The benefits of using Custom Blocks
What are Custom Blocks?
Custom Blocks are a versatile tool within email marketing platforms, offering marketing specialists the ability to create reusable email content elements effortlessly. With Custom Blocks, you can streamline the design process, ensuring brand consistency across all your campaigns.
Purpose of Custom Blocks
Custom Blocks allow marketing teams to create reusable email content blocks easily from a Visual editor. Whether it's a header, footer, promotional banner, or any other recurring element, Custom Blocks enable you to design, save, and reuse these elements across multiple email campaigns. This ensures brand consistency and saves significant time in the campaign creation process.
For instance, a call-to-action button can be saved as a block and then inserted into any message where you want to use it. After inserting the block, you can easily modify the button to change the link, label, and even the color. This gives non-technical users the power to create consistent, well-designed, and impactful messages.
Use Cases
- Simplified Template Configuration: Effortlessly configure complex email templates while allowing users to focus on essential elements like unified color schemes and font sizes, streamlining the design process for maximum impact.
- Brand Consistency: Maintain your brand with Custom Blocks, ensuring consistency across all your email communications. Allow certain parts to be modified while maintaining some blocks as unchangeable, for example, the unsubscribe link.
- Professional Blocks: Improve your email campaigns by setting certain blocks as fixed, such as a heading element, with limited options for customization, like choosing from large, medium, and small font sizes. This will ensure that your brand message stands out in every inbox.
Custom block creation
Access the "Custom Blocks" tab within the Channel section to craft your custom blocks. Then, click on the "Create" button to initiate the process.
With the help of intuitive drag-and-drop functionality, tailor your block to perfection.
Remember: The custom block can contain both unchangeable and editable elements. To make certain elements editable, you need to specify attributes under the 'inputs' tab. When using this custom block in an email campaign, users will have the opportunity to change the text, links, images, or any other elements that were specified with attributes.
Setting tab
Provide a detailed description and specific information for your custom block.
You can also enable "content editable", which allows users to change the text of the element used (e.g. rename button, change welcome message). If it's turned off, users won't be able to change the text, but the settings with used attributes will still be editable (e.g., changing color, string, size, image etc.).
Input tab
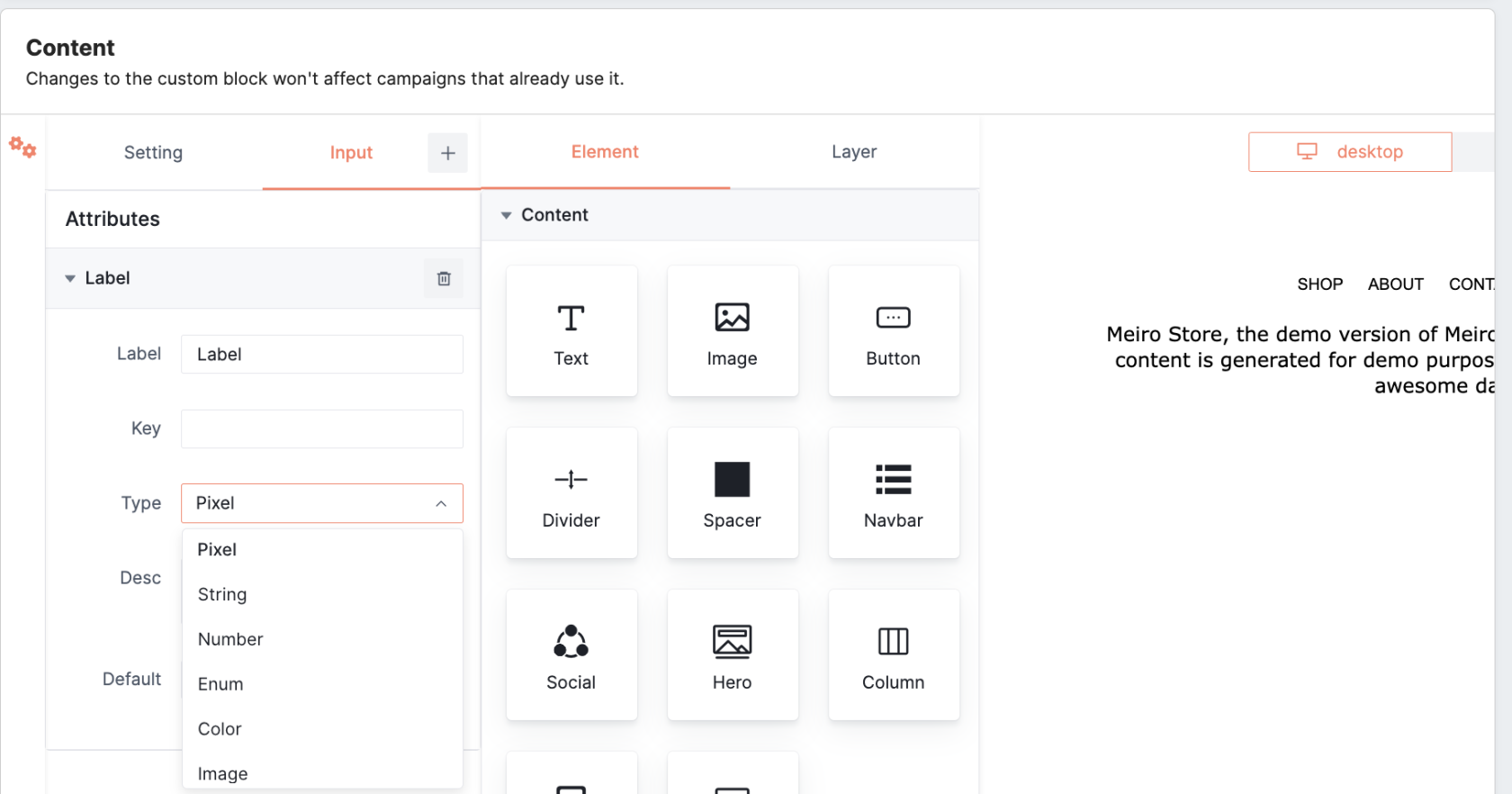
In the Input tab, define primary attributes that can be applied to various custom blocks within your CDP. Easily customize attributes by choosing from a variety of types, such as Pixel, String, Number, Enum, Color, and Image.
Provide clear labels, key values, and detailed descriptions for each attribute, enhancing clarity and usability. Add specific settings to attributes, such as selecting primary colors or uploading images, to suit your unique requirements.
Creating Attributes
Once configured, seamlessly reference these attributes in the Visual editor of this or any other Custom Block using the syntax $var(key-value).
Here are examples of how to use different types of the attribute:
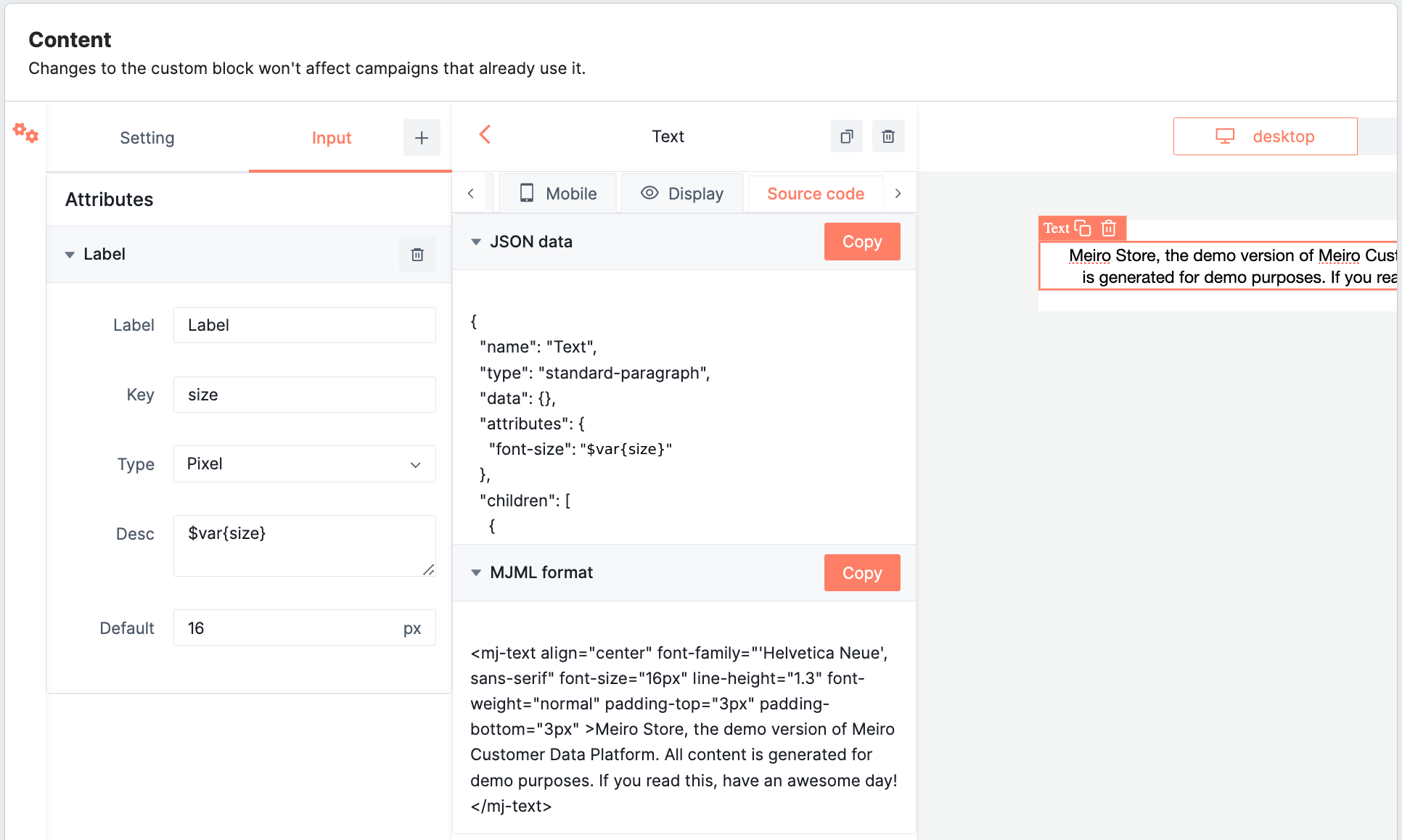
pixel
To apply the same size to various elements throughout the template, choose the pixel type and assign a name to the key. You can then use this key in the settings of a block, such as for text or text within a button. Set the default size for this attribute (e.g. 16px). Reference the size of any text in the block as $var(size) in the source code of the element:
This will still allow users to adjust the size within the settings when using this custom block in the email campaign.
string
If you want to apply the same text throughout the template, select the string type and enter the default "text". Provide a name for the key, which you will then use in the settings of each block.
For example, refer to the welcome text attribute as $var(welcome-message) in the source code of the text element. This will still allow users to adjust the text within the settings when using this custom block in the email campaign.
enum
The enum type is used to apply different sizes to various elements in the template. Users then can switch between a dropdown of preset options. For instance, when a user adds a custom block with a text block inside, they can choose whether the text should be in large, medium, or small size.
To use the enum type, you should assign a name to the key and add different options with their respective values. Then select the default option for this attribute and refer to it in the source code of the element though $var(key).
color
If you want to apply a universal color across the template, choose the color type and select the default color. Give a name to the key, which you will then use in the settings of each block.
For example, refer to the primary color attribute as $var(primary-color). This will eliminate the need to manually select colors from the palette.
Using this attribute, users will still be able to change the color in the settings when adding this custom block to the email campaign.
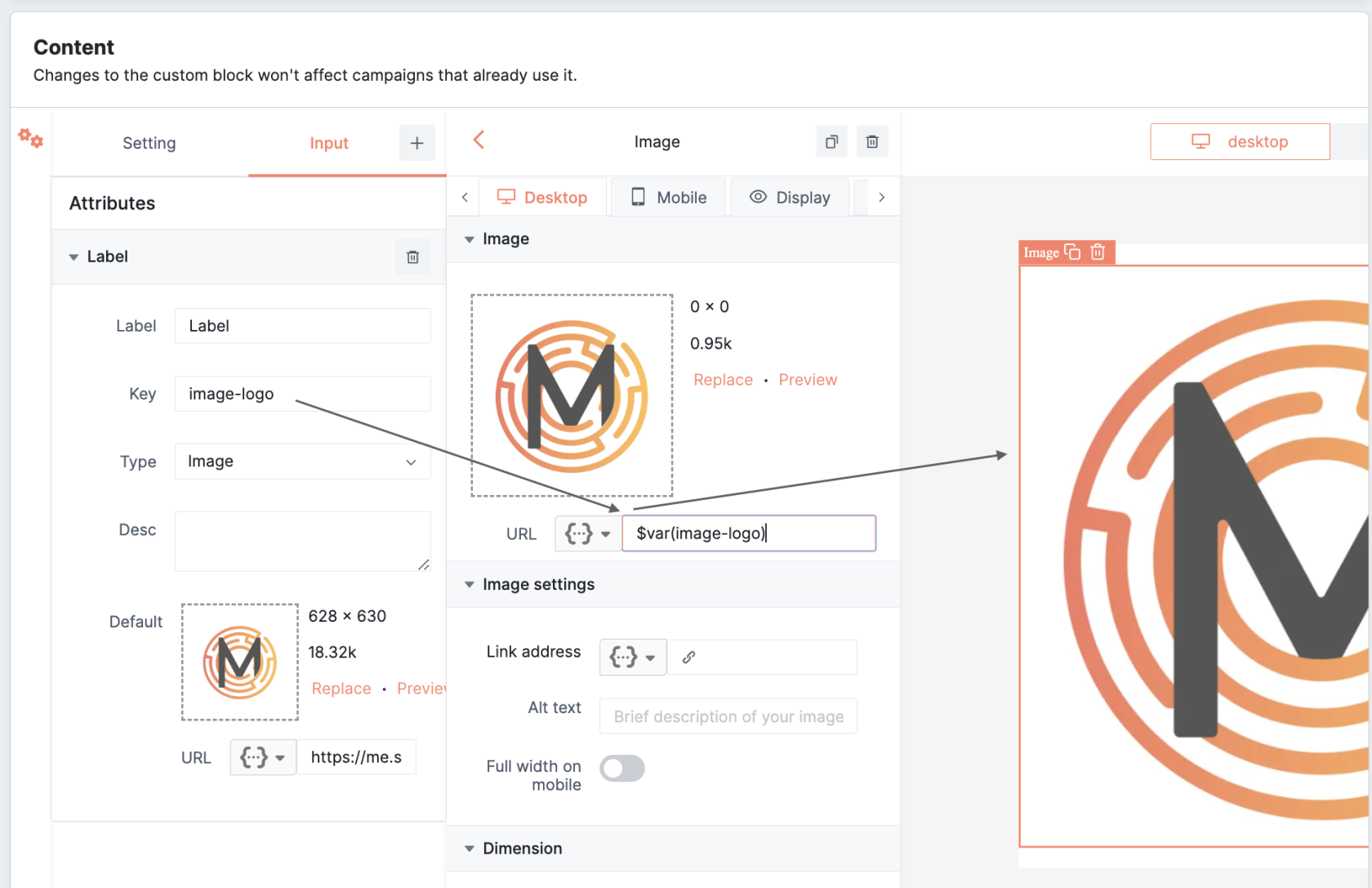
image
If you want to apply a universal image, for example a logo, across the templates, choose the image type and give the name of the key. Then, upload the image. You can reference this image within the template by using the key name, for example $var(image-logo). This way, you won't need to upload the image multiple times if it's used in different places.
Using this attribute, users will still be able to change this image when adding this custom block to the email campaign.
Learn more: For further guidance on available block features within the Visual editor, refer to this article.
How custom blocks work
Locate all created custom blocks at the end of the list in the “Content” section of your Email campaign or Template. Use intuitive drag-and-drop functionality to seamlessly integrate custom blocks into your templates or campaigns.
When using this custom block in an email campaign, users will have the opportunity to change the text, links, images, or any other elements that were specified with attributes. Any changes you make will only affect that particular campaign. If you want to change the custom block that will be applied globally, you can make adjustments under the Channel/Custom Blocks tab.
Remember: deleting a custom block from the Channel/Custom Blocks tab will not affect campaigns or templates using it.