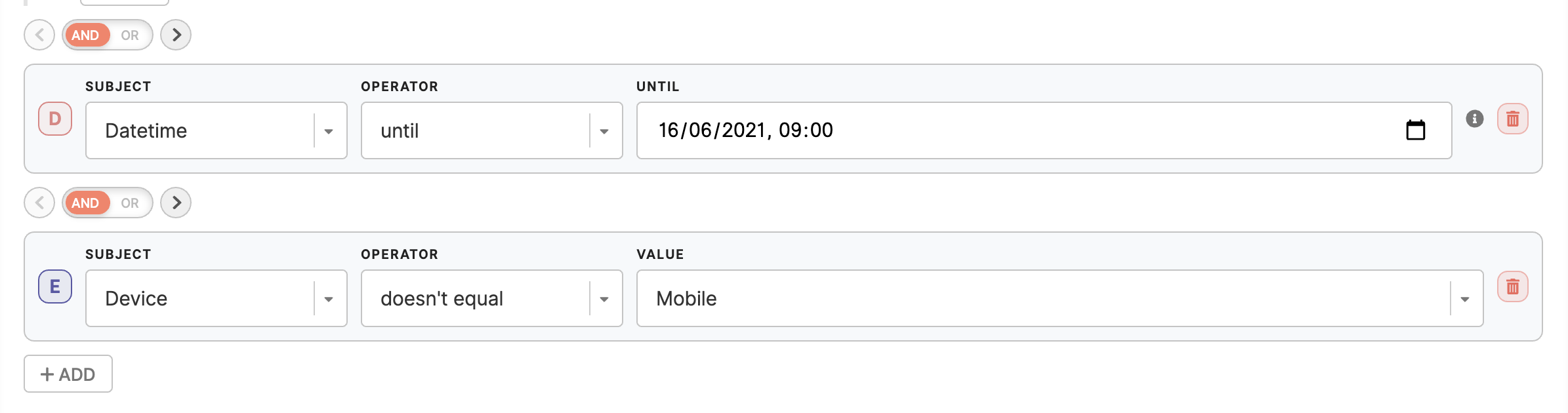
Add more conditions if needed e.g., limit web banner to a specific time:

|
|
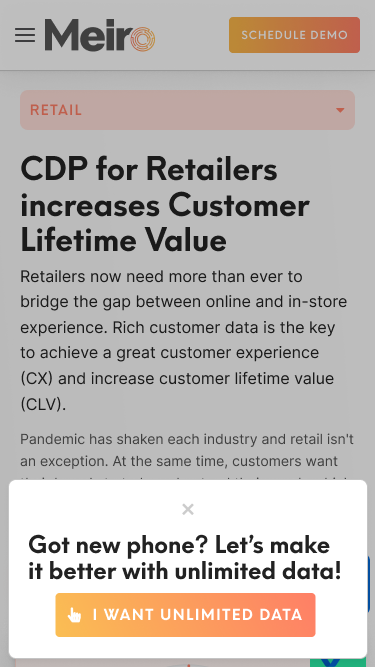
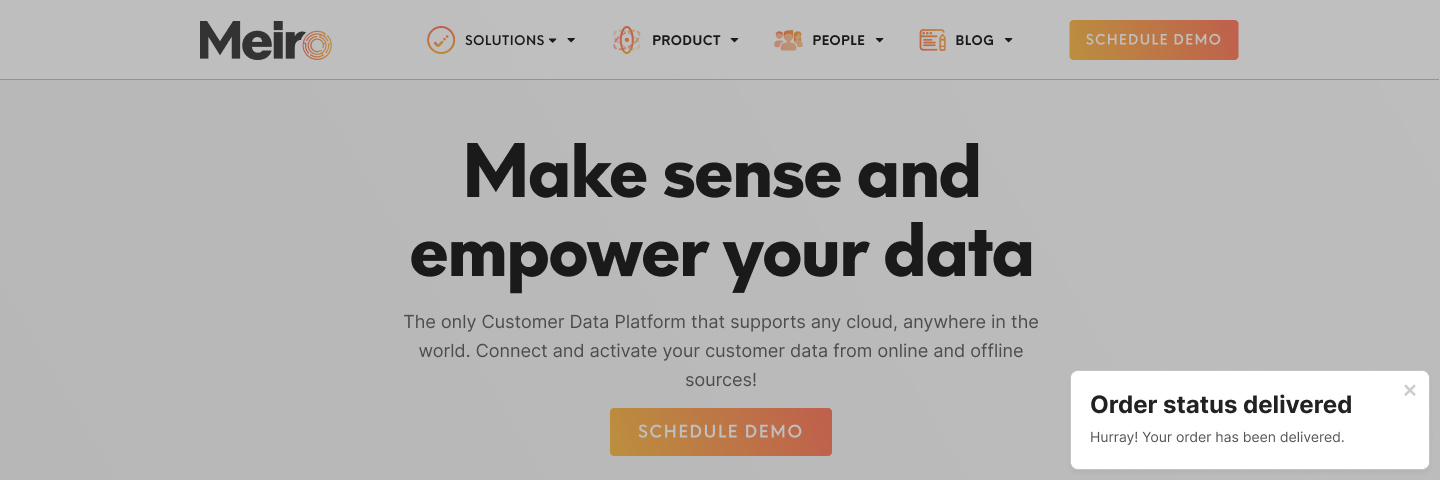
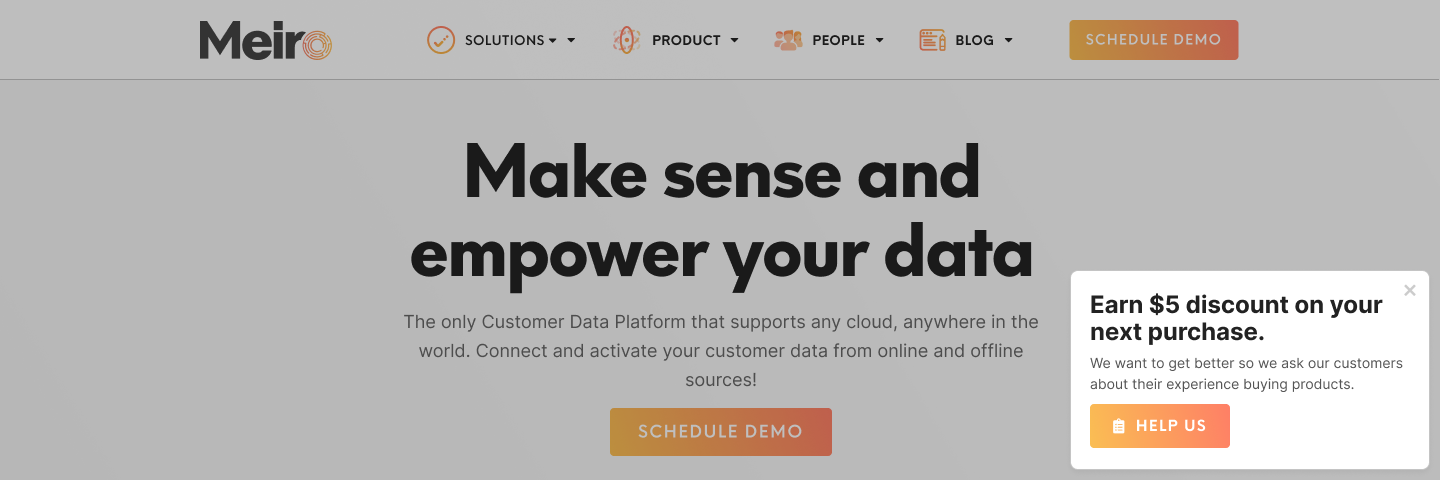
Communicate with customers
|
Target customers with a personalized message, e.g., for customers who ordered and the order status is in progress, send a message to check their order status.

|
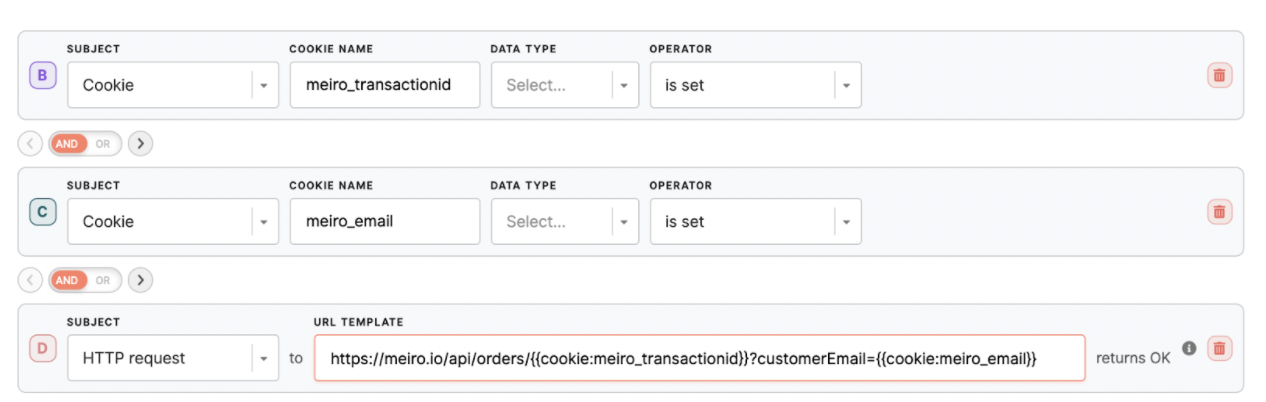
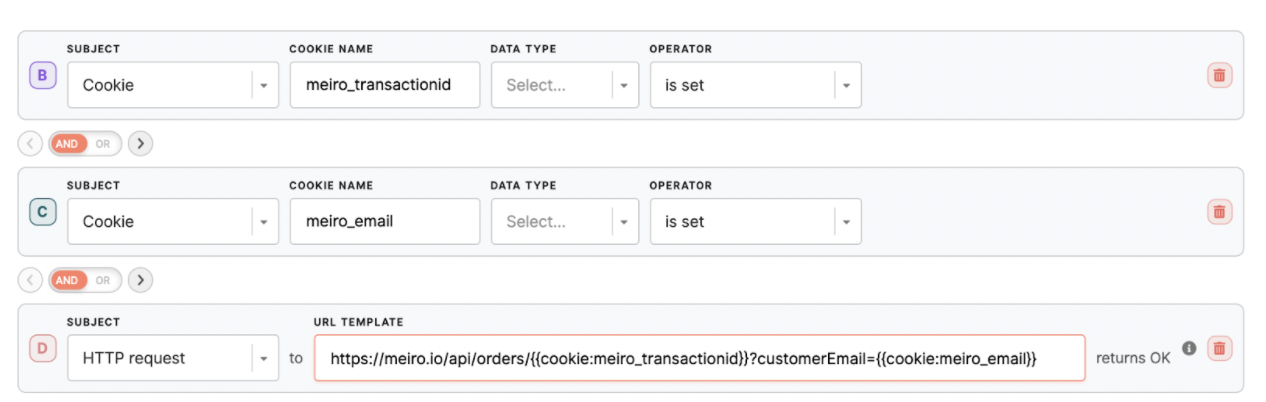
How to set up conditions (example, as there may be various ways how to approach it):
Through browser cookies:
After ordering, eshop will save to the browser: the cookie with the transaction id and email. Set an API endpoint to obtain the order status based on the transaction id and email and set it up as conditions.

|
|
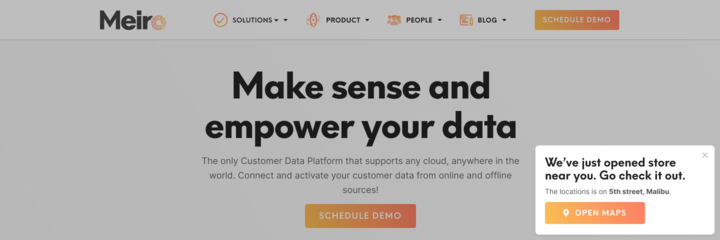
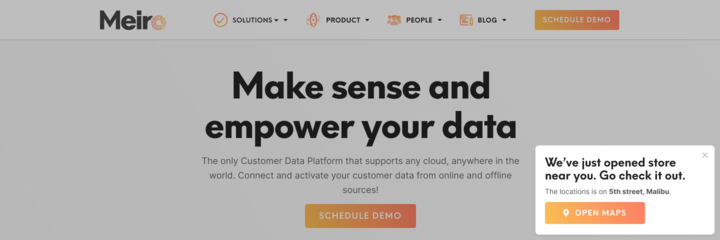
Customers from a specific location or language group
|
Target customers that are in a particular location and promote particular products.

|
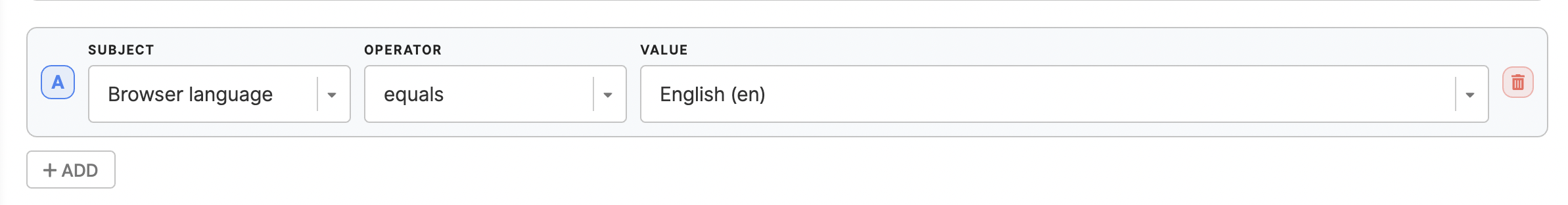
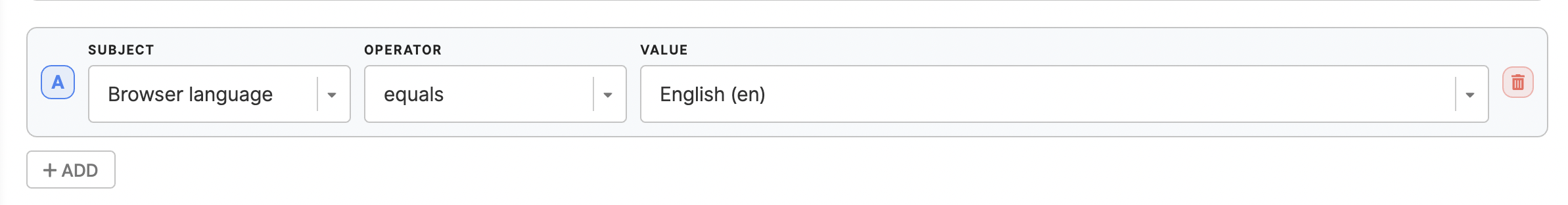
How to set up conditions
Select as a conditions browser language you are interested in:

|
|
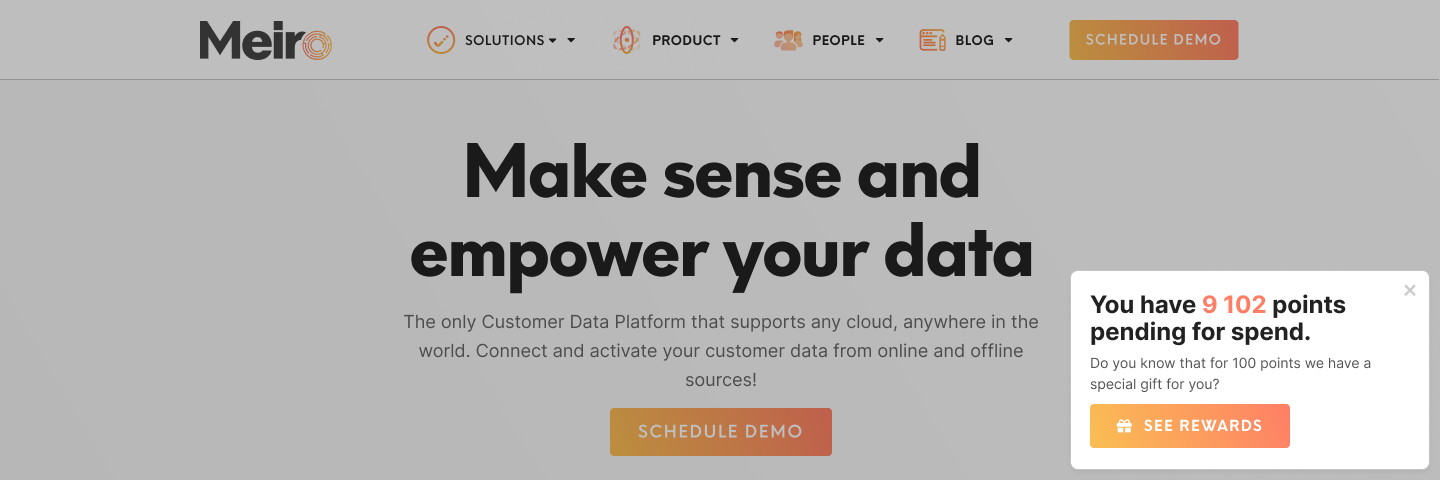
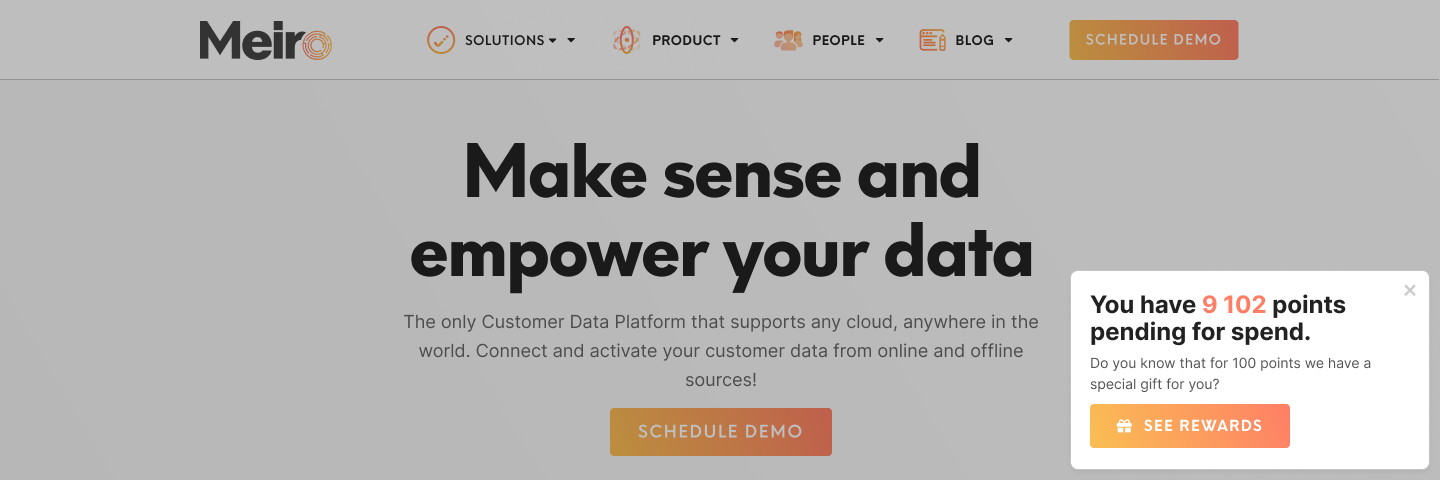
Drive loyalty
(coming soon)
|
Target customers that are already in the loyalty club, prompt checking how many points they have.

|
How to set up conditions
Coming soon: web banners based on a particular segment of users, segment based on the data from multiple data sources.
|
|
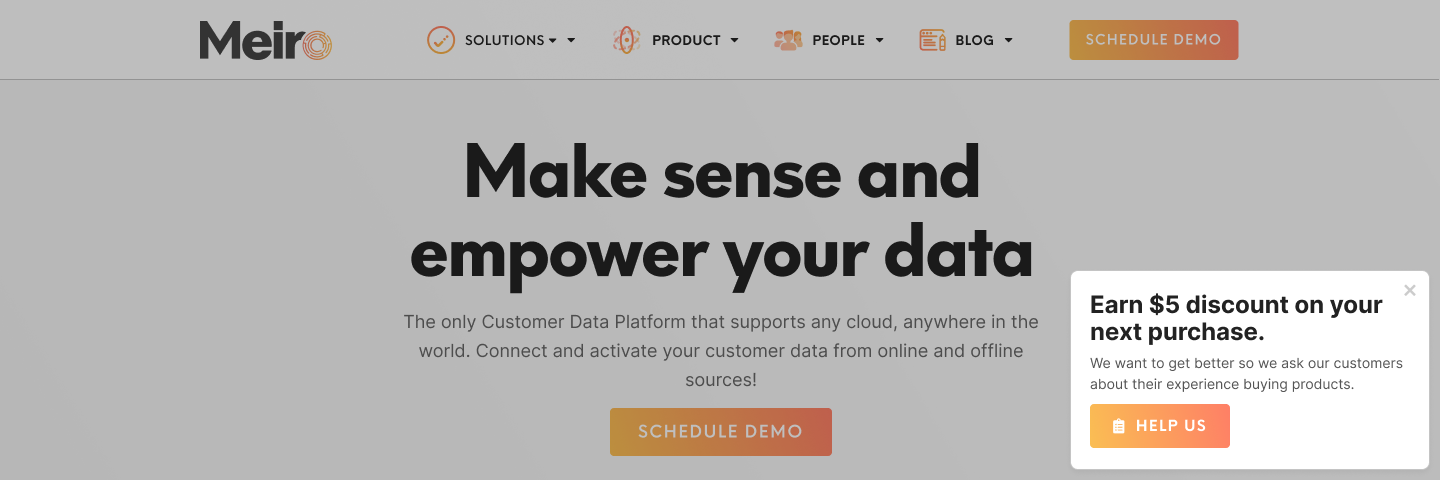
Promote customer engagement
(coming soon)
|
Target customers that are club members, VIP customers, customers with satisfaction score <xy % and offer special promotions.

|
How to set up conditions
Coming soon: web banners based on a particular segment of users, segment based on the data from multiple data sources.
|
|
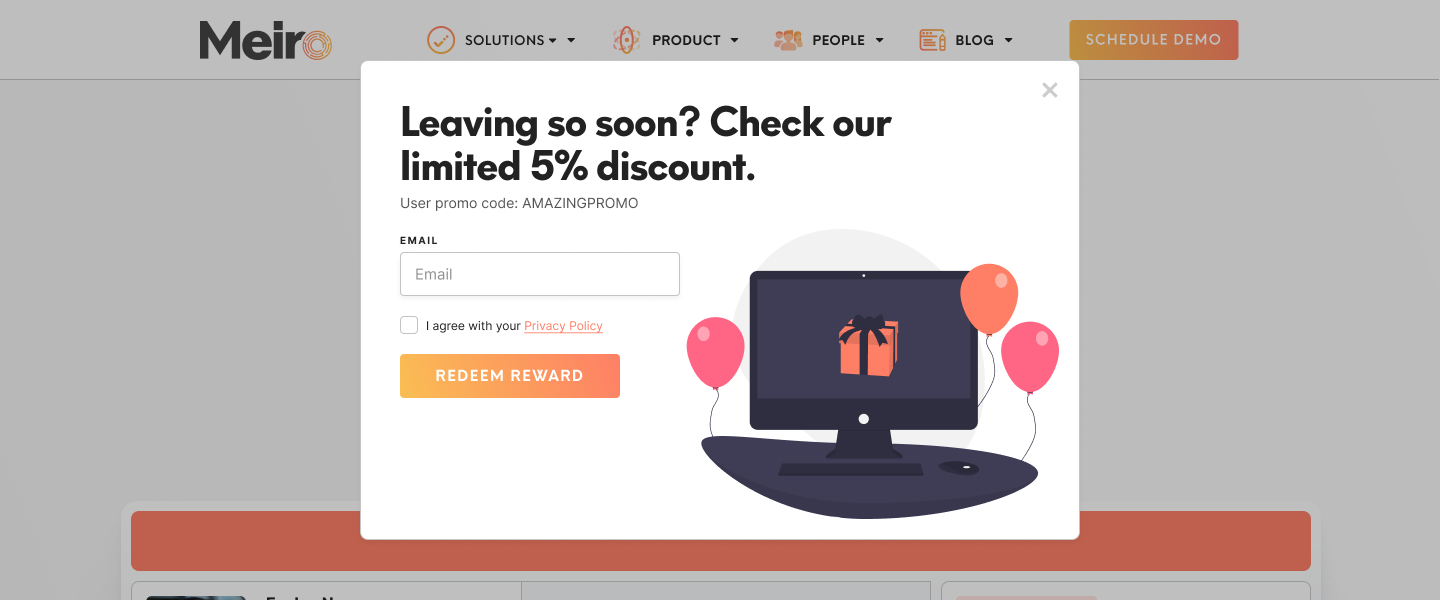
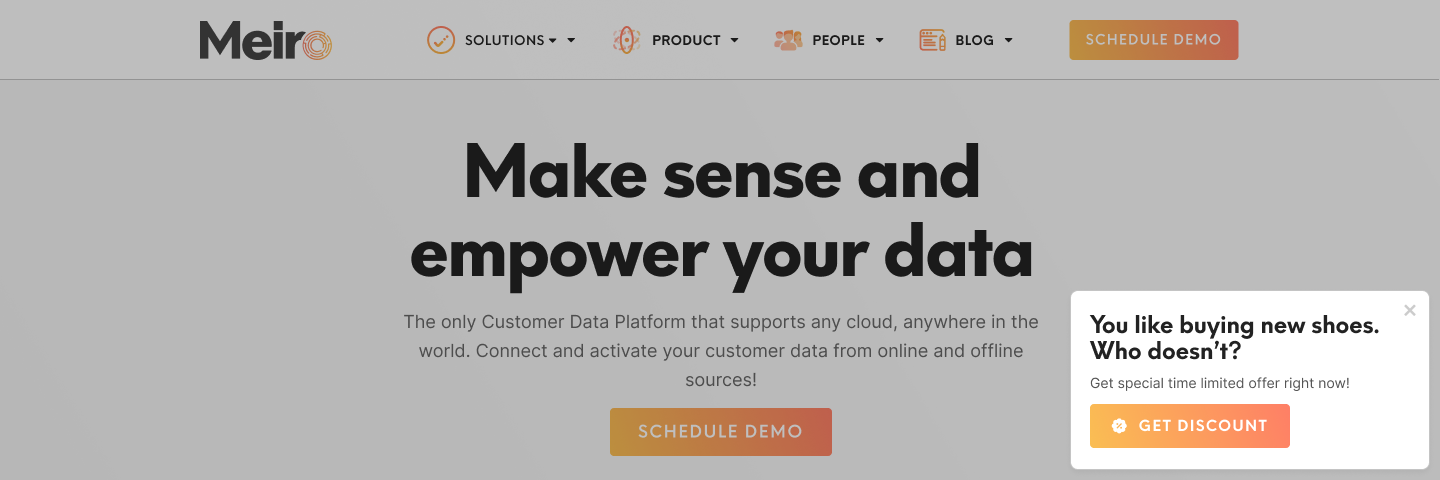
Upsell/ Cross-sell
|
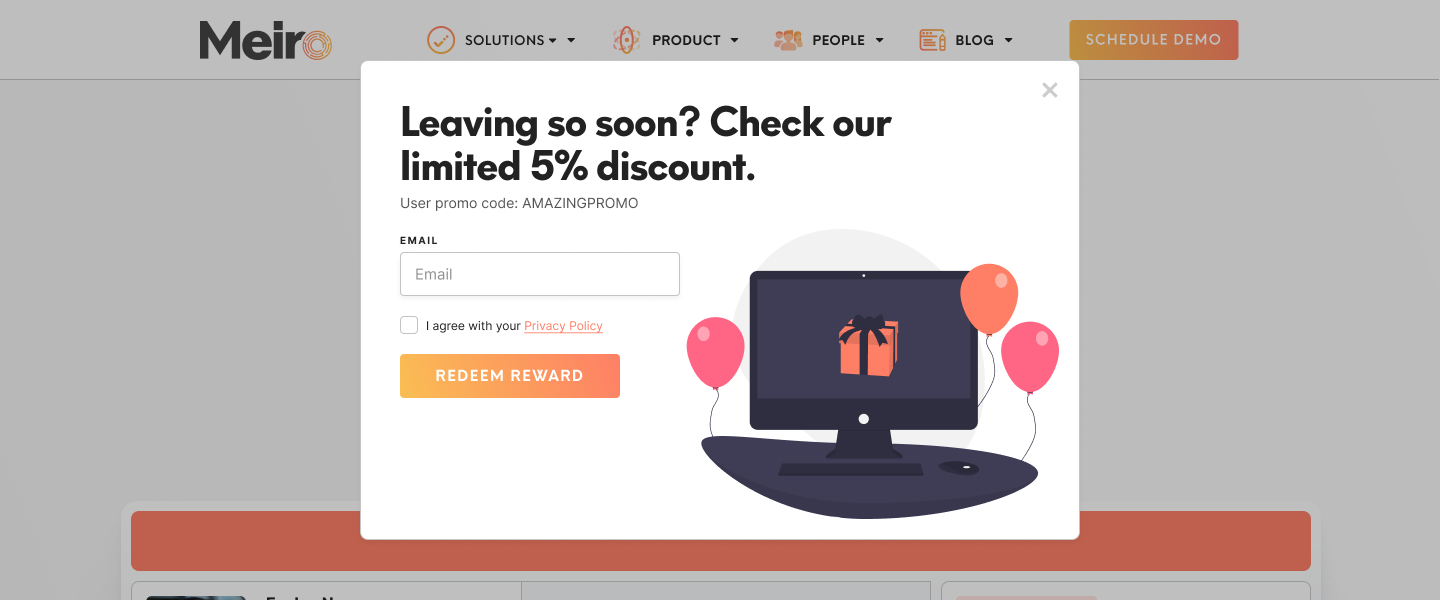
Target customers that are likely to buy a particular product and prompt buying, offer promotion.

|
How to set up conditions
Set : URL contains {insert URL} or Pathname contains {insert Pathname}

Exclude URLs or Pathnames you do not wish to target:

Add more conditions if needed e.g., limit web banner to a certain time:

|
|
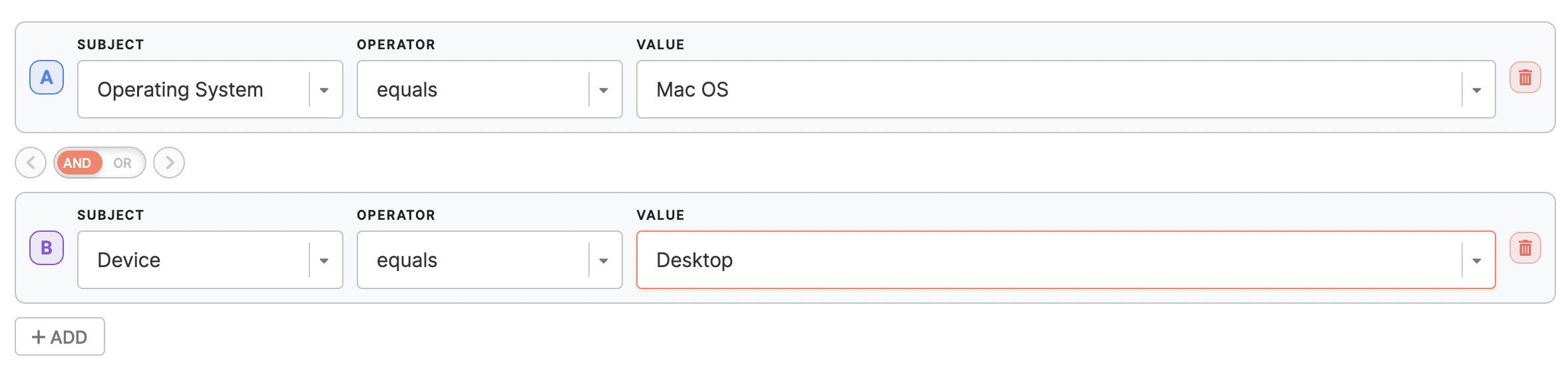
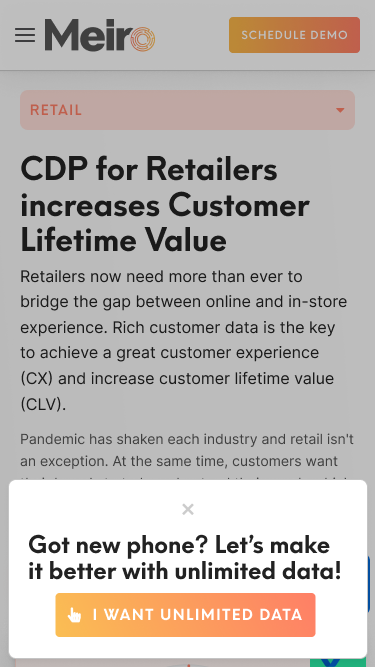
Target specific devices, operating systems
|
Target customers that use a particular device, device model or iOS and target them with a specific campaign.

|
How to set up conditions
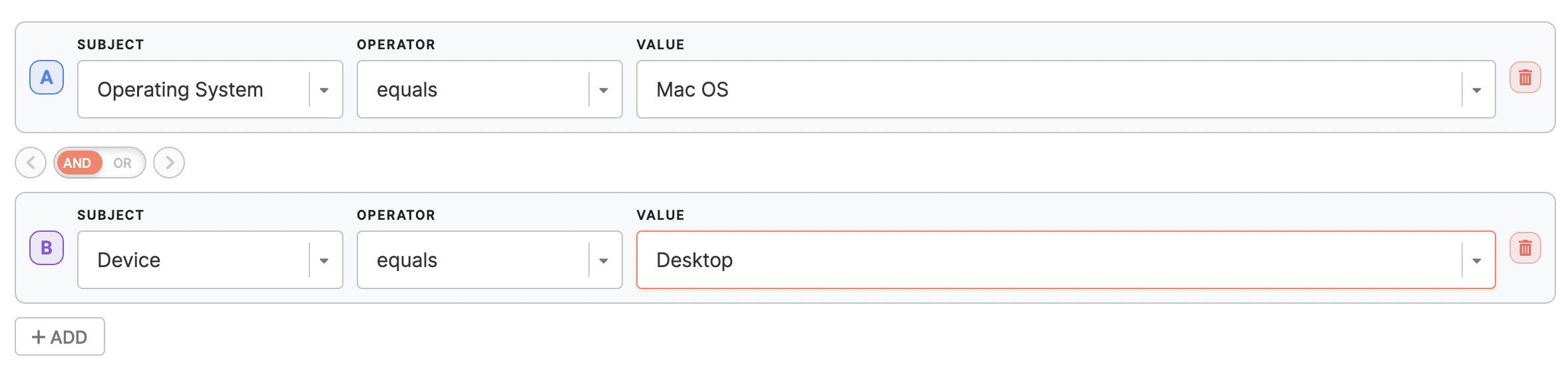
Select a condition that includes the desired device or operating system.

|
|
Vendor campaigns
|
Target customers of particular interest that you wish to promote a particular product to check the number of impressions and results of your promotion.

|
How to set up conditions
Set : URL contains {insert URL} or Pathname contains {insert Pathname}

Exclude URLs or Pathnames you do not wish to target:

Add more conditions if needed, e.g., limit web banner to a specific time:

|
|
Html web banners examples
HTML web banners require inserting Html code for the web banner to work. To learn more about HTML web banners, please go to this article,as well as an introduction for developer.
Assisted conversion (coming soon)
|
Target customers: assigned but not redeemed vouchers are about to abandon the shopping basket.

|
How to set it up
Web banners based on a particular segment of users are segmented from multiple data sources (coming soon).
|
|
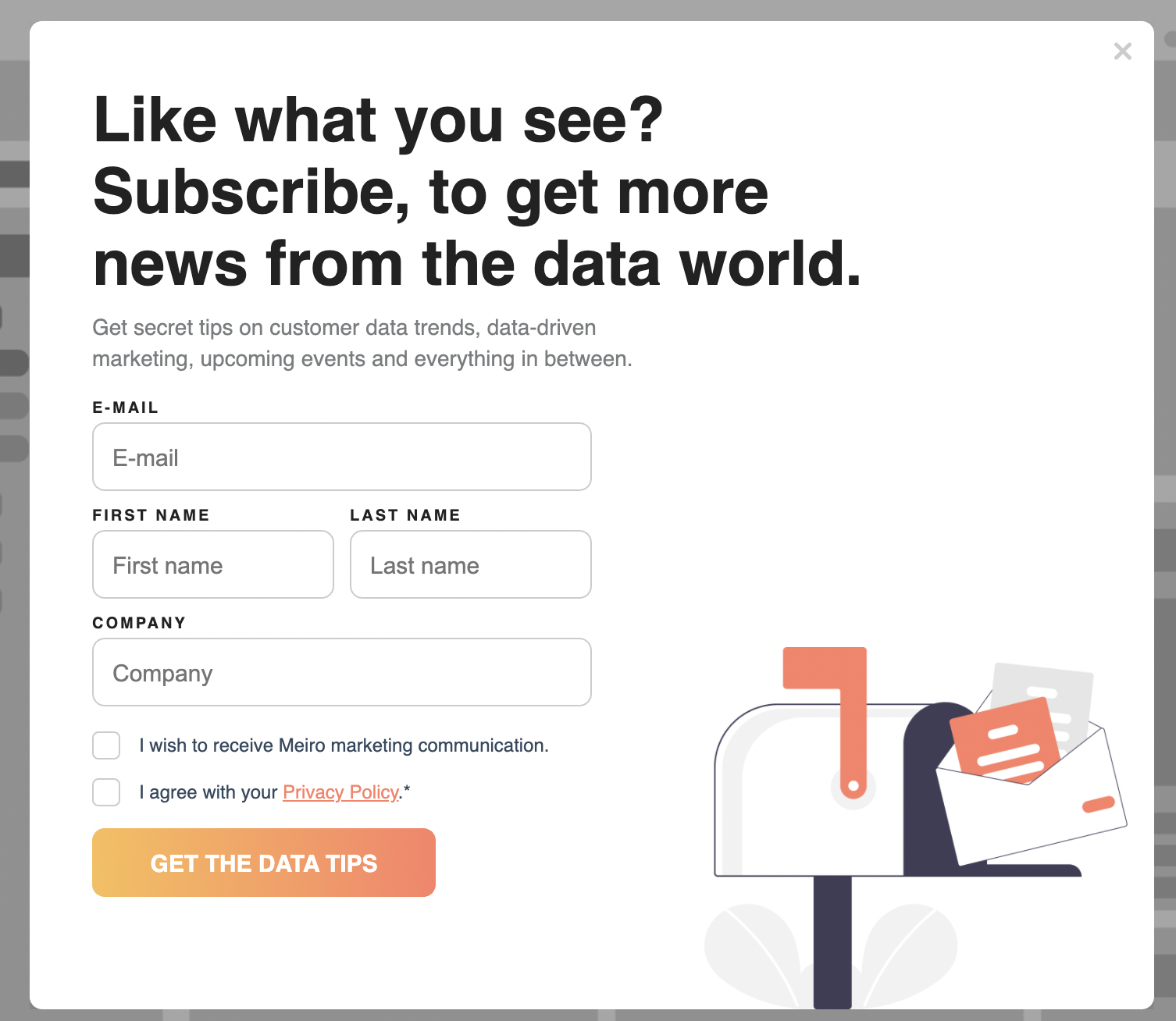
Data collection
|
Display data collection form on a particular page e.g.
- Target customers that view certain URLs and prompt data collection, e.g., shopping basket with newsletter promotion and email collections.
- After a successful order, send the form for customers who buy baby products to collect more data about the baby to send customized offers.

|
How to set conditions
Set : URL contains {insert URL} or Pathname contains {insert Pathname}

Exclude URLs or Pathnames you do not wish to target:

Add more conditions if needed, e.g., limit web banner to a certain time or set unique categories of purchased products as a cookie and display web banner to the specific cookie value:

|
|
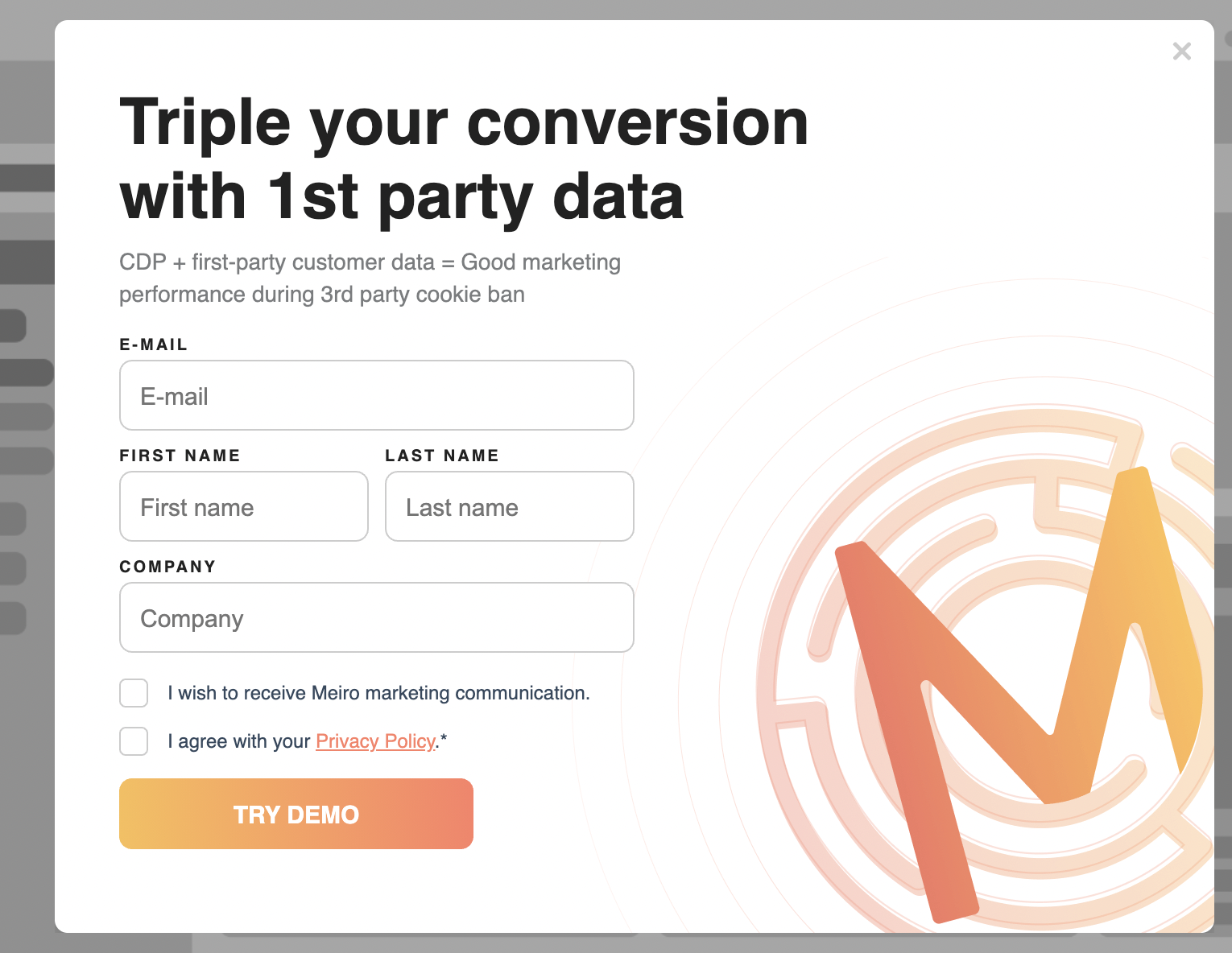
Demo schedule
|
Display schedule demo messages when a customer is on a particular part of the website.

|
How to set conditions
Set : URL contains {insert URL} or Pathname contains {insert Pathname}

Exclude URLs or Pathnames you do not wish to target:

Add more conditions if needed, e.g., limit web banner to a certain time:

|
|
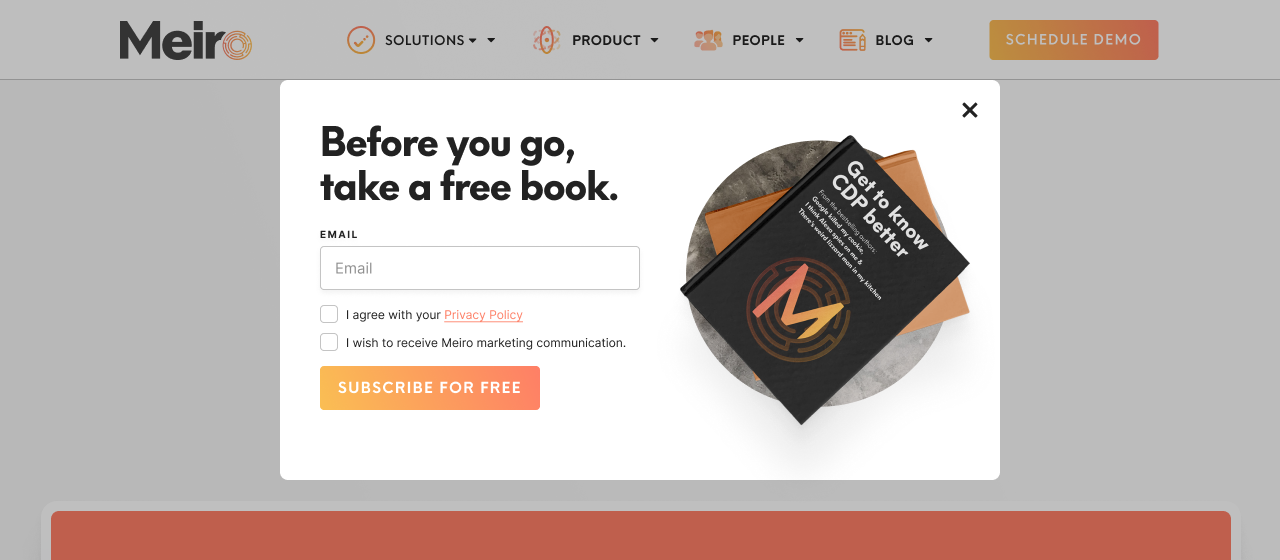
Ebook promotion
|
Promote an ebook, collect user data to enable downloading an ebook.

|
How to set conditions
Set : URL contains {insert URL} or Pathname contains {insert Pathname}

Exclude URLs or Pathnames you do not wish to target:

Add more conditions if needed, e.g., limit web banner to a certain time:

|
|
Event sign up
|
Display web banners to promote an event and allow users to register.

|
How to set conditions
Set : URL contains {insert URL} or Pathname contains {insert Pathname}

Exclude URLs or Pathnames you do not wish to target:

Add more conditions if needed, e.g., limit web banner to a certain time, exclude devices:

|
|
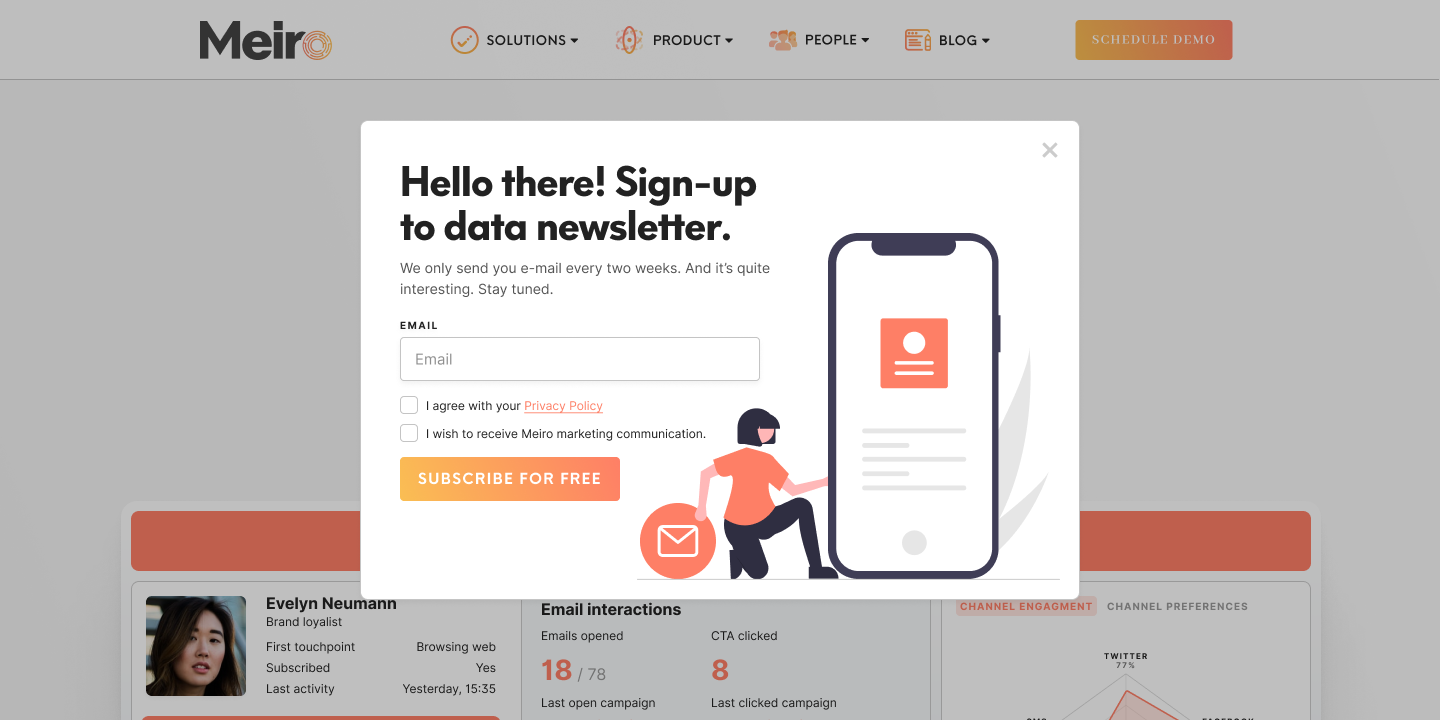
Newsletter sign up
|
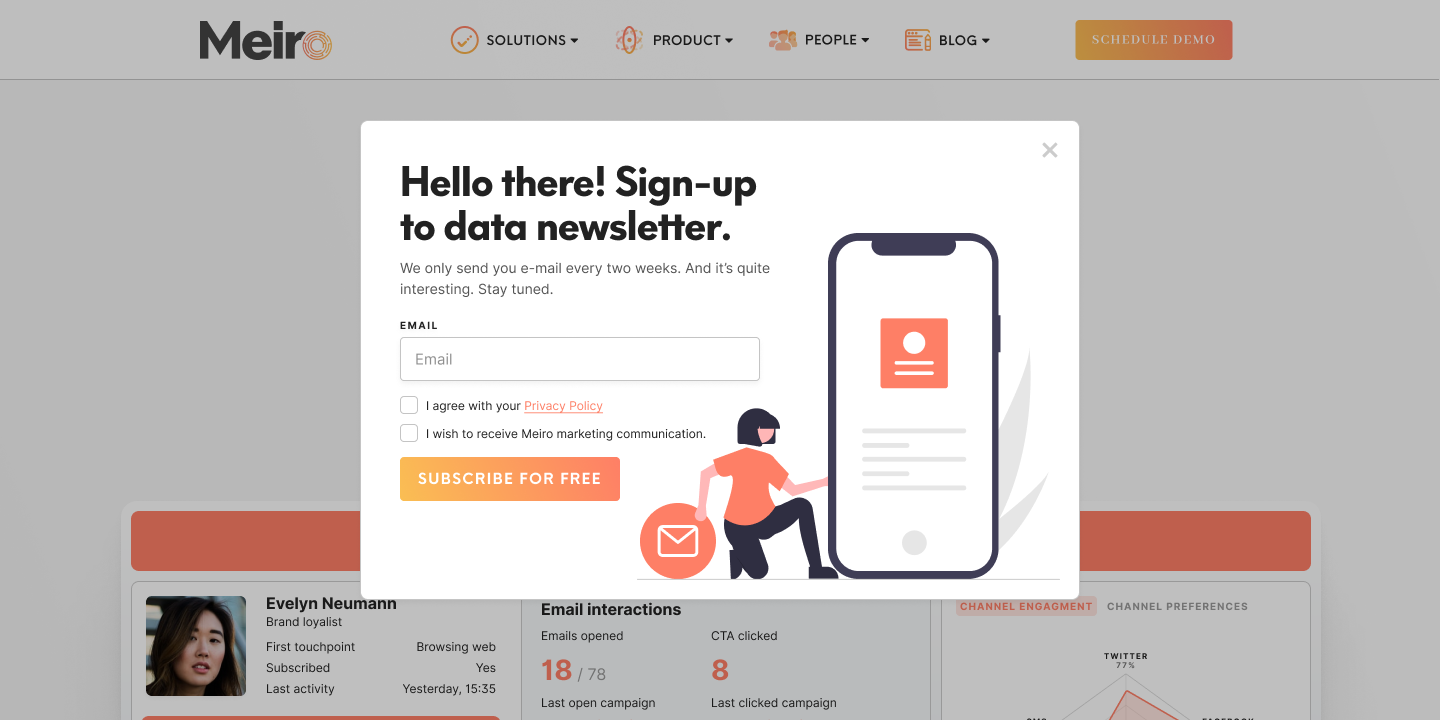
Display a form to sign up for a newsletter on a specific URLs.

|
How to set conditions
Set : URL contains {insert URL} or Pathname contains {insert Pathname}

Exclude URLs or Pathnames you do not wish to target:

Add more conditions if needed, e.g., limit web banner to a certain time:

|
|
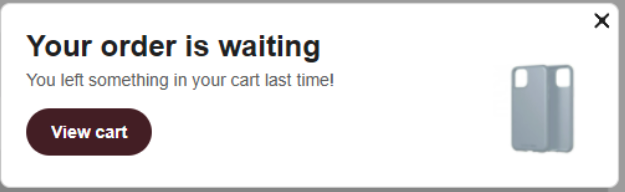
Abandoned basket
|
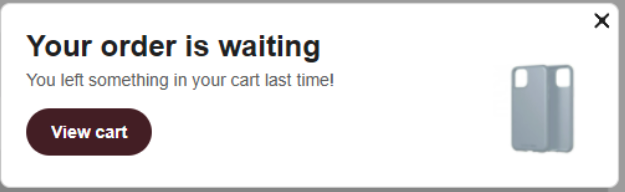
To retarget customers who abandoned their shopping basket and did not make a purchase.

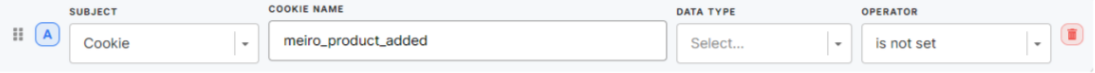
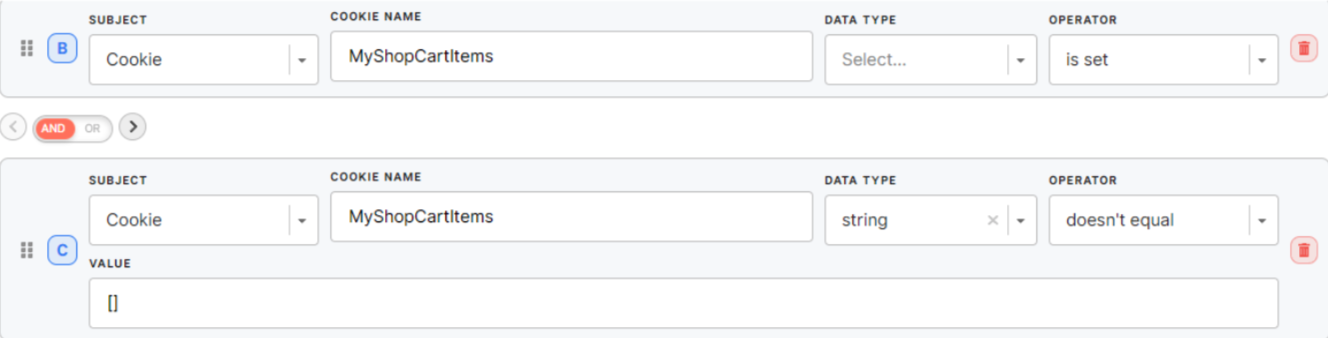
How to set up the conditions:
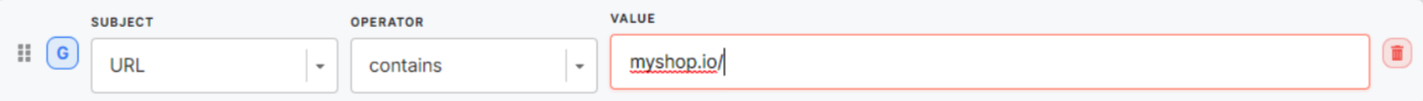
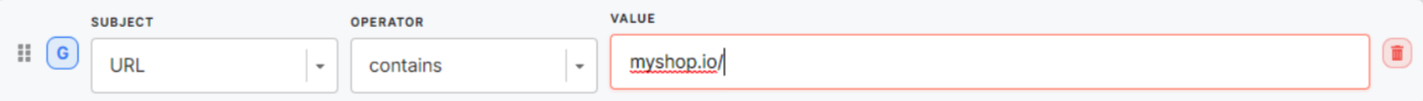
URL contains {insert URL} or Pathname contains {insert Pathname}

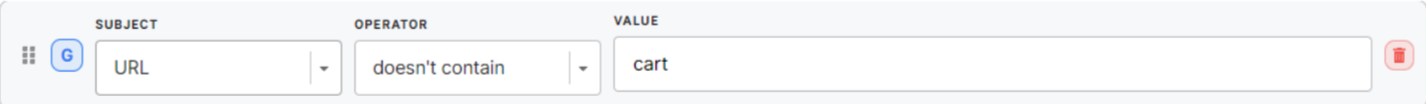
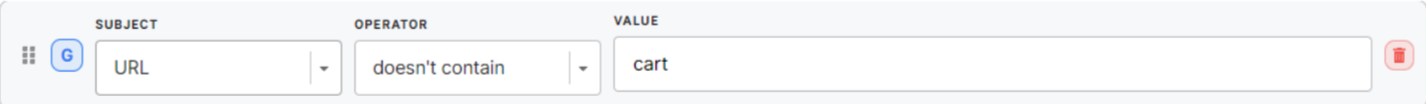
Exclude URLs or Pathnames you do not wish to target

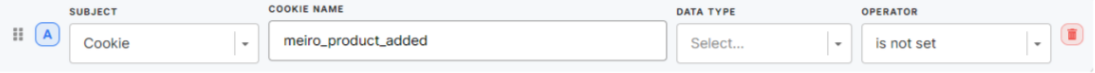
Add more conditions if needed:
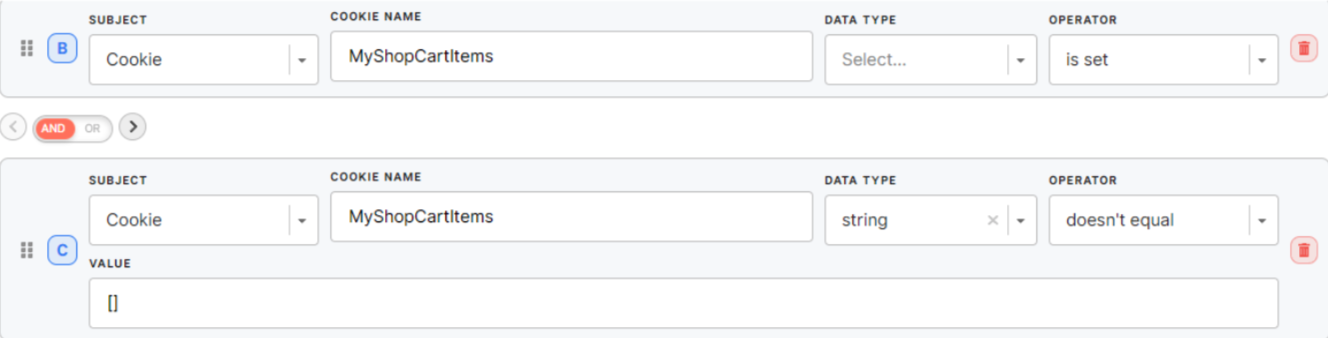
Example: We want to retarget customers who left something in the cart in their previous session. We do not want the banner to show to people who added something to the cart right now.

The cookie containing shopping cart information is set in the customer’s browser and is not empty.

Code example:
<html>
<head>
<style>
body {
margin: 1px;
padding: 0;
font-family: "Proxima Nova", sans-serif;
}
#banner {
display: flex;
border-radius: 8px;
background-color: #eff9f1;
border: 1px solid #ddd;
cursor: pointer;
}
.text-container {
padding: 20px;
z-index: 1;
}
.text-container h1 {
margin: 0;
font-size: 24px;
color: #222222;
font-weight: 700;
}
.text-container p {
margin: 5px 0 15px 0;
color: #666666;
font-size: 14px;
min-width: 280px;
max-width: 300px;
}
.cta-button {
font-size: 14px;
font-weight: 700;
color: white;
background-color: #4baa28;
height: 38px;
border-radius: 19px;
display: flex;
align-items: center;
justify-content: center;
padding: 0 20px;
cursor: pointer;
border: none;
transition: all 0.1s ease;
margin-bottom: 5px;
}
#banner:hover .cta-button {
background-color: #3d8b21;
}
.thumbnail-container {
padding: 30px 20px 10px 0;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
position: relative;
flex: 1;
}
#placeholder {
position: absolute;
right: 20px;
}
#product-name {
font-size: 12px;
color: #666666;
margin-top: 8px;
}
</style>
</head>
<body>
<div id="banner" onclick="goToCheckout()">
<div class="text-container">
<h1 id="heading">Your order is waiting</h1>
<p>You left something in your cart last time! </p>
<button class="cta-button">Přejít do košíku</button>
</div>
<div class="thumbnail-container">
<img id="placeholder" src="https://myshop.io/img54552.jpeg" />
<img id="thumbnail" style="display: none" src="" />
<div id="product-name" style="display: none"></div>
</div>
</div>
<script>
function goToCheckout() {
window.parent.MeiroEvents.goToWebBannerUrl("https://myshop.io/cart");
}
if (window.parent && window.parent.MeiroEvents) {
// 1. Request vocative
var meiroId = window.parent.localStorage.getItem("meiroEventsUserId");
if (meiroId) {
var vocativeRequest = new XMLHttpRequest();
vocativeRequest.addEventListener("load", function () {
try {
var vocative = JSON.parse(this.responseText).returned_attributes
.mx_vocative_last[0];
if (vocative && vocative.length >= 3 && vocative.length <= 10) {
var capitalizedVocative =
vocative[0].toUpperCase() + vocative.slice(1);
document.getElementById("heading").textContent =
capitalizedVocative + ", your order is waiting";
}
} catch (e) {
// noop
}
});
vocativeRequest.open(
"GET",
"https://cdp.myshop.meiro.io/wbs?attribute=ps_meiro_user_id&segment=1&value=" +
meiroId
);
vocativeRequest.send();
}
// 2. Get product SKU from cookies
var CHECKOUT_ITEMS_COOKIE_NAME = "MyShopCartItems";
var cookieEntries = window.parent.document.cookie
.split("; ")
.map(function (entry) {
return entry.split("=");
});
var sku;
for (var i = 0; i < cookieEntries.length; i++) {
var cookieName = cookieEntries[i][0];
if (cookieName === CHECKOUT_ITEMS_COOKIE_NAME) {
sku = JSON.parse(cookieEntries[i][1])[0].sku;
}
}
// 3. Request product image and name
var productRequest = new XMLHttpRequest();
productRequest.addEventListener("load", function () {
try {
var product = JSON.parse(this.responseText).hits.hits[0]._source;
var imgSrc =
"https://myshop.io/img25632.jpeg" +
encodeURIComponent("/media/catalog/product" + product.thumbnail);
var productNameElement = document.getElementById("product-name");
var placeholderElement = document.getElementById("placeholder");
var thumbnailElement = document.getElementById("thumbnail");
var bannerElement = document.getElementById("banner");
placeholderElement.style = "display:none;";
productNameElement.textContent = product.name;
productNameElement.style = "";
thumbnailElement.setAttribute("src", imgSrc);
thumbnailElement.style = "";
bannerElement.style = "background-color:white;";
} catch (e) {
// noop
}
});
var query = encodeURIComponent(
JSON.stringify({ query: { terms: { sku: [sku] } } })
);
productRequest.open(
"GET",
"https://myshop.io/_e?type=product&body=" + query
);
productRequest.send();
}
</script>
</body>
</html>
|