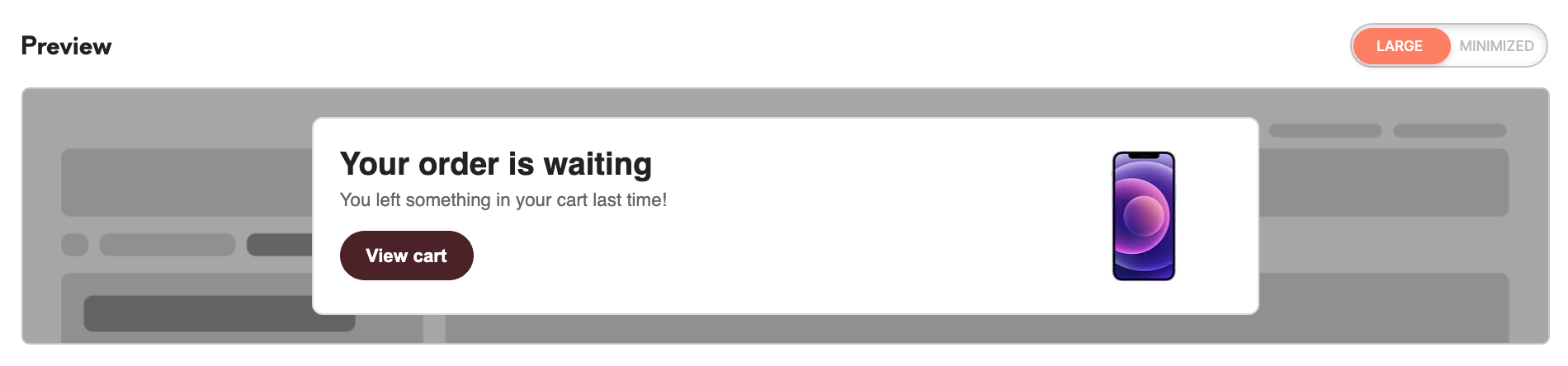
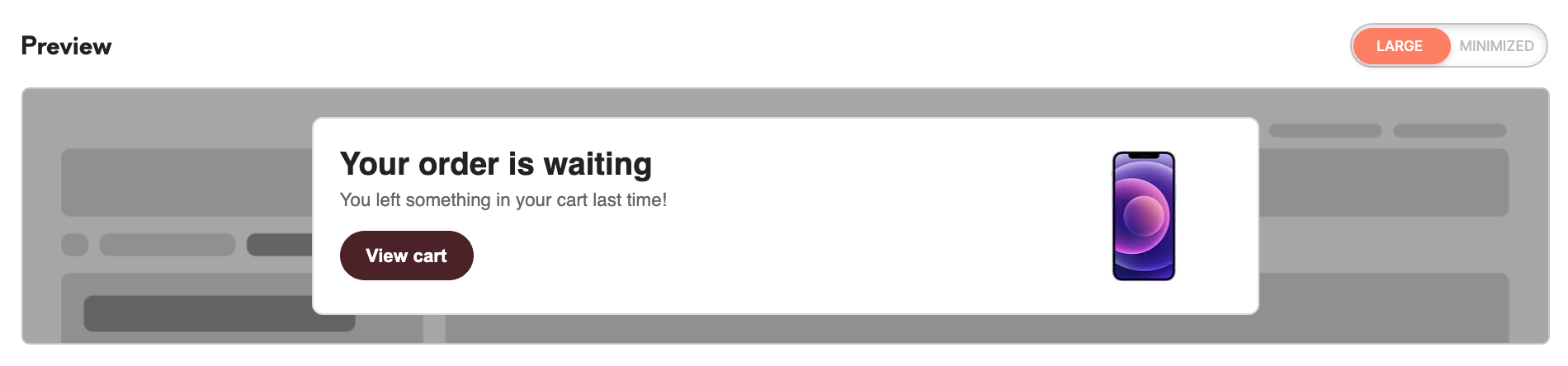
Abandoned Basket
|
To
The retargetgoal customersof whoan abandoned theirbasket template is to show the customer the product, which was recently added to the shopping basket andbut didwas not makepurchased. aThis purchase.will remind the customers of their purchase intention and guide them to finish the checkout process.


more: about this use
Set up conditions
URL contains {insert URL} or Pathname contains {insert Pathname}: 
Exclude URLs or Pathnames you do not wish to target:

Add more conditions if needed, e.g.:
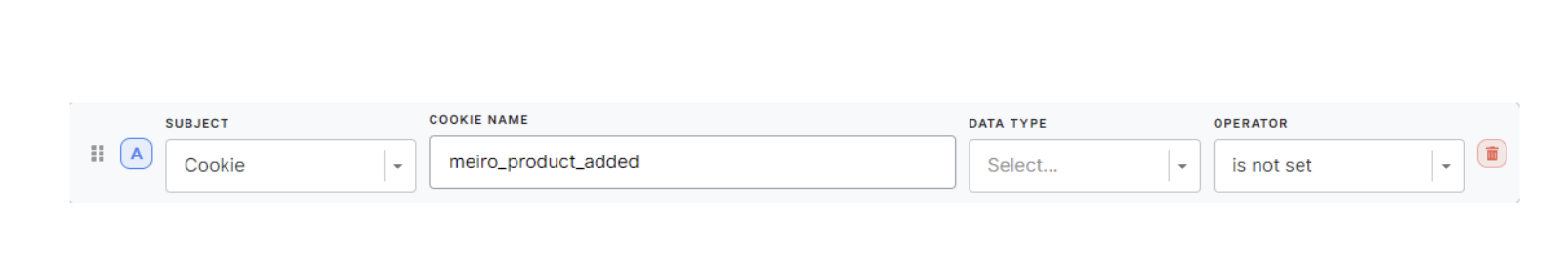
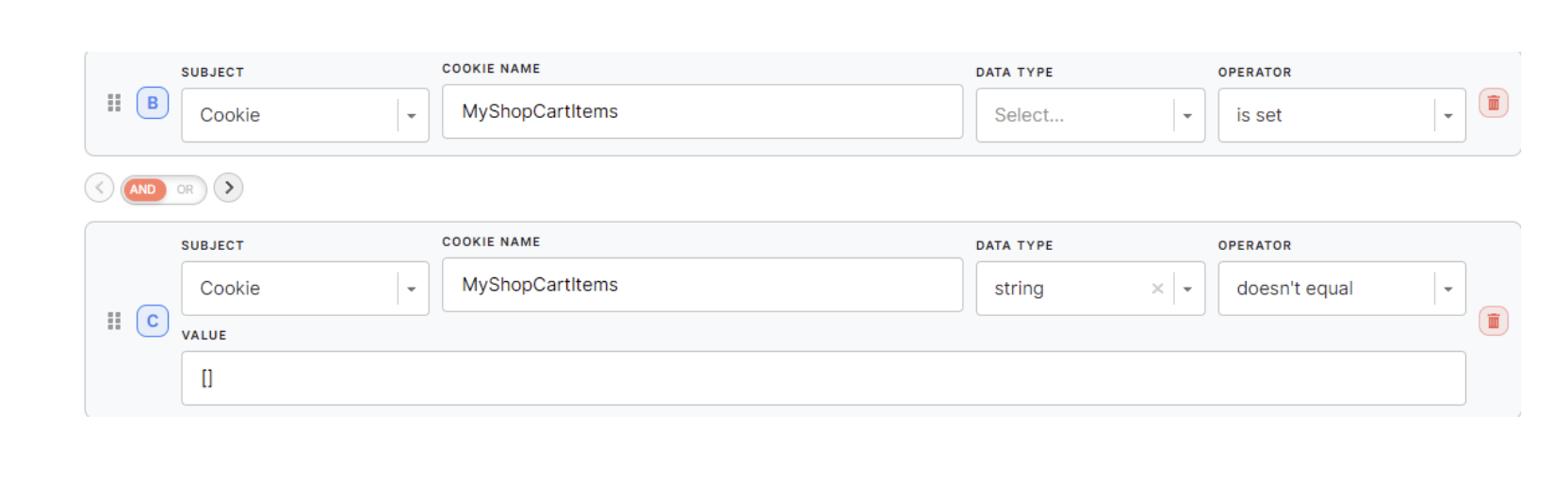
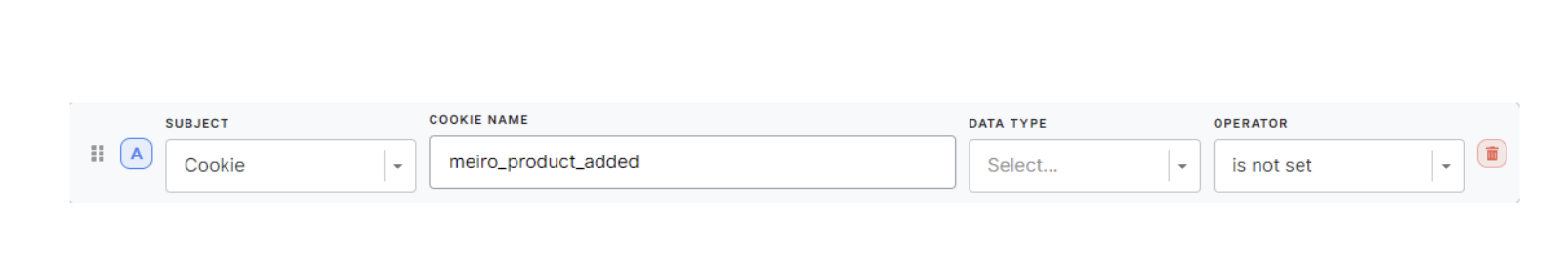
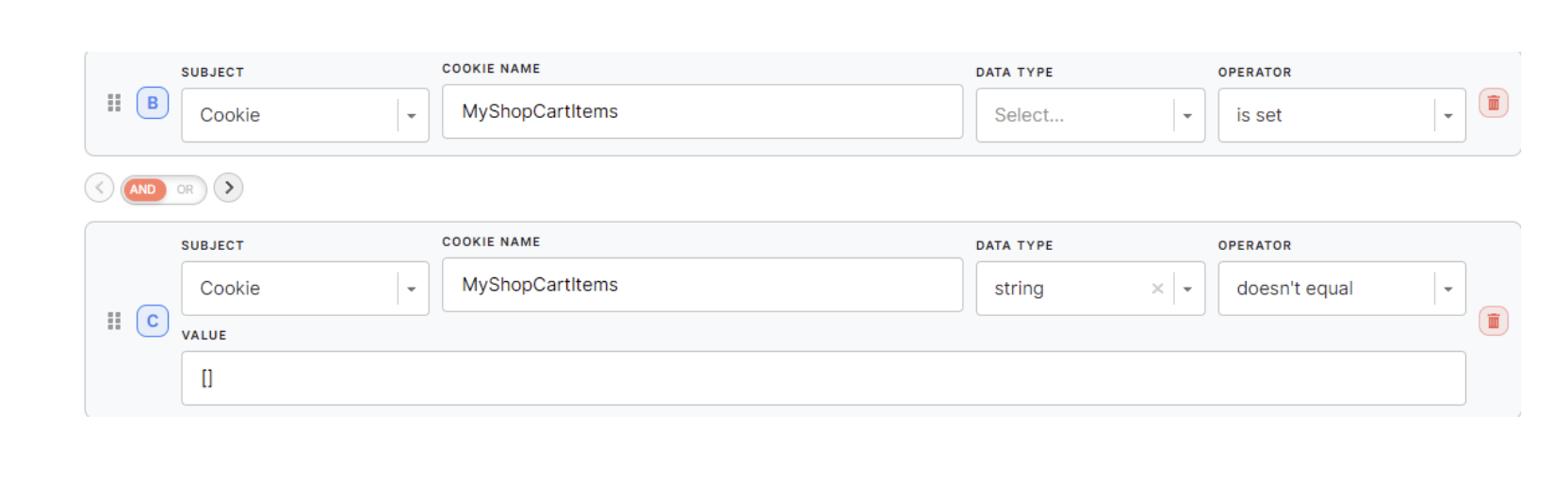
Retarget customers who left somethingcase in the cart in their previous session. We do not want the banner to show to people who added something to the cart right now.

The cookie containing shopping cart information is set in the customer’s browser and is not empty.

|
Learn more: HTML code example
|
AssistedCountdown conversionBlack Friday
|
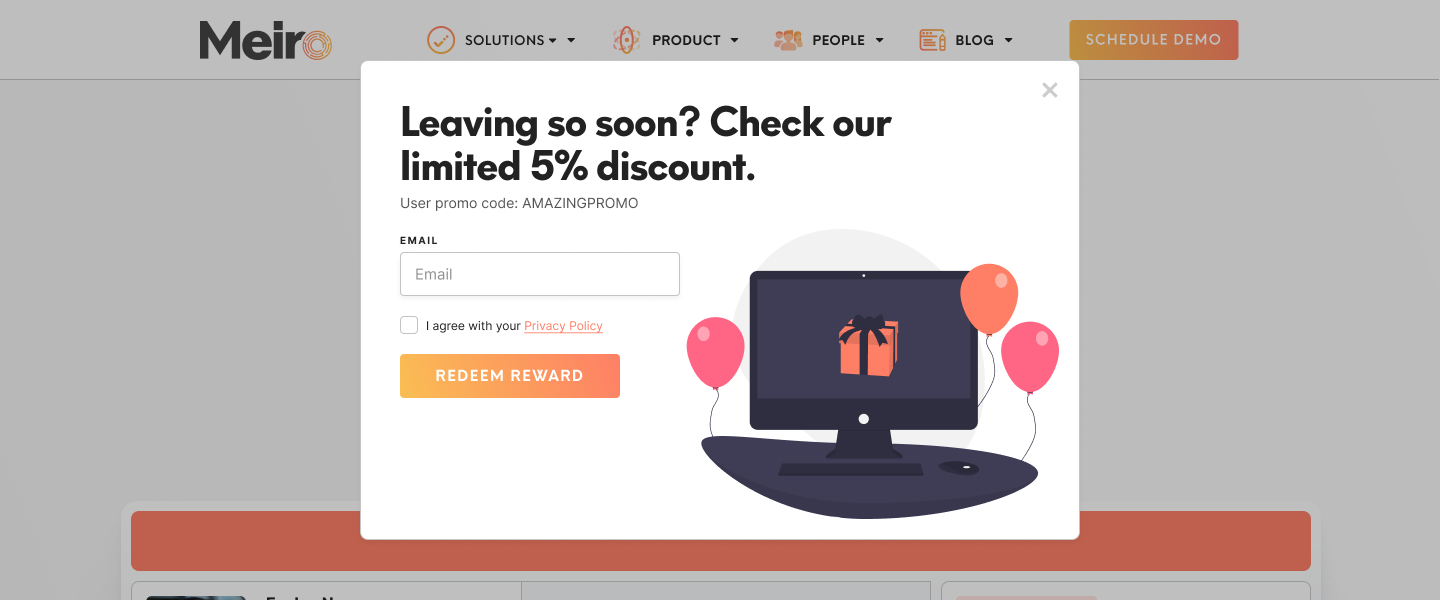
TargetGrab customers:customers' assignedattention butwith nottime-limited redeemedsales voucherscampaigns. areWeb aboutbanners towill abandonshow the shoppingcustomers basket.
countdown

|
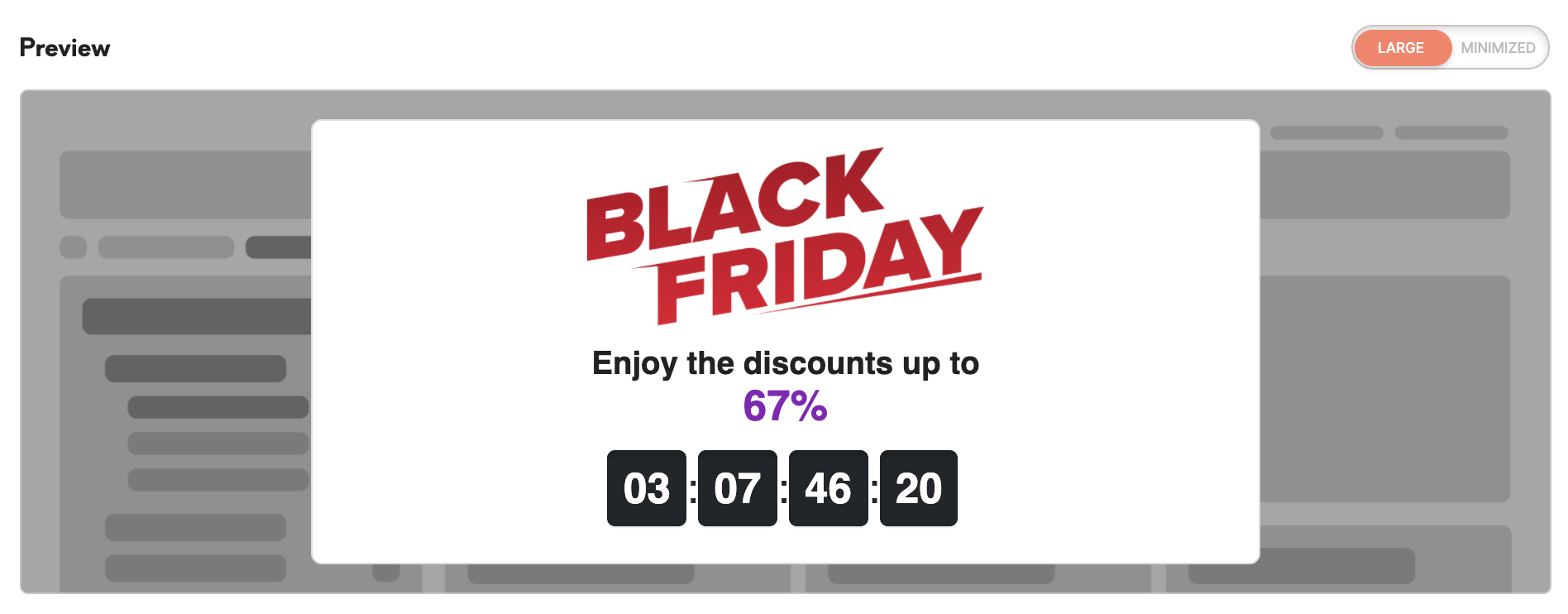
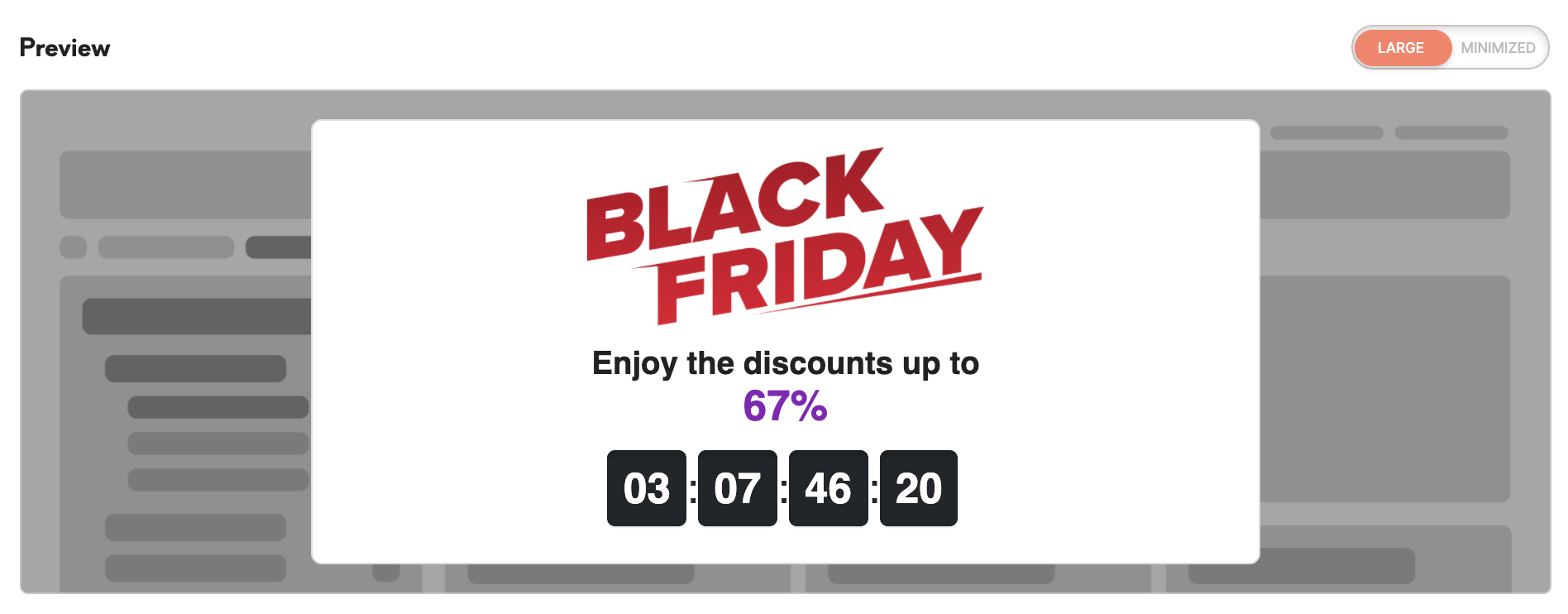
Countdown Black Friday
|
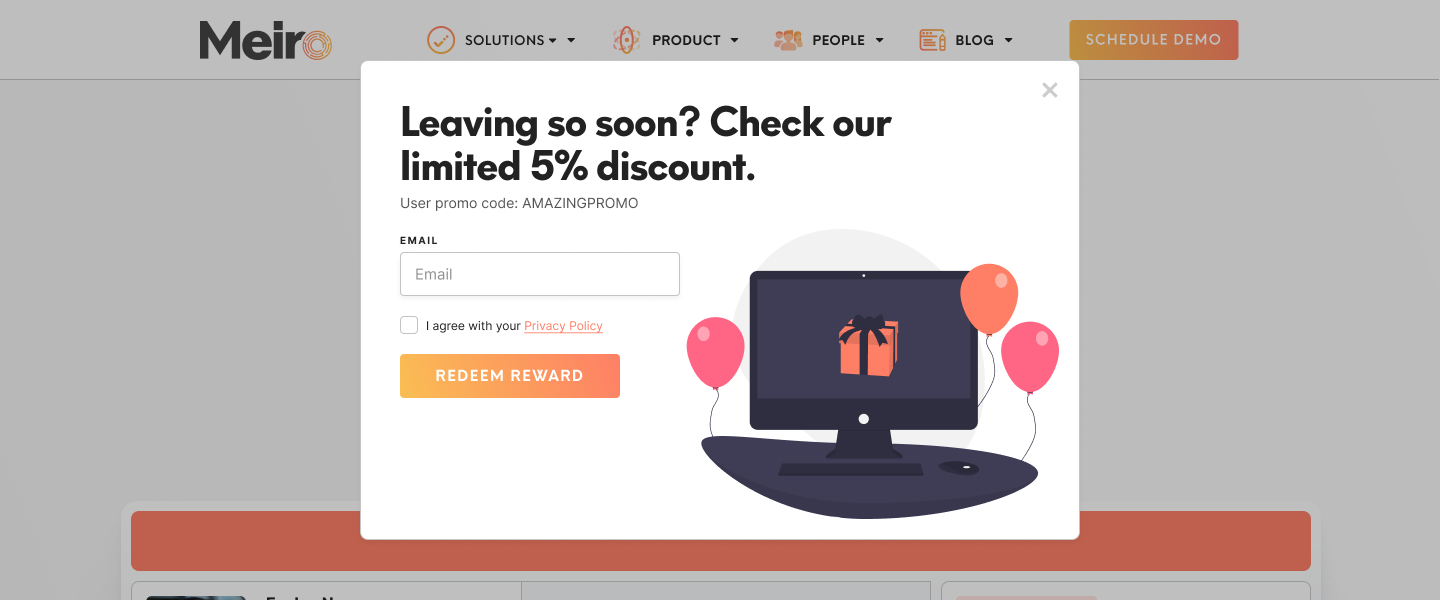
To promote discounted goods during a certain period of time and create a sense of urgency by displaying countdown till the time when the promotion will end.urgency.


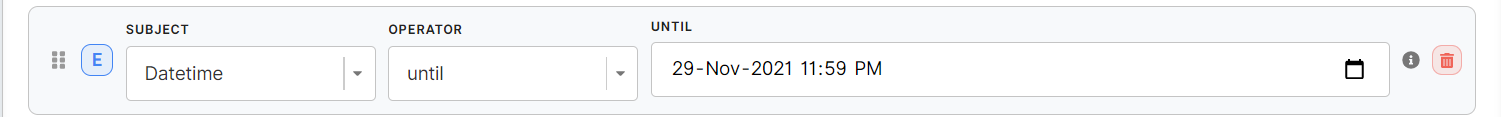
Set up conditions:
URL contains {insert URL} or Pathname contains {insert Pathname}:

Exclude URLs or Pathnames you do not wish to target:

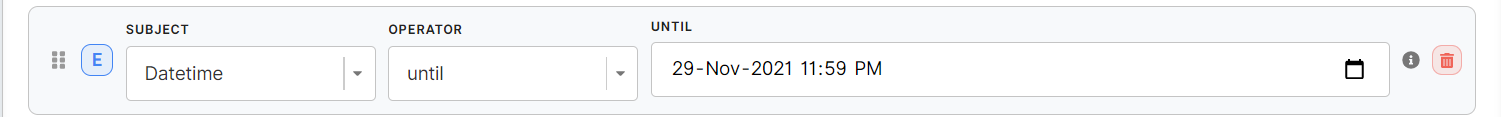
Add more conditions if needed e.g. set up a deadline for the countdown:

|
Learn more: HTMLabout codethis exampleuse case in detail
|
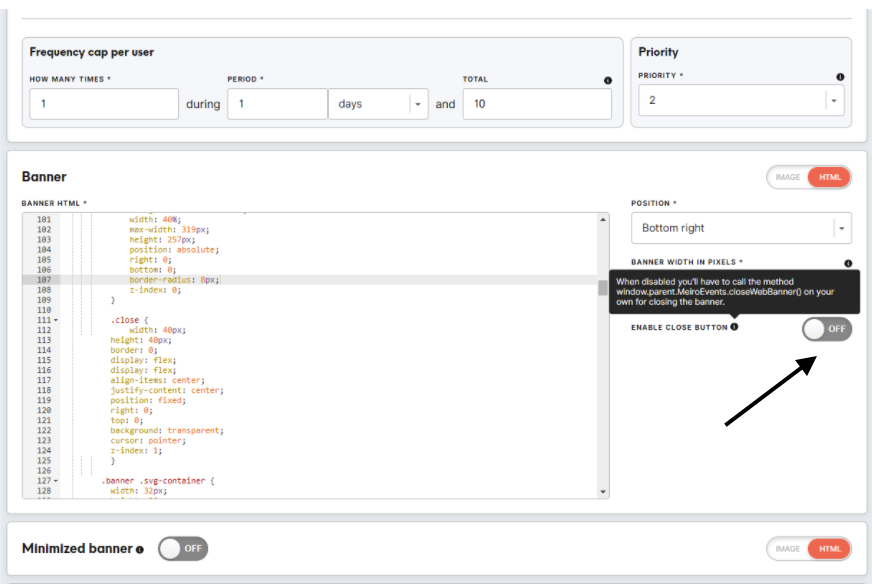
CustomizableData closecollection button& (forthank popyou uppage webwith banners)promo code
|
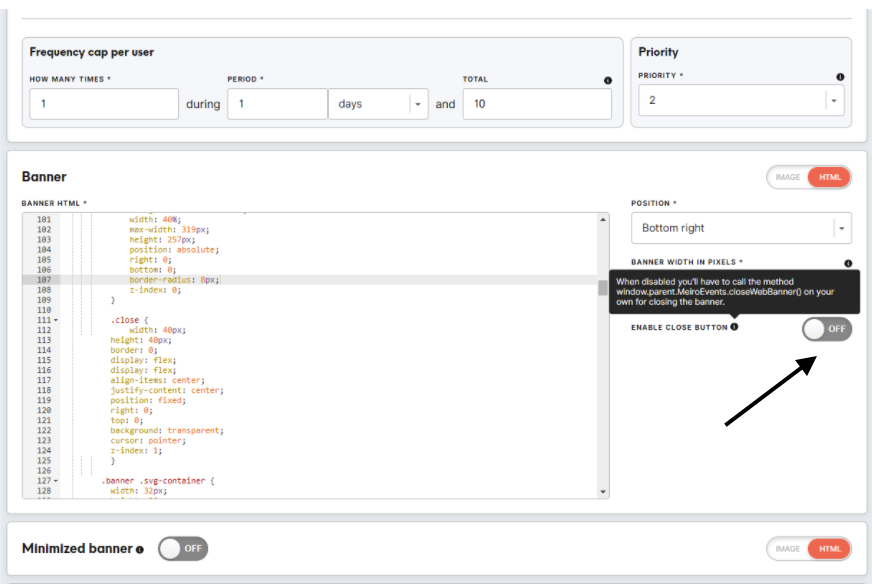
TheCollect closinginformation buttonabout deployedyour bycustomers ourto SDKimprove istargeting hardcoded.and provide promo codes as a thank you.
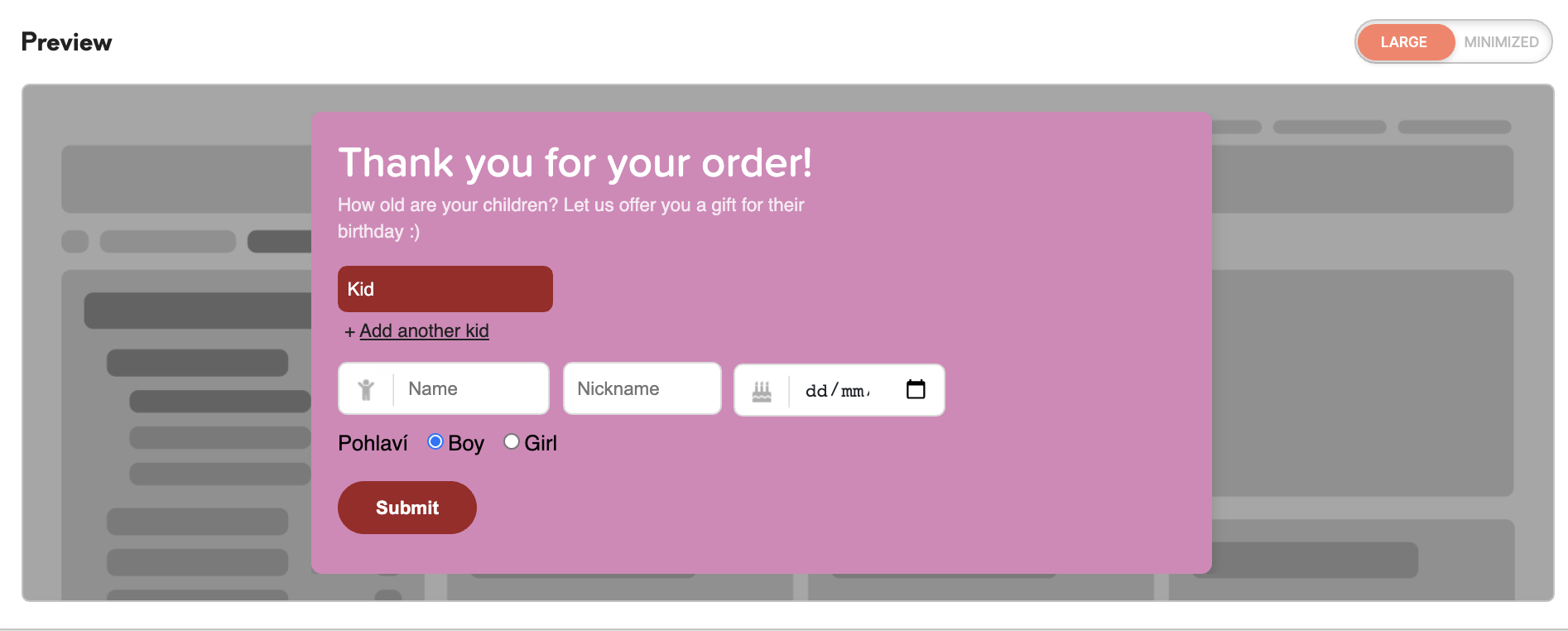
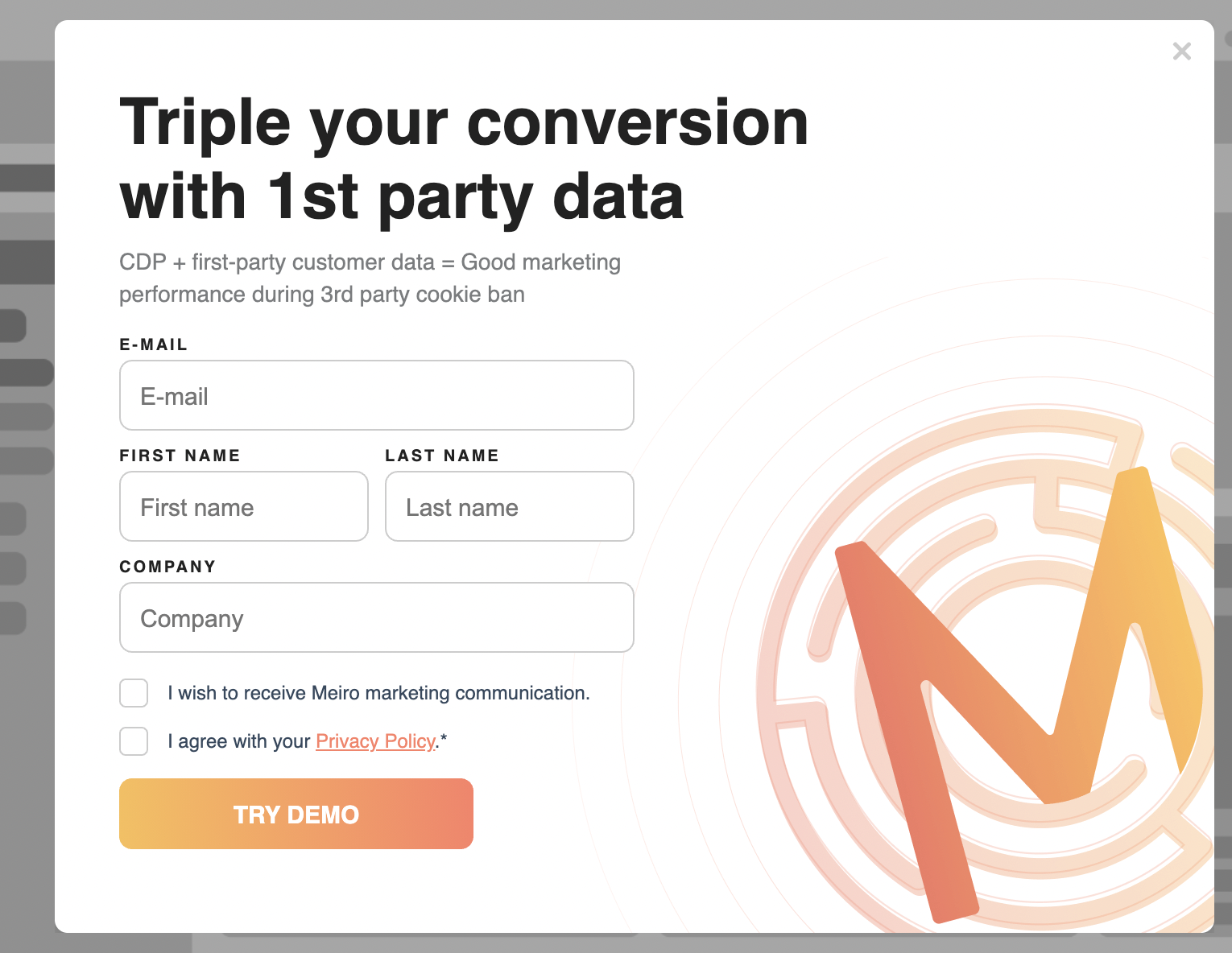
Web banners will Theask firstthe stepcustomers to creatingfill the form and after submitting it, a new tab will offer the customers a promo code. Promo code can be copied and used on the next purchase or any other conditions that the user will describe on the web banner. button which can be customized is to turn off the default closing button in the banner options.
 
Important is for the button to have onclick attribute with value "window.parent.MeiroEvents.closeWebBanner()"
Learn more: HTMLabout codethis exampleuse case in detail
|
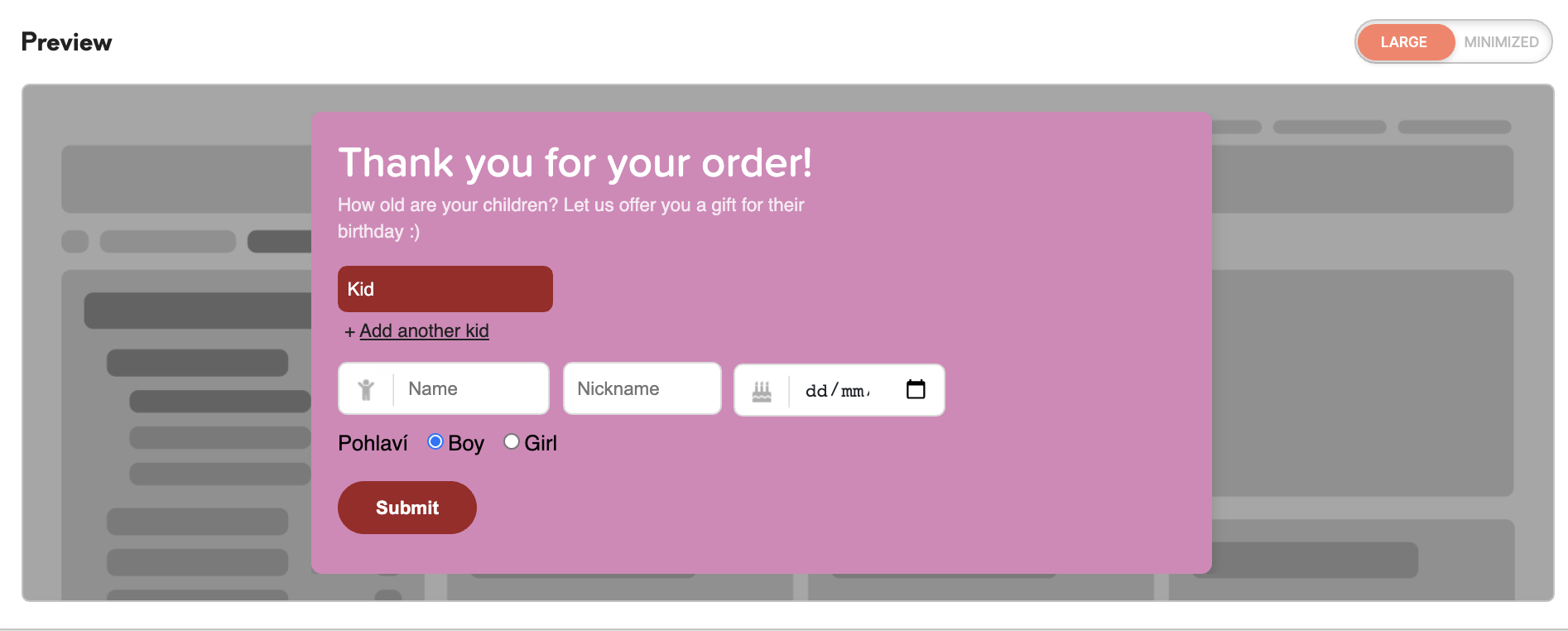
DataProduct collection(form submit on thank you page after finishing an order)replenishment
|
Display data collection form on a particular page e.g.
Target customers that view certain URLs and prompt data collection, e.g., shopping basket with newsletter promotion and email collections.
After a successful order, send the form forGuide customers who buyhave babyregularly productspurchased a product in the past to collectbuy moreagain data aboutat the babyright to send customized offers. time.
Data acquisition from the clients who successfully made an order.


Learn
more:
about this use
Set up conditions
Set : URL contains {insert URL} or Pathname contains {insert Pathname}:

Exclude URLs or Pathnames you do not wish to target:

Add more conditions if needed, e.g.: shown only to customers who bought products from the kids' category (segmentedcase in Meiro Business Explorer):

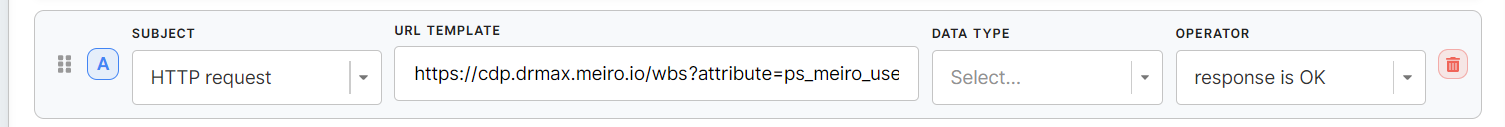
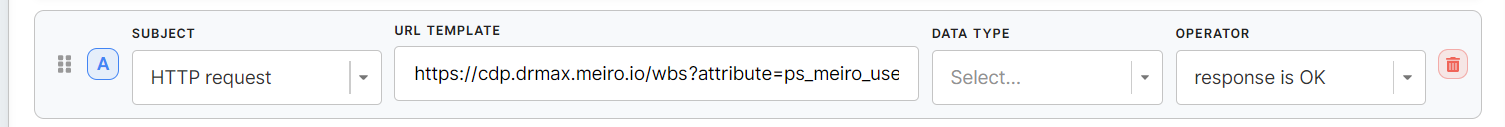
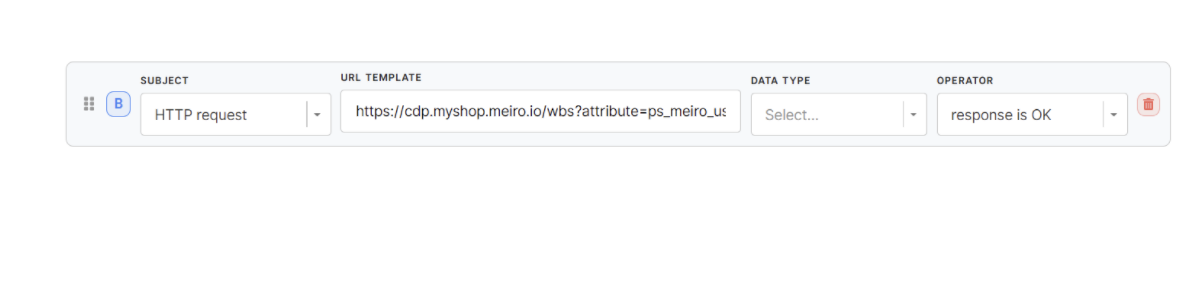
Example of segment added to a web banner condition:
https://cdp.myshop.meiro.io/wbs?attribute=ps_meiro_user_id&value={{ls:meiroEventsUserId}}&segment=”segment_id”
|
Learn more: HTML code example
|
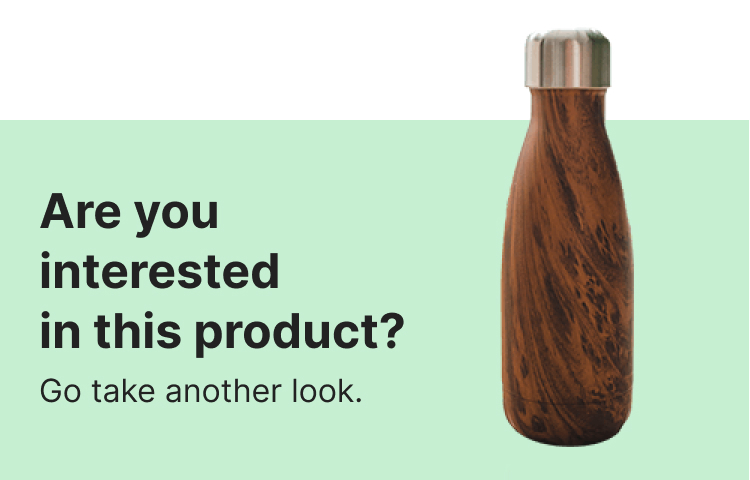
DemoRecommended scheduleproduct
|
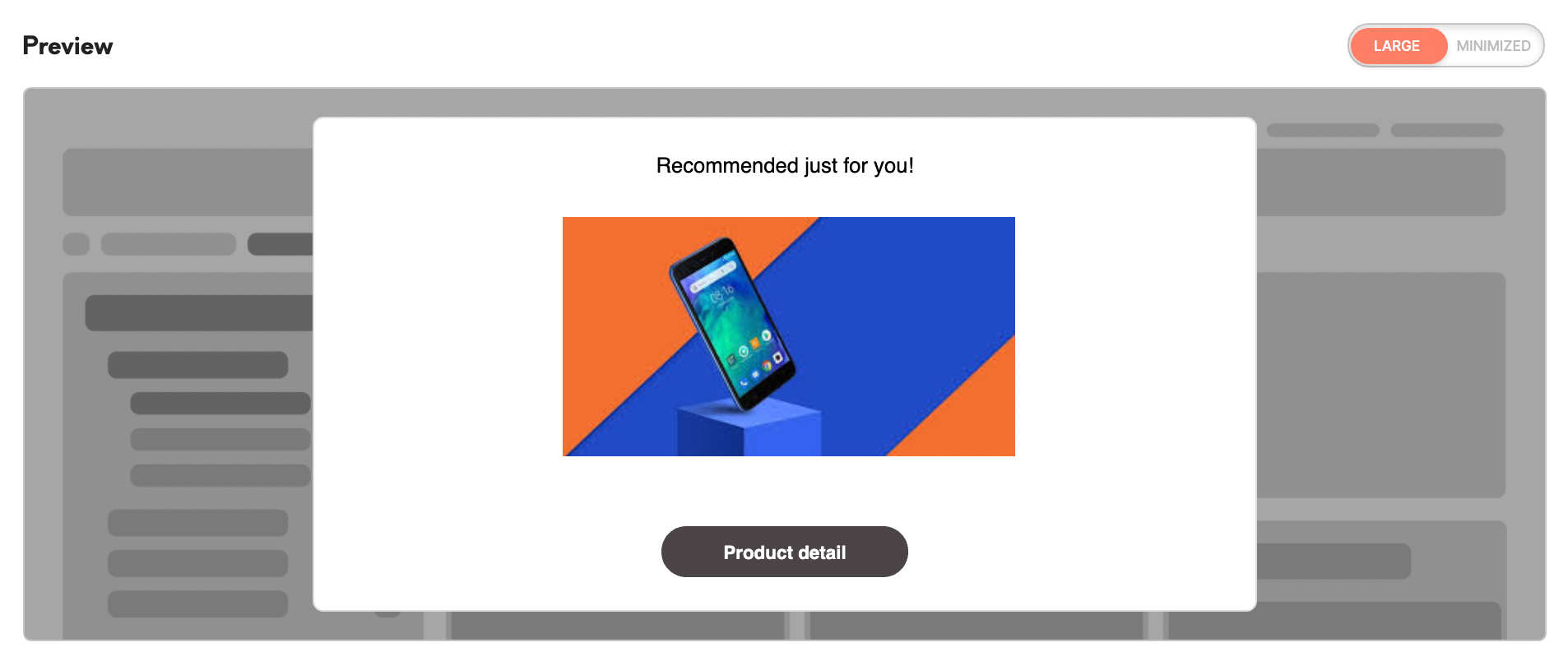
DisplayThe schedulegoal demo messages whenof a customerrecommended product template is onto atarget particularspecific partaudiences ofwith therecommendations website.tailored to their interests.


|
|
|
SetNudge upcustomers conditionsto buy products they've been browsing but didn't add to the shopping cart.

Set : URL contains {insert URL} or Pathname contains {insert Pathname}:

Learn
more: Exclude
about URLsthis oruse Pathnamescase youin do not wish to target:

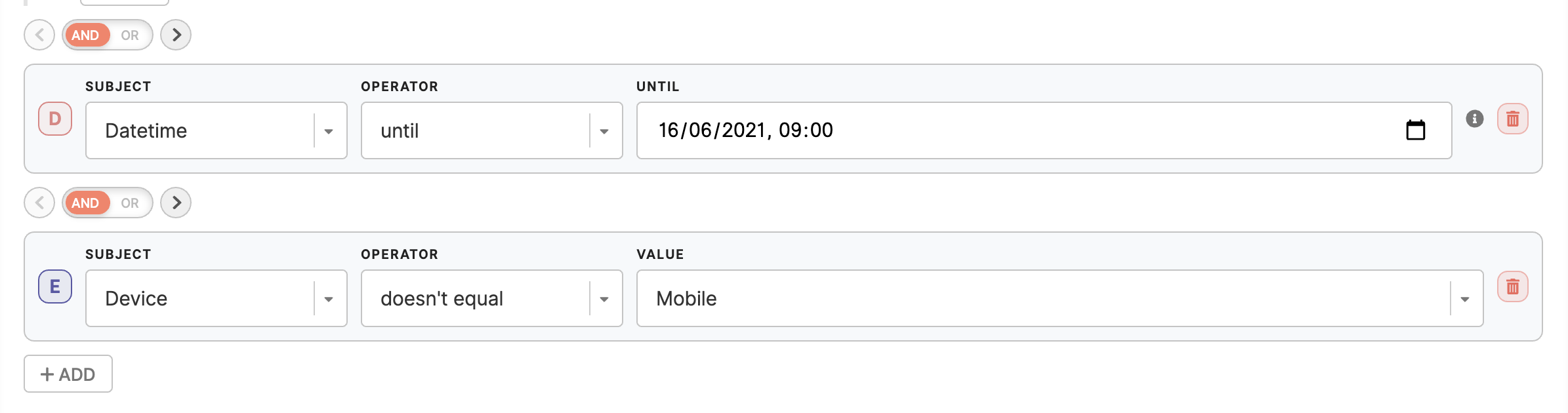
Add more conditions if needed, e.g., limit web banner to a certain time:

|
|
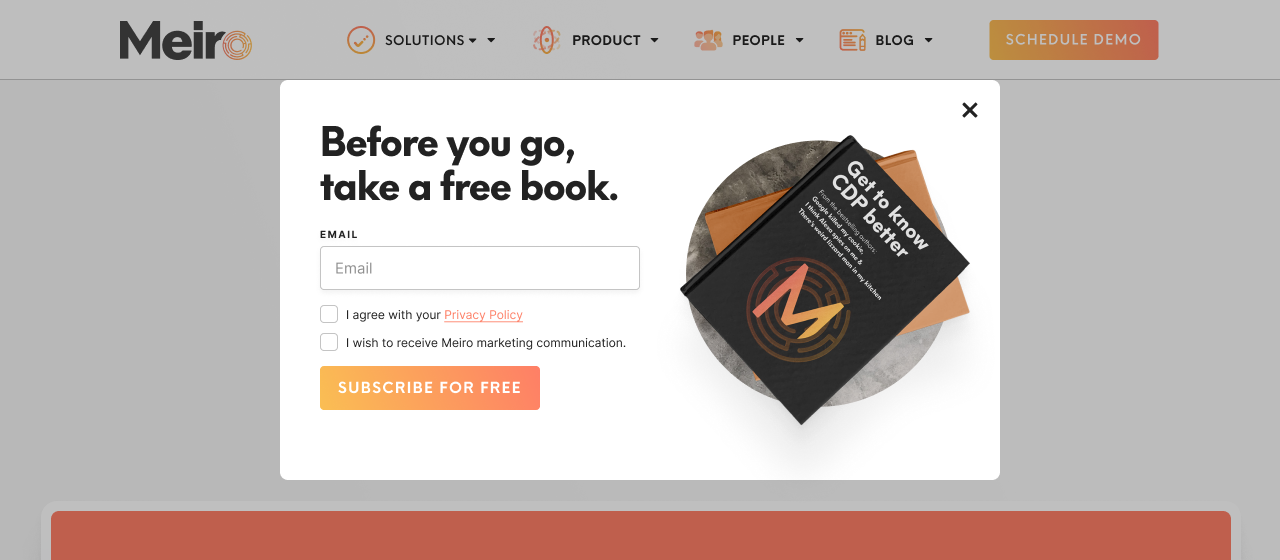
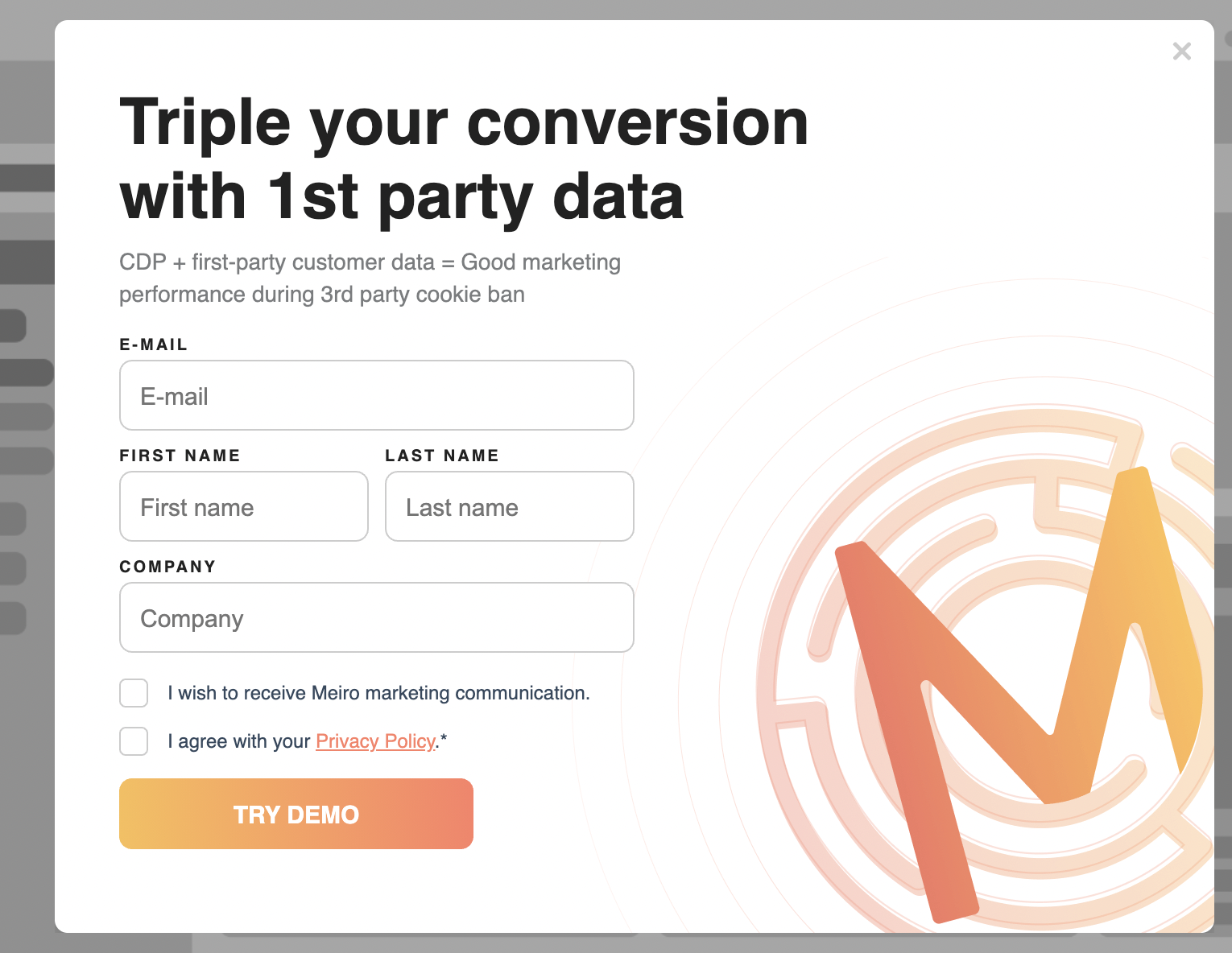
Promote an ebook, collect user data to enable downloading an ebook.

Set up conditions
Set : URL contains {insert URL} or Pathname contains {insert Pathname}:

Exclude URLs or Pathnames you do not wish to target:

Add more conditions if needed, e.g., limit web banner to a certain time:

|
|
Event sign up
|
Display web banners to promote an event and allow users to register.

Set up conditions
Set : URL contains {insert URL} or Pathname contains {insert Pathname}:

Exclude URLs or Pathnames you do not wish to target:

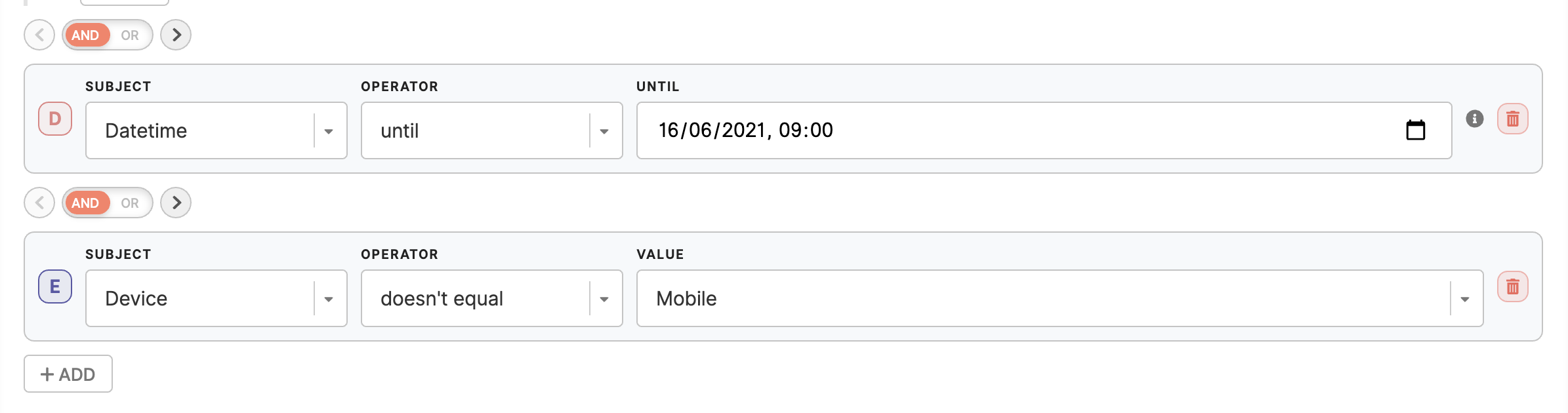
Add more conditions if needed, e.g., limit web banner to a certain time, exclude devices:

|
|
Newsletter sign up
|
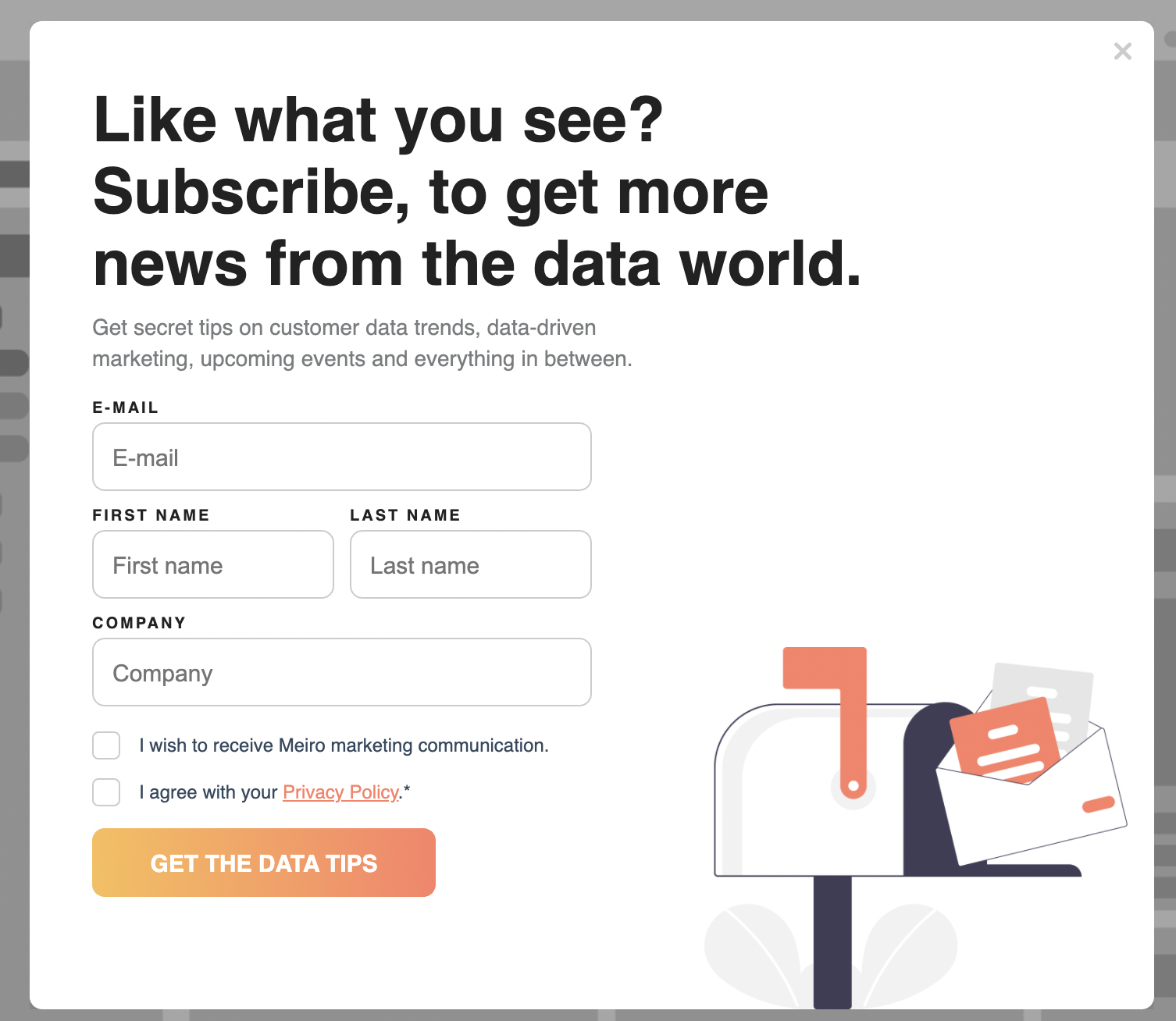
Display a form to sign up for a newsletter on specific URLs.

Set up conditions
Set : URL contains {insert URL} or Pathname contains {insert Pathname}:

Exclude URLs or Pathnames you do not wish to target:

Add more conditions if needed, e.g., limit web banner to a certain time:

|
|
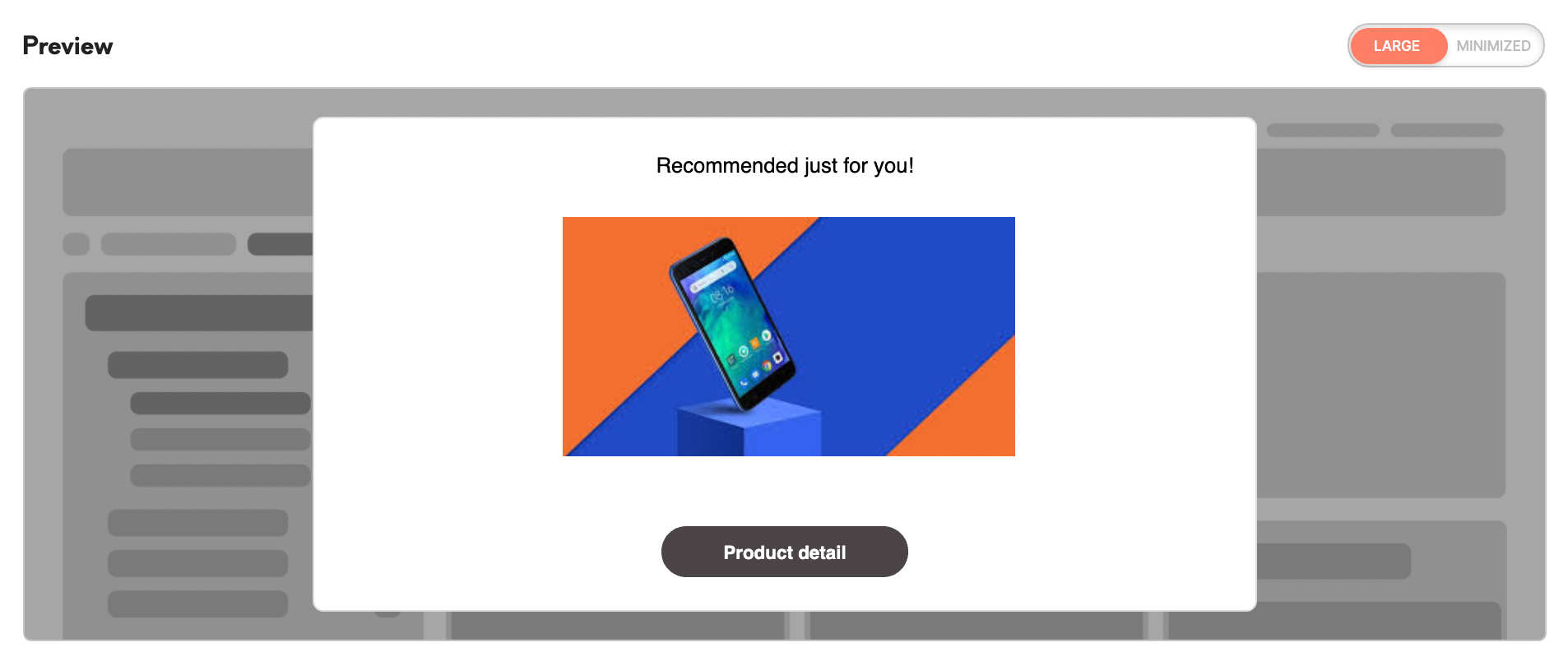
Recommended product
|
To retarget customers and offer them the product they might be interested in based on the data of their last purchases. In this use case, the recommended engine is returning the most similar product to the most expensive product in the latest order above a certain price.

Set up conditions:
URL contains {insert URL} or Pathname contains {insert Pathname}:

Exclude URLs or Pathnames you do not wish to target (if any):

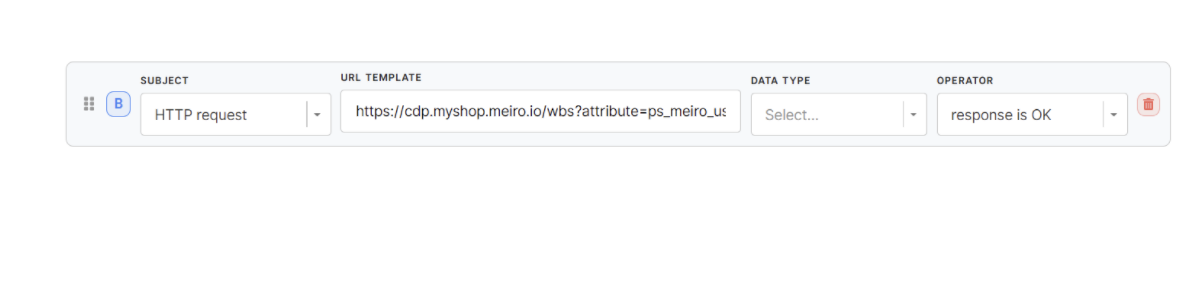
Add more conditions if needed, e.g.: target only segmented customers who have any recommended product chosen for them.

https://cdp.myshop.meiro.io/wbs?attribute=ps_meiro_user_id&value={{ls:meiroEventsUserId}}&segment=”segment_id”
|
Learn more: HTML code example
|