Web banners: use cases library (HTML)
HTML web banners require inserting HTML code for the web banner to work. They are more complex to set in comparison to image web banners. as requires HTML code to be inserted, but enables the wide possibility of customization.
Remember: Use cases listed below are just examples. It is possible to customize web banners fully.
Learn more: about HTML web banners, please go to this article, as well as an introduction for the developer.
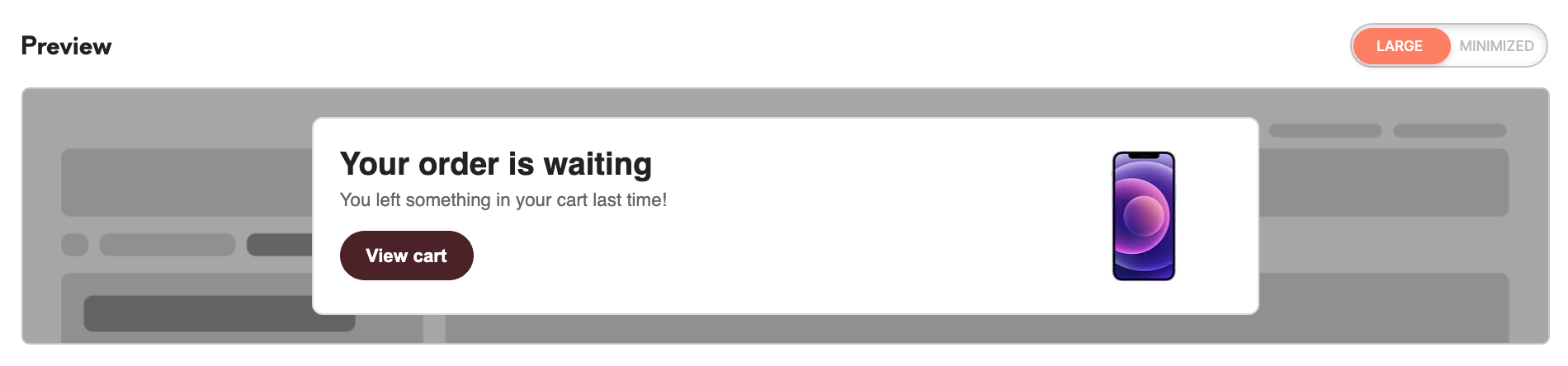
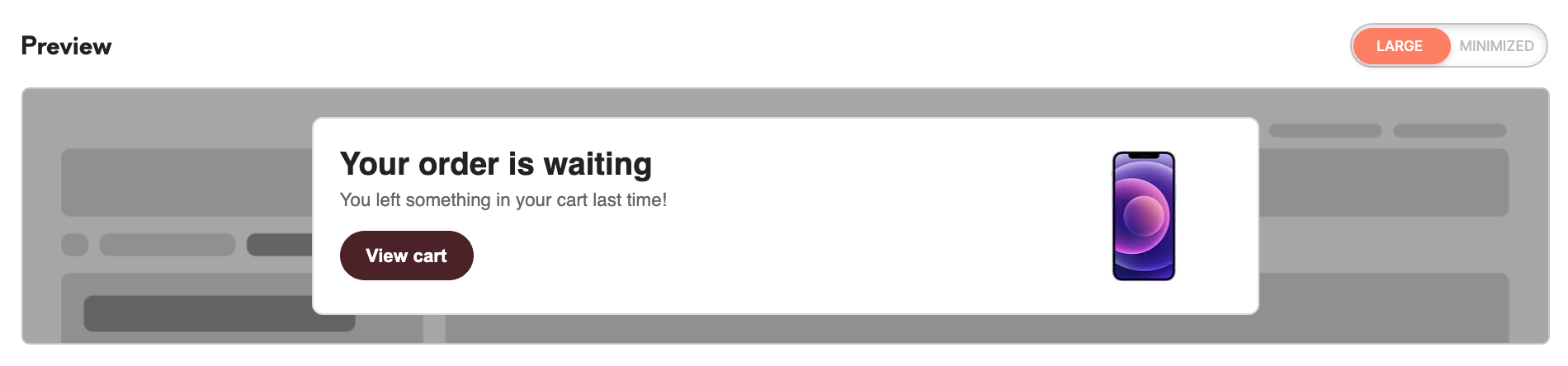
Abandoned Basket
|
To retarget customers who abandoned their shopping basket and did not make a purchase.

|
Set up conditions
URL contains {insert URL} or Pathname contains {insert Pathname}: 
Exclude URLs or Pathnames you do not wish to target:

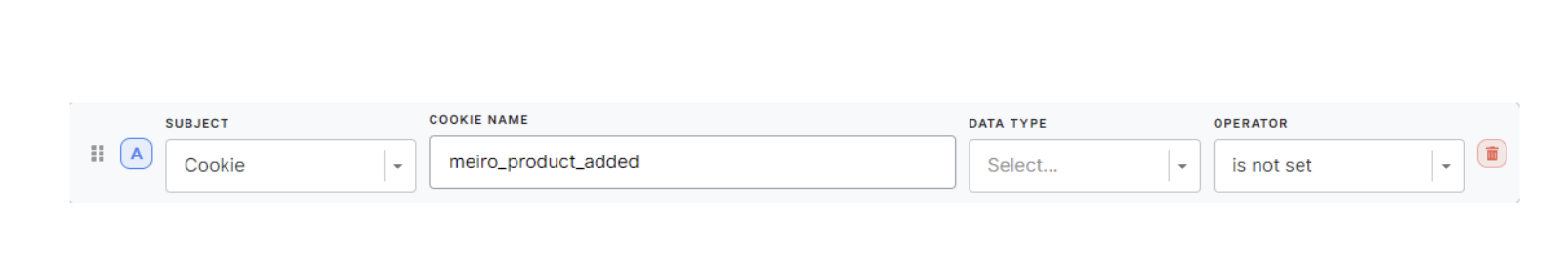
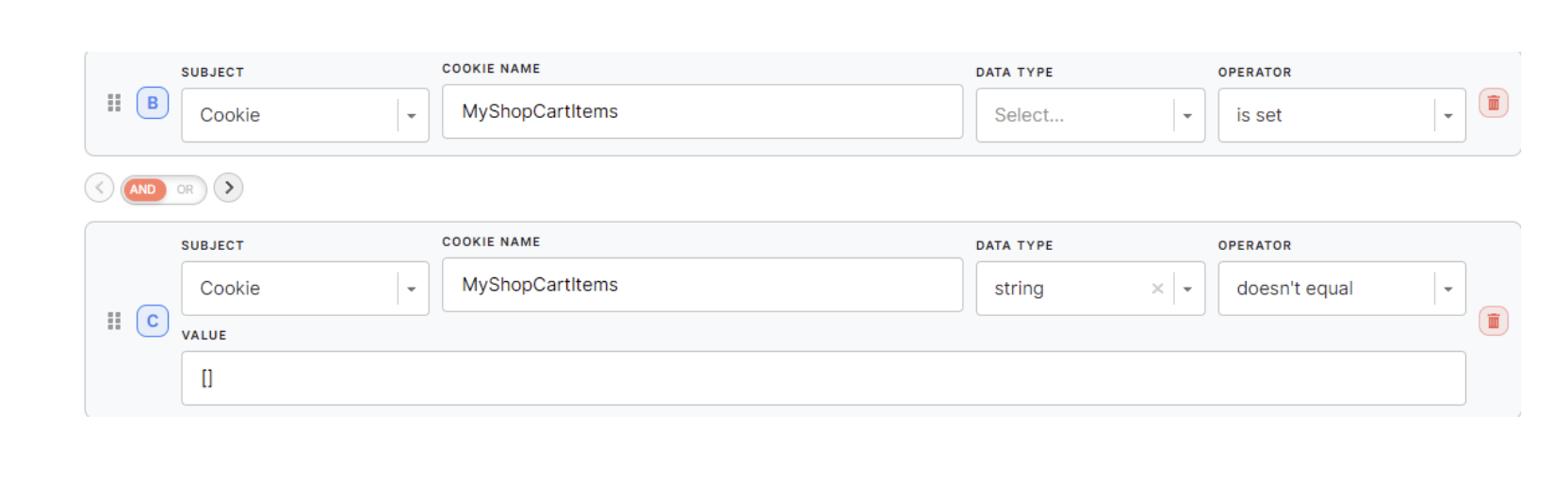
Add more conditions if needed, e.g.:
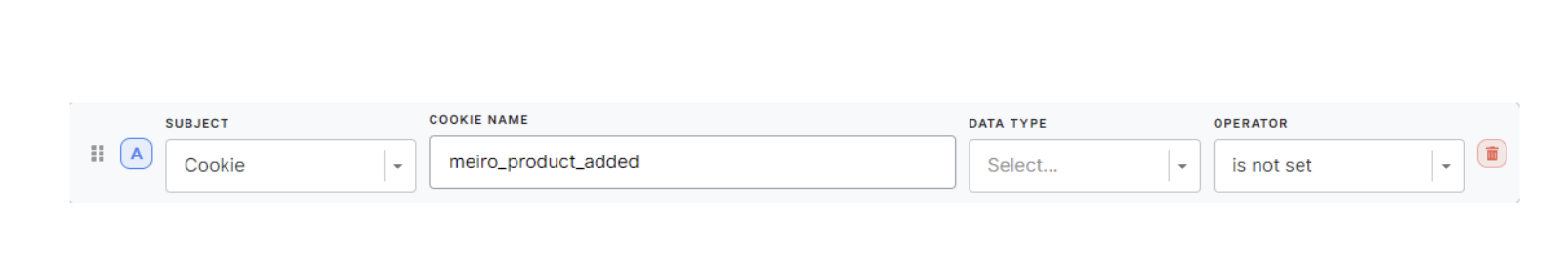
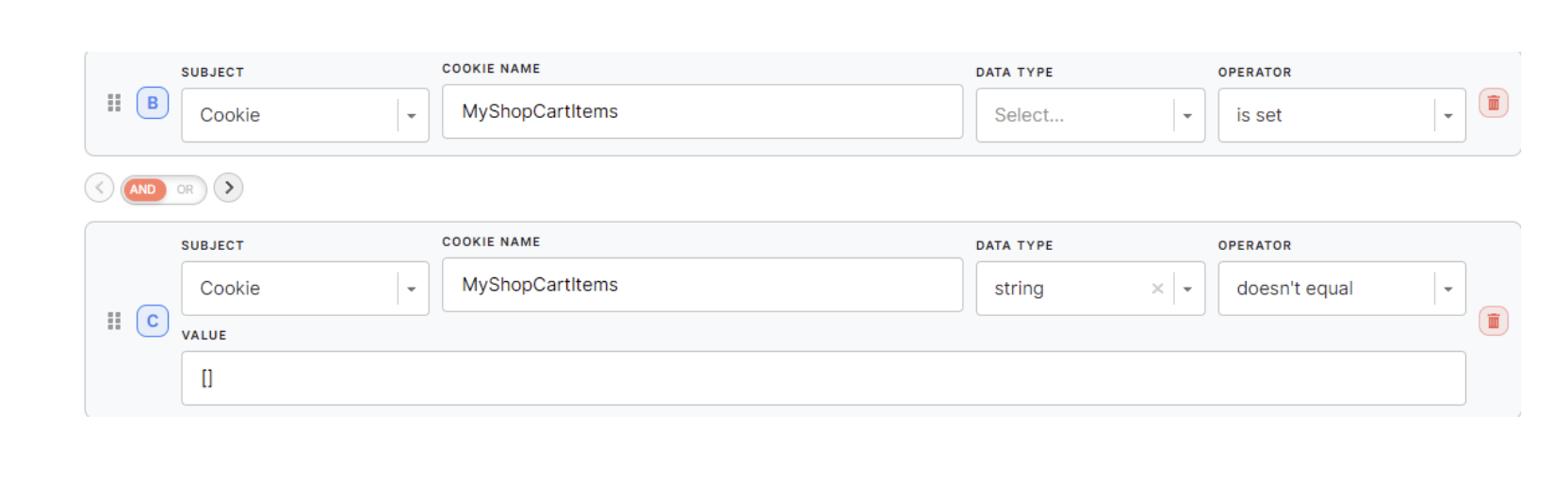
Retarget customers who left something in the cart in their previous session. We do not want the banner to show to people who added something to the cart right now.

The cookie containing shopping cart information is set in the customer’s browser and is not empty.

|
Learn more: HTML code example
|
Assisted conversion (coming soon)
|
Target customers: assigned but not redeemed vouchers are about to abandon the shopping basket.

|
Set it up conditions
Web banners based on a particular segment of users are segmented from multiple data sources (coming soon).
|
|
Countdown Black Friday
|
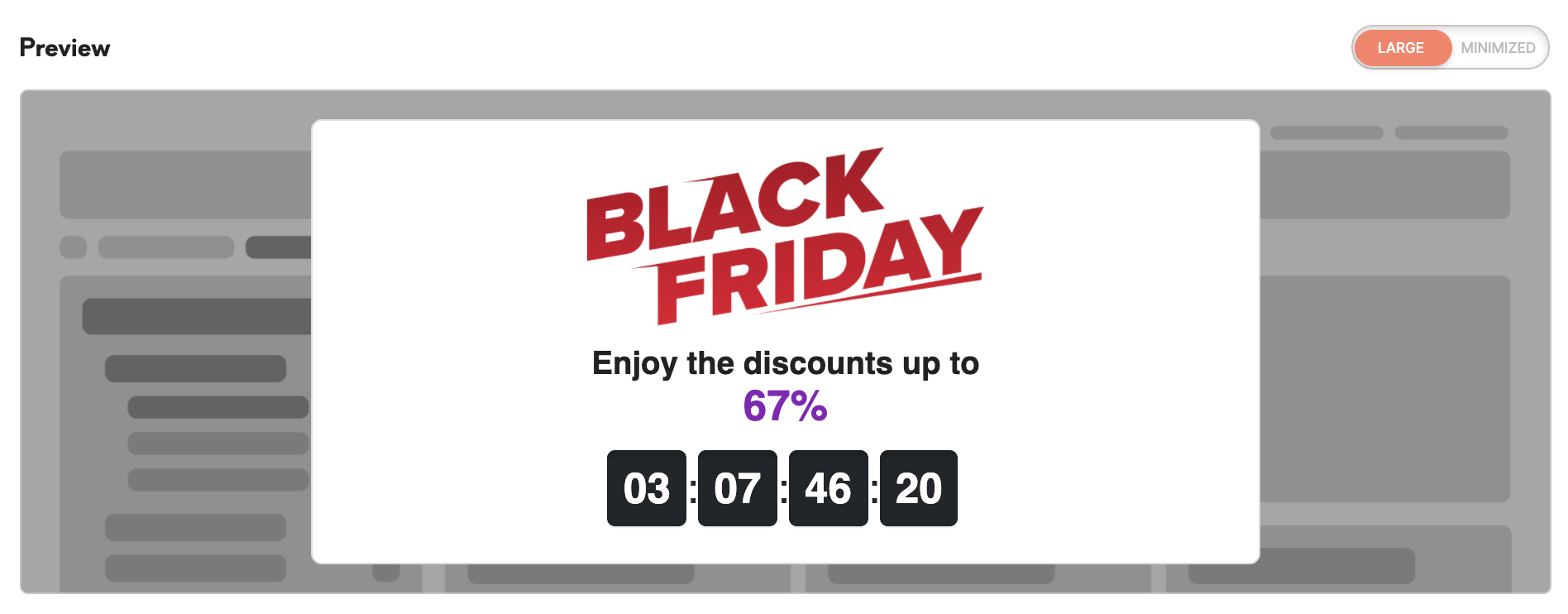
To promote discounted goods during a certain periods of time and create a sense of urgency by displaying countdown till the time when the promotion will end.

|
Set up conditions:
URL contains {insert URL} or Pathname contains {insert Pathname}:

Exclude URLs or Pathnames you do not wish to target:

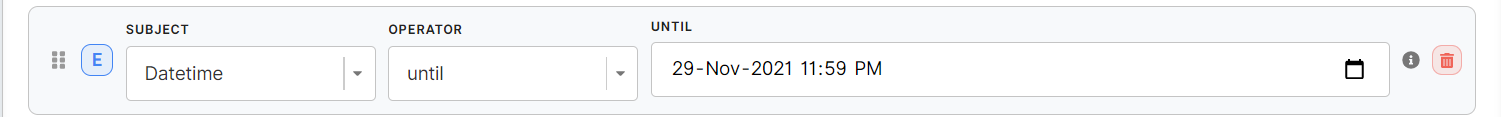
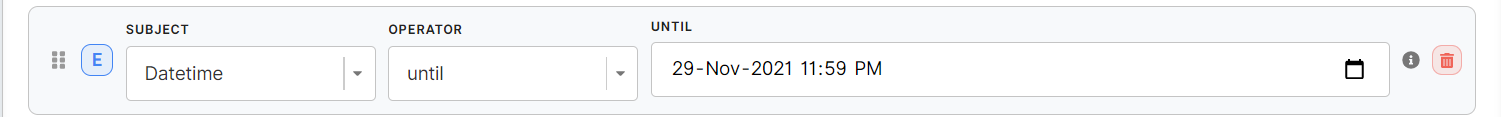
Add more conditions if needed e.g. set up a deadline for the countdown:

|
Learn more: HTML code example
|
|
|
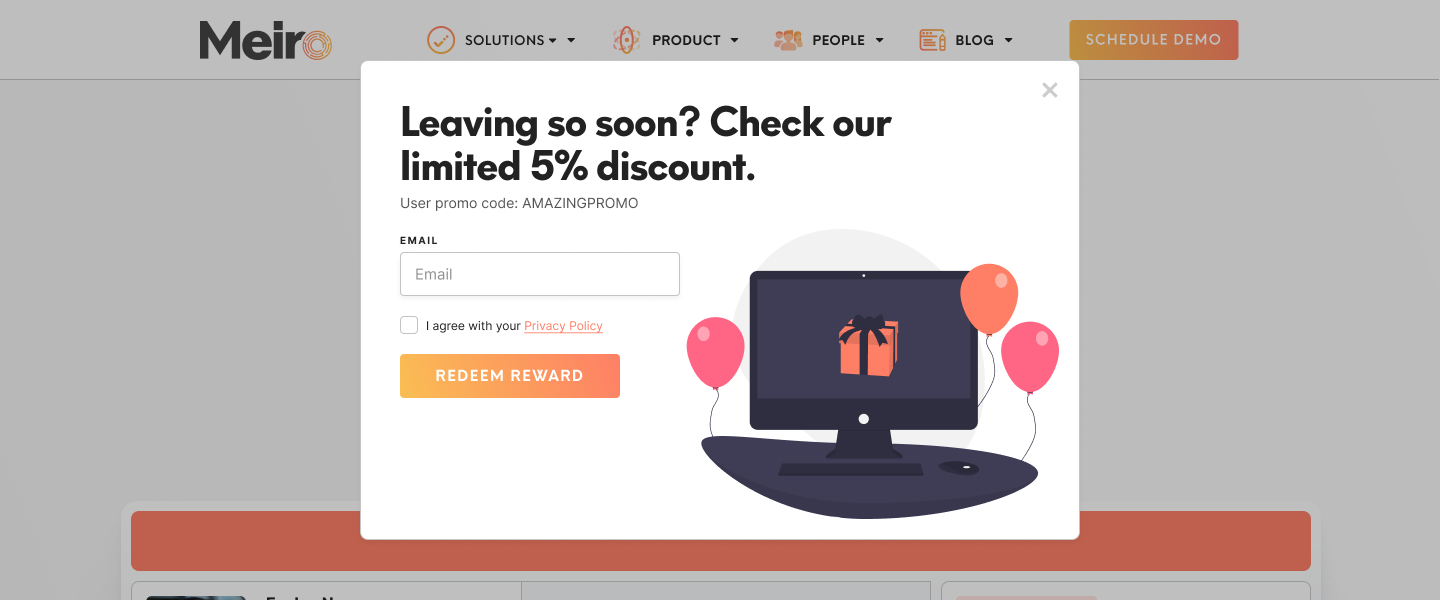
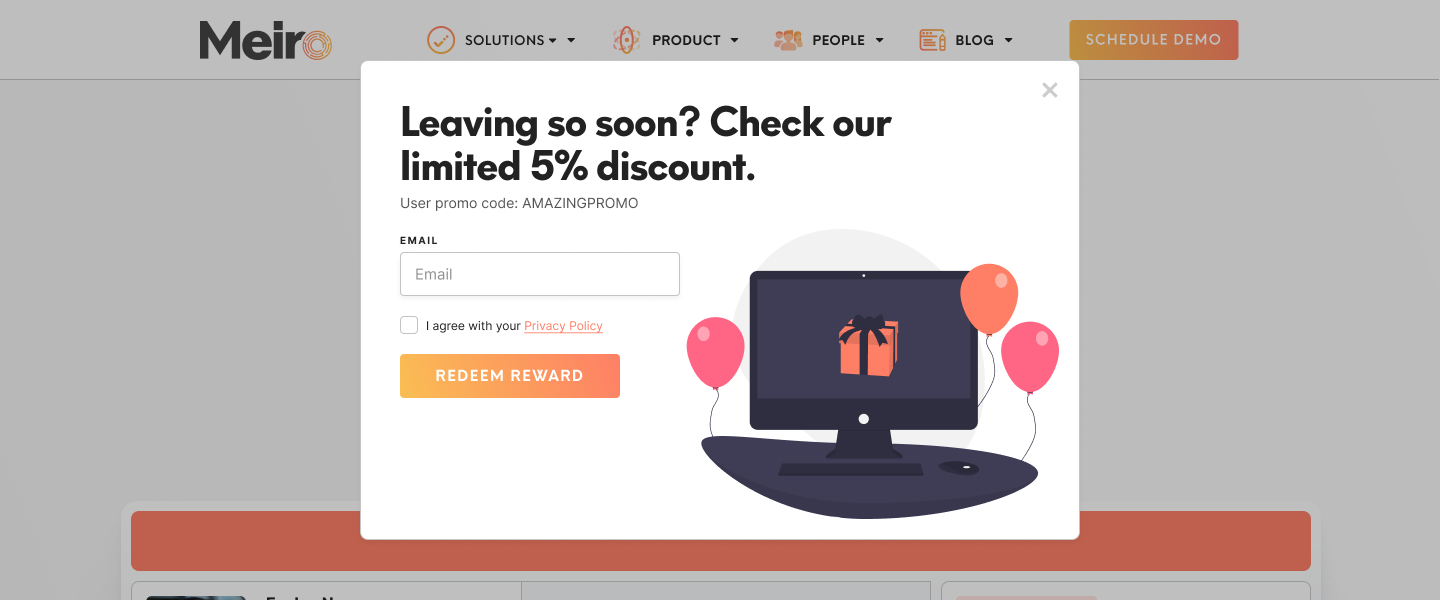
Display data collection form on a particular page e.g.
- Target customers that view certain URLs and prompt data collection, e.g., shopping basket with newsletter promotion and email collections.
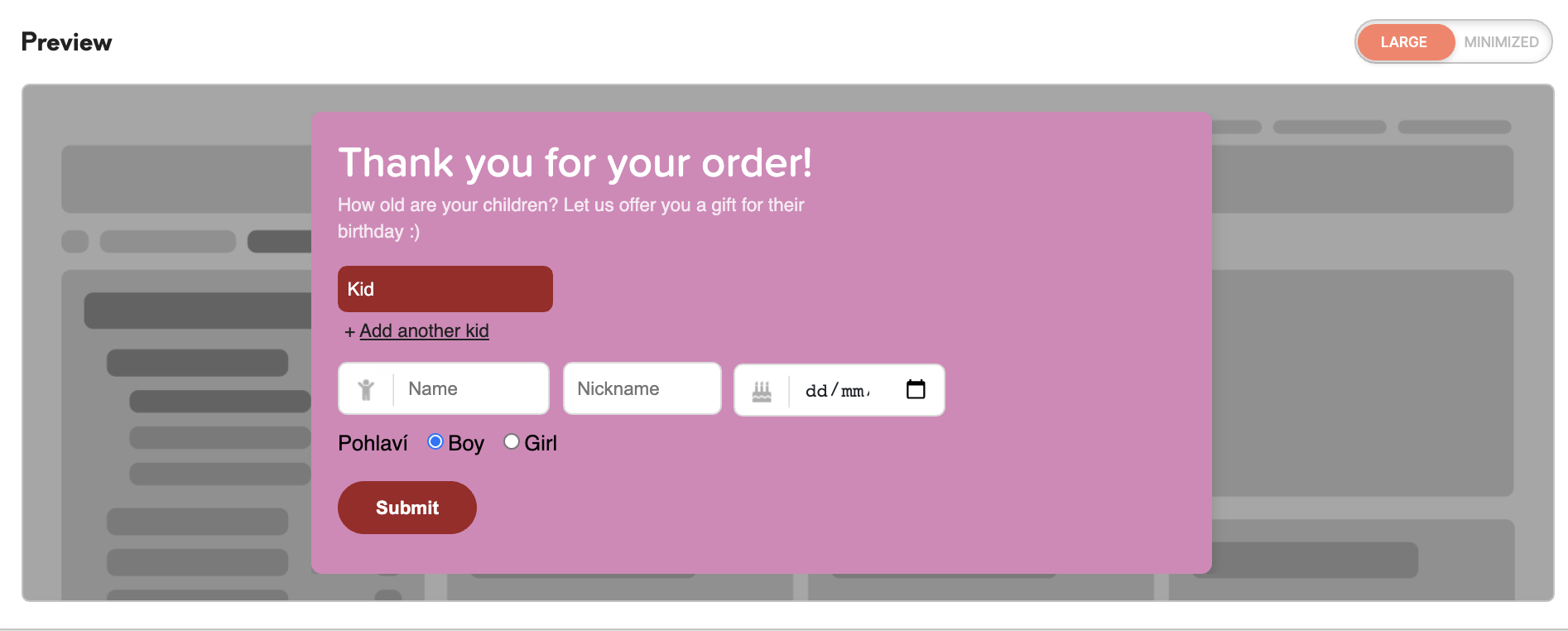
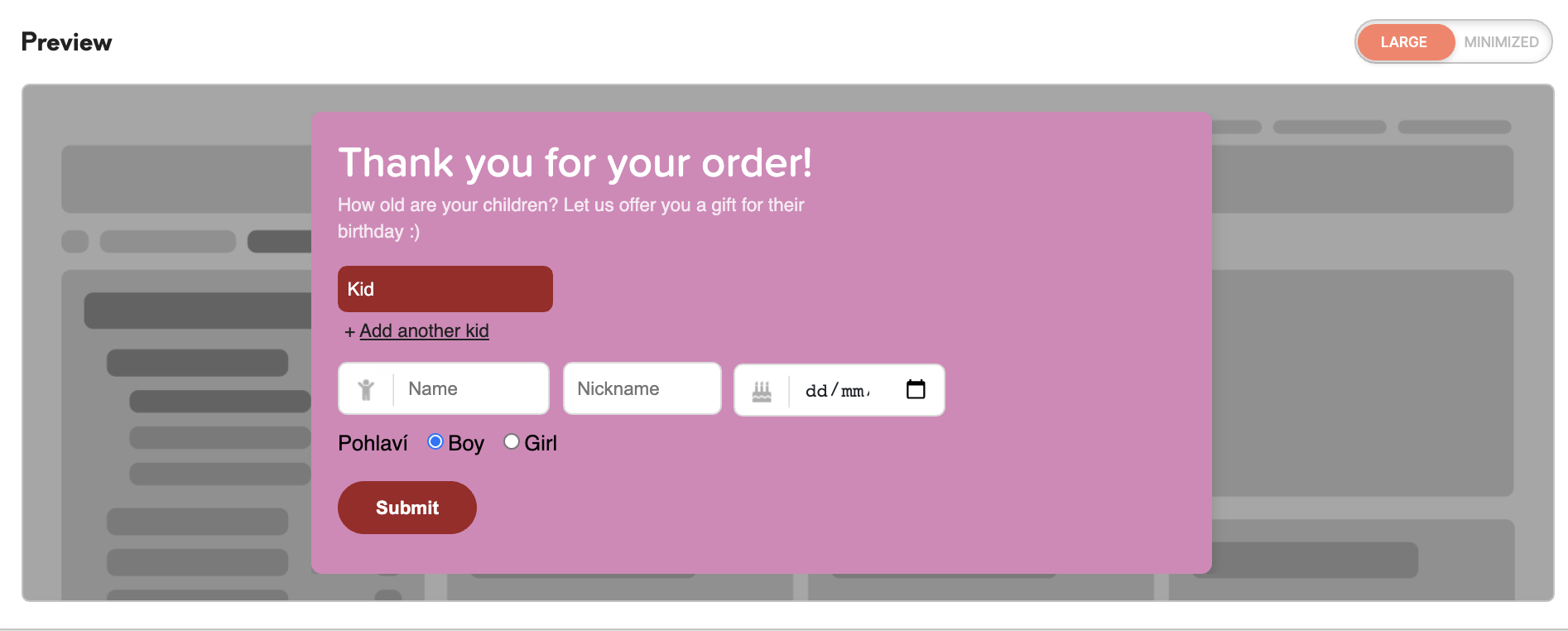
- After a successful order, send the form for customers who buy baby products to collect more data about the baby to send customized offers.
Data acquisition from the clients who successfully made an order.

Learn more: HTML code example
|
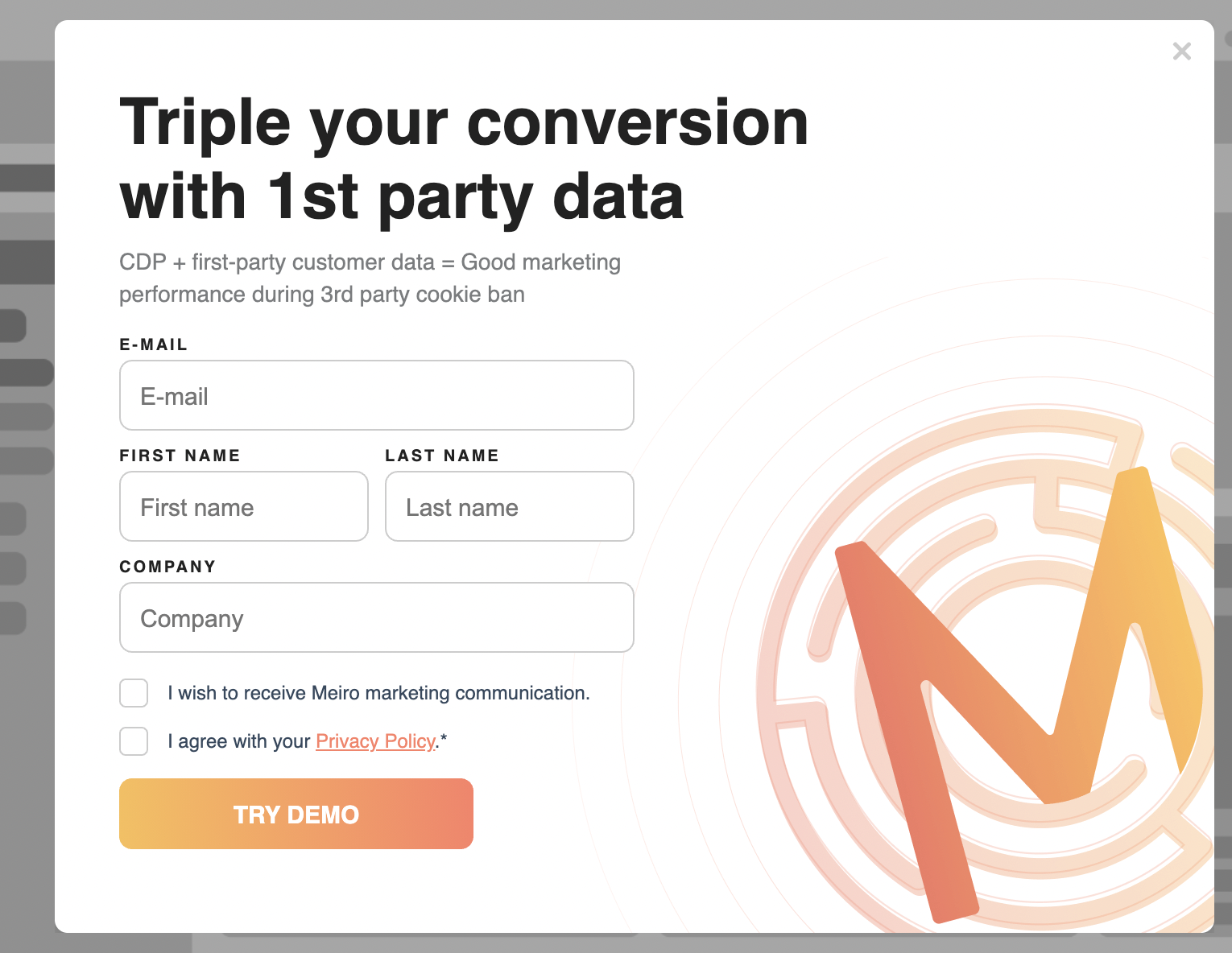
Demo schedule
|
Display schedule demo messages when a customer is on a particular part of the website.

|
Set up conditions
Set : URL contains {insert URL} or Pathname contains {insert Pathname}:

Exclude URLs or Pathnames you do not wish to target:

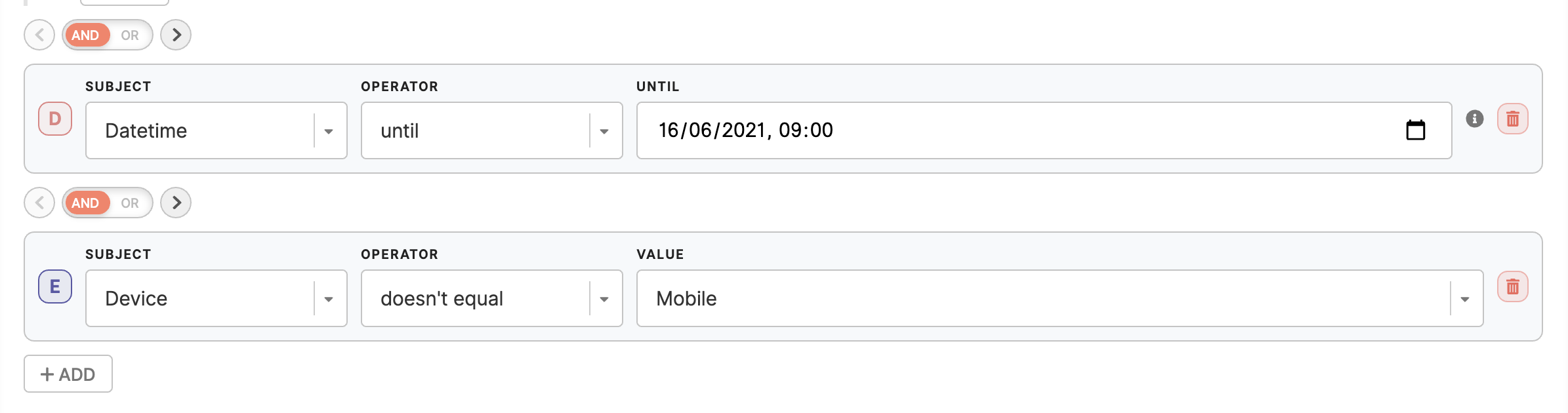
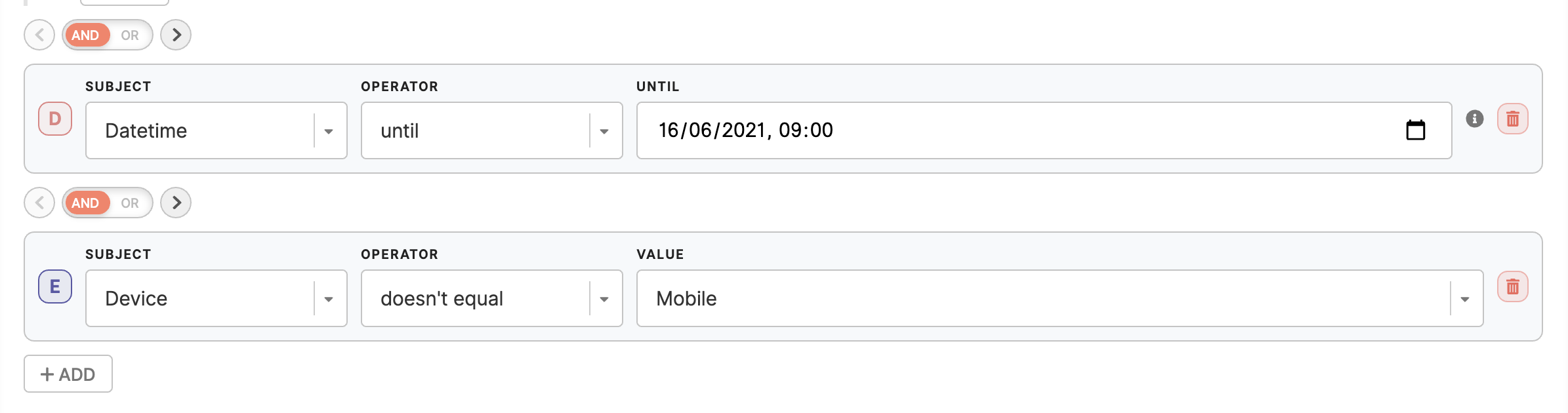
Add more conditions if needed, e.g., limit web banner to a certain time:

|
|
|
|
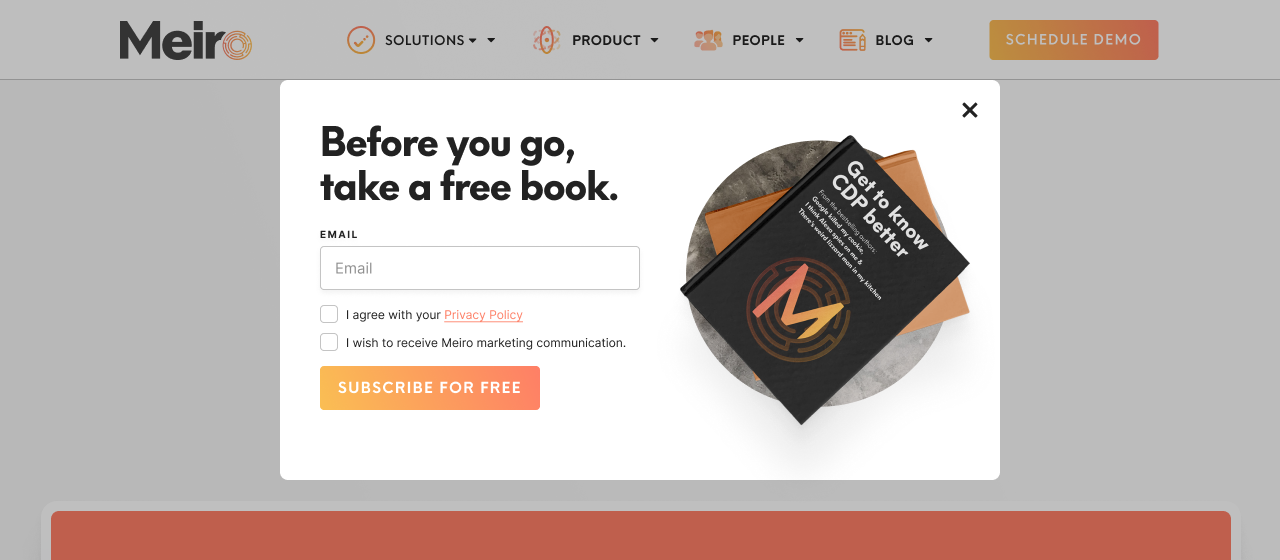
Promote an ebook, collect user data to enable downloading an ebook.

|
Set up conditions
Set : URL contains {insert URL} or Pathname contains {insert Pathname}:

Exclude URLs or Pathnames you do not wish to target:

Add more conditions if needed, e.g., limit web banner to a certain time:

|
|
Event sign up
|
Display web banners to promote an event and allow users to register.

|
Set up conditions
Set : URL contains {insert URL} or Pathname contains {insert Pathname}:

Exclude URLs or Pathnames you do not wish to target:

Add more conditions if needed, e.g., limit web banner to a certain time, exclude devices:

|
|
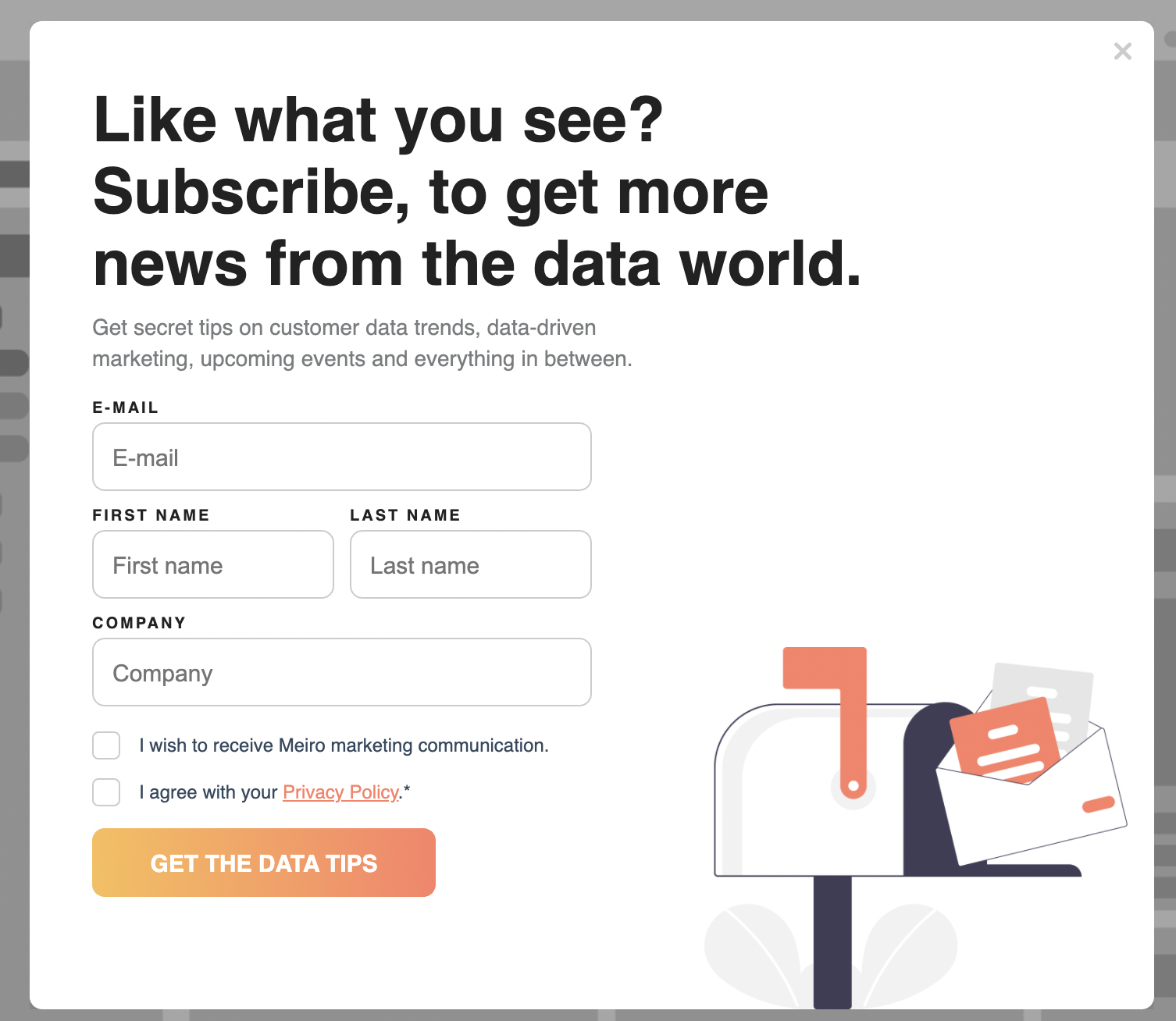
Newsletter sign up
|
Display a form to sign up for a newsletter on specific URLs.

|
Set up conditions
Set : URL contains {insert URL} or Pathname contains {insert Pathname}:

Exclude URLs or Pathnames you do not wish to target:

Add more conditions if needed, e.g., limit web banner to a certain time:

|
|
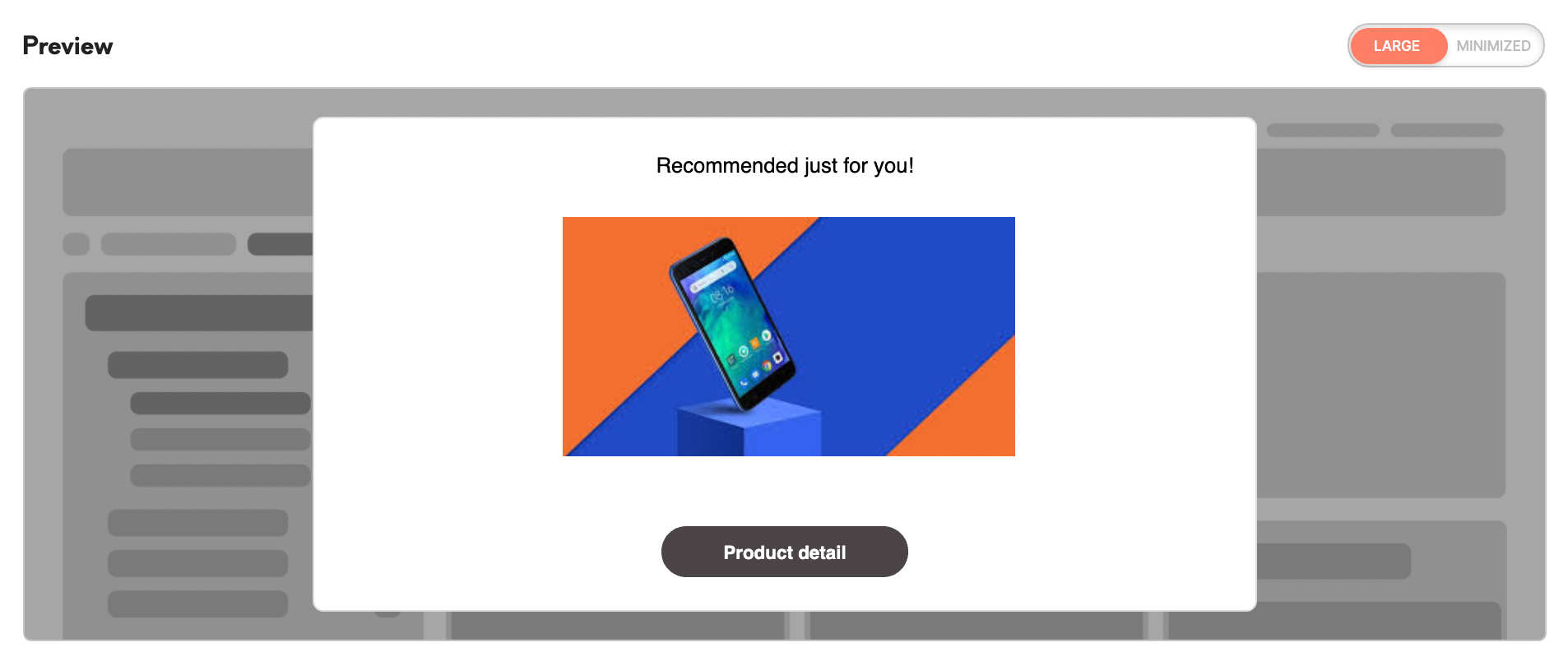
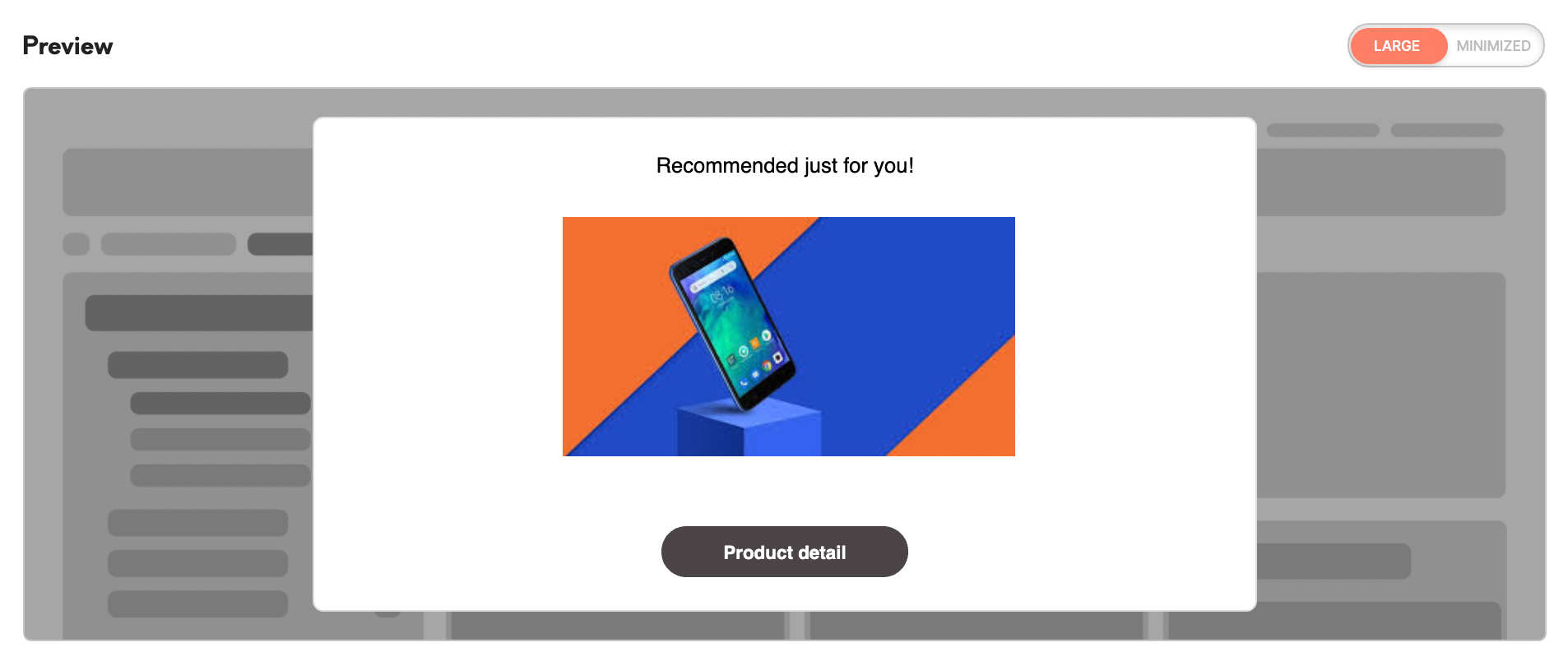
Recommended product
|
To retarget customers and offer them the product they might be interested in based on the data of their last purchases. In this use case, the recommended engine is returning the most similar product to the most expensive product in the latest order above a certain price.

|
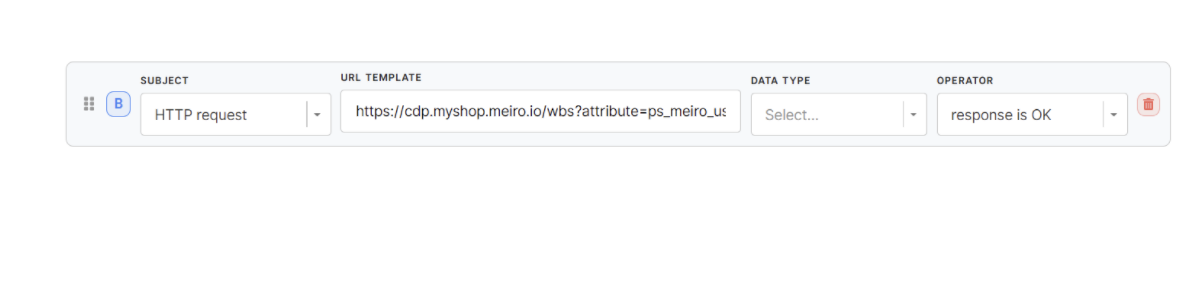
Set up conditions:
URL contains {insert URL} or Pathname contains {insert Pathname}:

Exclude URLs or Pathnames you do not wish to target (if any):

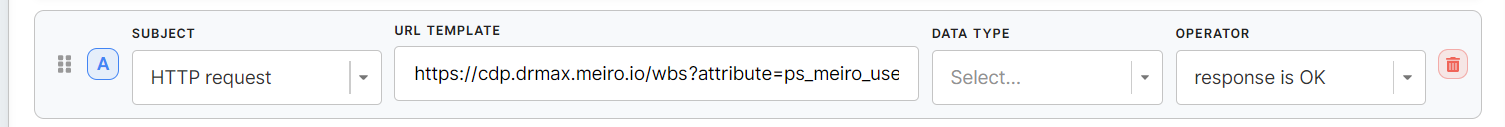
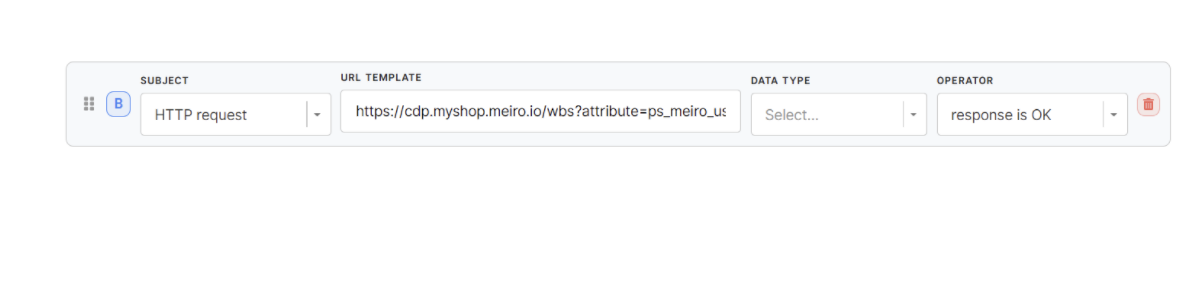
Add more conditions if needed, e.g.: target only segmented customers who have any recommended product chosen for them.

https://cdp.myshop.meiro.io/wbs?attribute=ps_meiro_user_id&value={{ls:meiroEventsUserId}}&segment=”segment_id”
|
Learn more: HTML code example
|