Web banner: quick tutorial step by step
1. Go to the Personalization tab/ Web banners tab.Here itFind is possible to seehere all the web banners that hashave been already set.
2. Click on the "Create button".
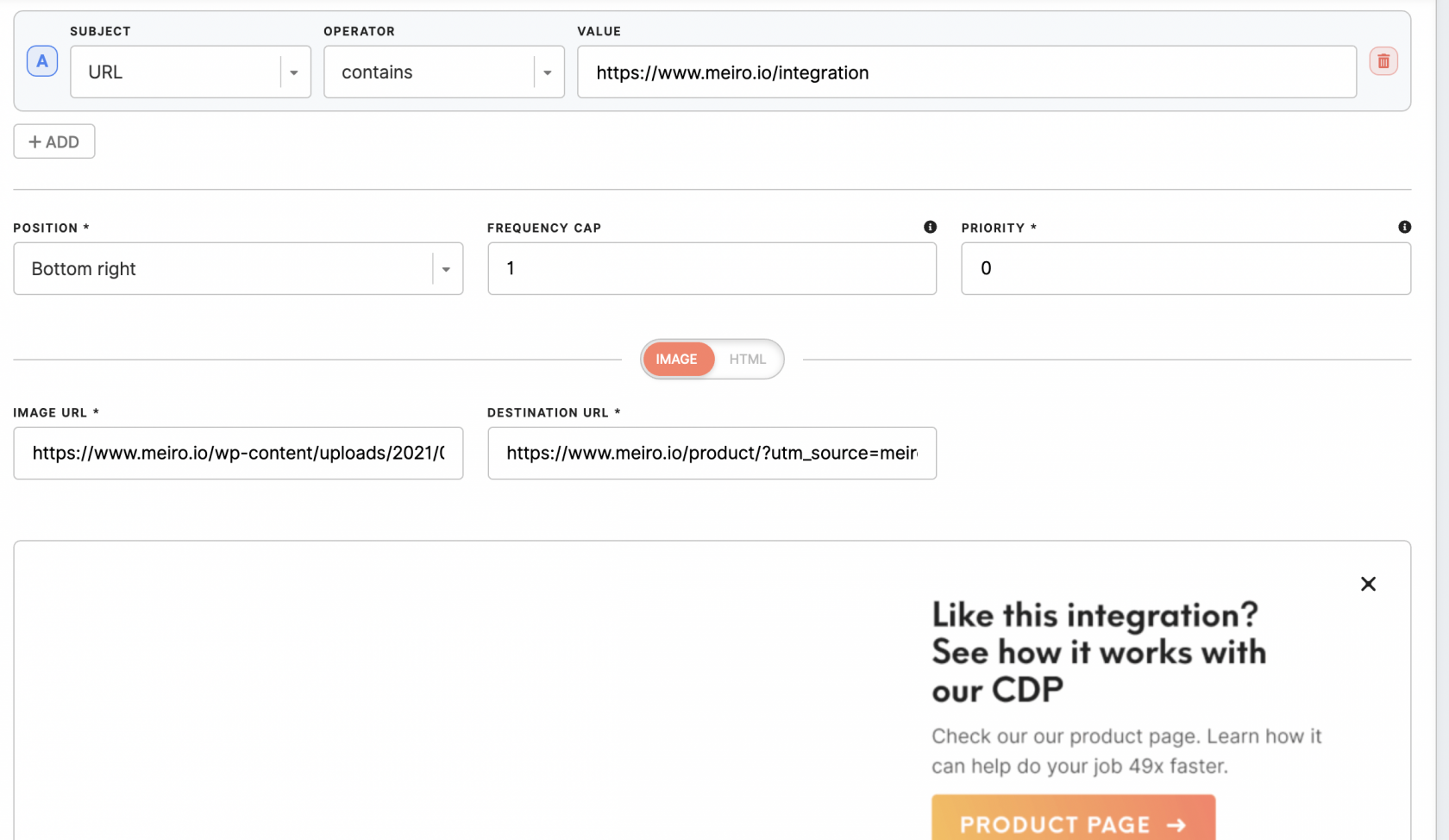
3. On the “create web banner” screen, you can create a banner and set up the display conditions for it. On the bottom, you can see a preview of what your banner will look like on the website.
Learn more: Web banners tabE.g.
Insert URL on which one you wish to display web banner, link to a web banner and destination where user will be directed when clicks on web banner.
Learn more: web bannersbanner conditions.form & conditions.
Learn more: web banners library.library.
4. OnceTo yousave are finished setting up the banner,changes, click the “Create”Save” button. The banner will be immediately included into the Meiro SDK and can start being displayed to users.
Warning: the SDK is cached in the user’s browser with an expiration limit—this might be up to 30 minutes, depending on the setting for a particular instance. This means that if the user has just opened your website and received the SDK, they will not receive any changes to the SDK for the duration of the expiration interval. Therefore, while some users will see the new banner immediately, it might take some time for all users to be able to see the new banner.