Native banners: create form & conditions
The Channels/Web/ Native banners tab enables creating and setting rules to display banners that are embedded within a website's content and display them to the users of the website.
|
Prerequisites To work with native banners, first, they need to be set by the Meiro team: 1. Meiro Events must be implemented. 2. Meiro Events API connection must be set in the Administration/ 3. Channels/Web tabs must be enabled by the administrator for your user role. 4. For native banners, it is required to place a DOM element with a unique ID in the HTML code of the website where the banner will be displayed. |
|
Name native banner (required) |
The name under which the banner will be displayed in the list of banners. This name is only visible within the Channels/Web/Native banners tab. Warning: Depending on the reporting set for measuring native banners' performance, changing the name may influence the report, e.g., reporting may be set to track various versions of native banners under various names. Usually, it is the latest name that is used in attributes or reporting, but each name can be tracked as well. Reporting is fully customized for each client. Contact the Meiro team to learn more. |
||||||
|
Frequency cap (optional) |
Select frequency cap per user for hour/ day/ 1 session and in total.
E.g., Below is an example of a setting with 10 views of a native banner in total and 1 per session per user.
|
||||||
|
Priority (required) |
It is a number that defines the priority for a display of a native banner. Priority can be set to a whole number between 0 and 10, where 0 is the lowest priority, and 10 is the highest. 0 is the default priority. The Meiro will only show one banner at a time to a user inside a single DOM element specified by ID on the website. If there are multiple banners for which the display conditions are fulfilled, the banner with the highest priority will be displayed. If multiple banners have their conditions fulfilled and have the same priority and element ID, the order to display a native banner is random. |
Conditions
Conditions are additional rules that must be fulfilled for the banner to be considered for display. If no conditions are set, the banner will always be considered for display and will be ordered by priority.
The conditions can be nested, and the operators at each level of nesting are set to either “and” (all conditions must be fulfilled) or “or” (at least one of the conditions must be fulfilled).
All conditions with equals any of, doesn't equal any of, contains any of, doesn't contain any of operators support copy of multiple values with a copy button.
Categories of conditions (described below):
Browser
| Browser storage: cookie |
Possible operators: Possible operators depend on the expected data type of the cookie value. See
This condition compares the specified value with the contents of a cookie set in the browser under the specified cookie name.
Additional fields:
Note for developers:
|
||
| Browser storage: local storage |
Possible operators: Possible operators depend on the expected data type of the value. See This condition compares the specified value with the contents of a local storage item set in the browser under the specified key. Additional fields
|
||
| Browser: browser name |
Possible operators: The user’s browser is detected from the user-agent string. |
||
| Browser: |
Possible operators: The language of the user’s browser (retrieved from Only the first part of the language code (the two-letter code as defined |
Device
|
Device: IP address |
Possible operators: Comma-separated values can be used in the react select component. Limitations that may occur:
|
| Device: operating system |
Possible operators: The user’s operating system is detected from the user-agent string. |
| Device: type |
Possible operators: The user’s device is detected from the user-agent string. |
Google Tag Manager
| Google Tag Manager |
Possible operators: name of GTM DL object, GTM DL path, data type (boolean, datetime, number, string), depending on the set datatype, other operators are available: is set, is not set. Possible operators depend on the expected data type of the value. See the section below for a note about data types and operators and the section for developers for more details. This condition compares the specified value with the contents of an entry in the GTM data layer. Additional fields:
|
Page
| Page: hostname |
Possible operators: The hostname of the page, as retrieved from |
| Page; pathname |
Possible operators: The pathname of the page, as retrieved from |
| Page: title |
Possible operators: The page title (retrieved |
| Page: URL |
Possible operators:
contains,doesn't contain,equals,doesn't equal,equals any of,doesn't equal any of, contains any of,doesn't contain any of.The entire URL address of the page the user is on (retrieved from |
Server
| Server: HTTP request |
Possible operators: Possible operators depend on the expected data type of the value. See This condition requests the provided URL and parses the response as JSON. You can specify the path in the response body that leads to the value you want to compare. Additional fields:
There is an additional operator for this condition, "response is OK". For this operator, the condition will simply pass if the response HTTP status code is >=200 and <400. Note for developers: Example for “response is OK”: Warning: If you add segments in the native banner for the first time, please reach out to the Meiro team to set up servers for it and to ensure the server sizing is upgraded. Learn more: about use cases with these conditions: abandoned basket, form with promo code. |
Segment
| Segment |
Learn more: about how to display on-site personalization to segmented audience. |
Show after
| Show after: pageviews |
Possible operators: Select conditions for page views when the native banner will be triggered. All page views are counted within one session. |
Time
| Time: Datetime |
Possible operators: This condition compares the time of the page view with Remember: In Meiro Business Explorer, input the date time value in your timezone. Example: You have a campaign that ends on a particular day at noon of US eastern time (ET). You want to stop showing a banner when the campaign ends. You are currently using Meiro Business Explorer from Prague (CET). You select the operator “until” and input the date time in your timezone at 6 PM (which equals noon in ET). On the given day, at noon ET (6 PM your time), users all around the world will stop seeing the banner at the same time, regardless of their time zone. |
| Time: day of the week |
Possible operators: This condition takes the user’s timezone into account, i.e., which day of the week it is for the user. |
| Time: hours of the day |
Possible operators: This condition takes the user’s timezone into account, i.e., which hour of the day it is for the user e.g., if set to “equals 16”, this condition will pass if it’s between 16:00:00 and 16:59:59 for the user. |
Traffic source
|
Traffic source: UTM campaign Traffic source: UTM content Traffic source: UTM medium Traffic source: UTM source Traffic source: UTM term |
Possible operators: The value of the “utm_campaign”/ "utm_content"/“utm_medium”/ “utm_source”/"utm_term" part of the query in the URL address. |
| Traffic source: referer |
Possible operators: The value of the “referrer” part of the query in the URL address. |
Remember: strings are converted to lowercase. When evaluating conditions that compare text strings, all strings are compared as case insensitive.
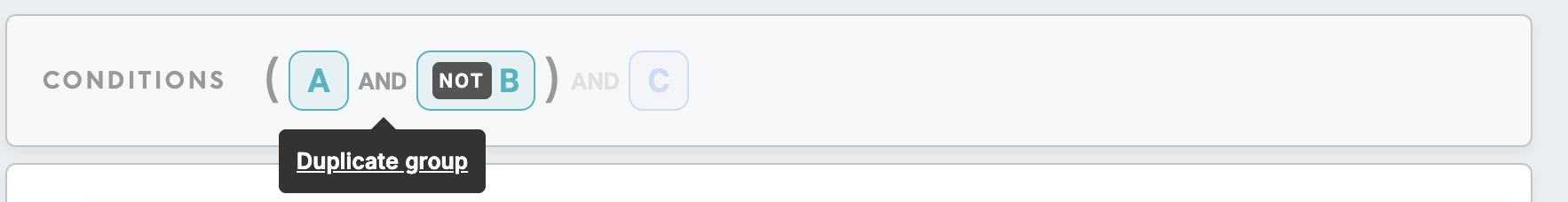
To speed up the workflow, you can duplicate a group of conditions by hovering on the parentheses () on the top:
Cookie, local storage, and Google Tag Manager condition data types and operators
For conditions that are based on cookie/local storage/GTM values, it is possible to select the expected data type of the value retrieved:
- If no data type is selected, you can choose the operators “is set” and “is not set”, which will test whether there is a value stored under that name at all.
- If you select a data type, you will then be able to select from operators available for that data type.
- If the value is not set, all comparisons will be evaluated as false.
- If you want to be able to distinguish a scenario where the value is set but "doesn’t equal" your provided value is recommended you set up two conditions: one for “is set”, and one for the comparison you want to make.
Relative DateTime data type
Whereas the "DateTime" data type compares the stored timestamp value to an absolute point in time, the "relative datetime" type compares the value to some moment in time relative to when the customer is viewing the page.
Just like for the "DateTime" type, the operators available are "since", "until", and "since–until". The moment in time that is compared to the stored timestamp can be either either before or or after the moment when the user is viewing the page.
For example, if you set the condition to:
| since 1 hour before |
The condition will pass if the timestamp denotes a moment in time that |
| until 1 hour before |
The condition will pass if the timestamp denotes a moment in time that |
| since 1 hour after |
The condition will pass if the timestamp denotes a moment in time that |
| until 1 hour after |
The condition will pass if the timestamp denotes a moment in time that |
| since 1 hour before/ until 1 hour after |
The condition will pass if the timestamp denotes a moment in time that |
Learn more: see the the section for developers for more details.
Native banner section
Template Gallery |
Gallery with HTML templates allows users to create banners with already prescribed HTML code. This feature enables customers to showcase their purchase intention, offer time-limited discounts, provide promo codes, and more, using various banner templates. Learn more: about use cases and how to use an HTML template gallery |
Image banner |
Image banners consist entirely of the specified image. The dimensions of the image banner are the same as the dimensions of the specified image. If the width is higher than the width of the specified Element ID, then the image will take 100% of the element specified by ID. It is possible to override those setting with CSS on the website. Destination URL: The URL that the user will be taken to after clicking on the banner (the new page will open in the same window as the current page).. If no destination URL is specified, nothing happens on click. Image upload: Upload the image for the banner. Image type: APNG, AVIF, gif, jpg, png, svg, webp Image URL: Specify the image for the banner. Warning: Make sure that the image URL is publicly accessible. Learn more about image banner use cases. |
HTML banner |
HTML: The source code for the banner. The maximum length of the HTML code is 100 000 characters. Learn more about HTML banner use cases. |
General settings |
Element ID (required) ID of HTML element on a website where the banner will be placed. To learn more about how to set element ID on the website, please refer to the developers' documentation. If it is already content within Element ID- it will be exchanged by the native banner. Remember: element ID should be unique on the website as if more element IDs are defined on the same page, SDK uses a document Warning: Meiro does not validate if an element ID exists on the website. This must be tested and checked by the client on the website. Banner width in If not set banner width will be 100% of the element specified by ID. Disable default tracking The checkbox gives you the option to turn off the tracking of web_banner_impressions, which is enabled by default. |
Remember: If multiple native banners have the same priority, Element IDs, and conditions, the banner that has been displayed the least number of times during the user's session will be shown. For example, in the case of 3 banners A,B, C, each starting at 0 impressions: First page view, banner B will be selected (randomly), impression for banner B in the current session is 1. Second page view, only banner A or banner C can be displayed as they have 0 impressions in the current session, banner C will be randomly selected from these two, impression set to 1. Third page view in the current session: only banner A has 0 impressions, will be displayed, and the impression set to 1. Fourth page view in the current session, each banner has the same impression set to 1, so the algorithm starts the same again as in point 1 when all of them have 0 impressions.