How to verify that Meiro Events SDK has been correctly implemented
Developers who integrate Meiro Events should be responsible for checking that all the implemented events are sent as intended.
Learn more: How to implement Meiro Events SDK on the website.
1. Check if Meiro Events has been successfully initialized on the website
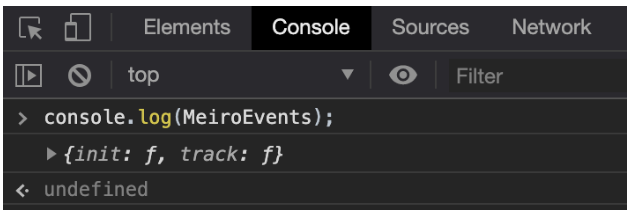
Open the website where Meiro Events has been installed on and open the browser's developer tools, go to the console and type: console.log(MeiroEvents).
Usually, you can find developers tools on Firefox go to Menu > Web Developer > Inspector > Console; on Chrome go to Menu > More Tools > Developer Tool > Console
The response would be the object with a function, for example, {init:f, track:f} means that Meiro Events works properly on the website you are visiting.
If you do not see the object with functions as a response, for example, {init:f, track:f}please check if you followed all the steps on setting up SDK.
The possible reason may be a typo in the SDK set on the website. The console in developer tools may as well indicate the error type you are facing.
Warning: If a problem persists, please contact the Meiro team to assist you.
2. How to check if page view events are sent properly
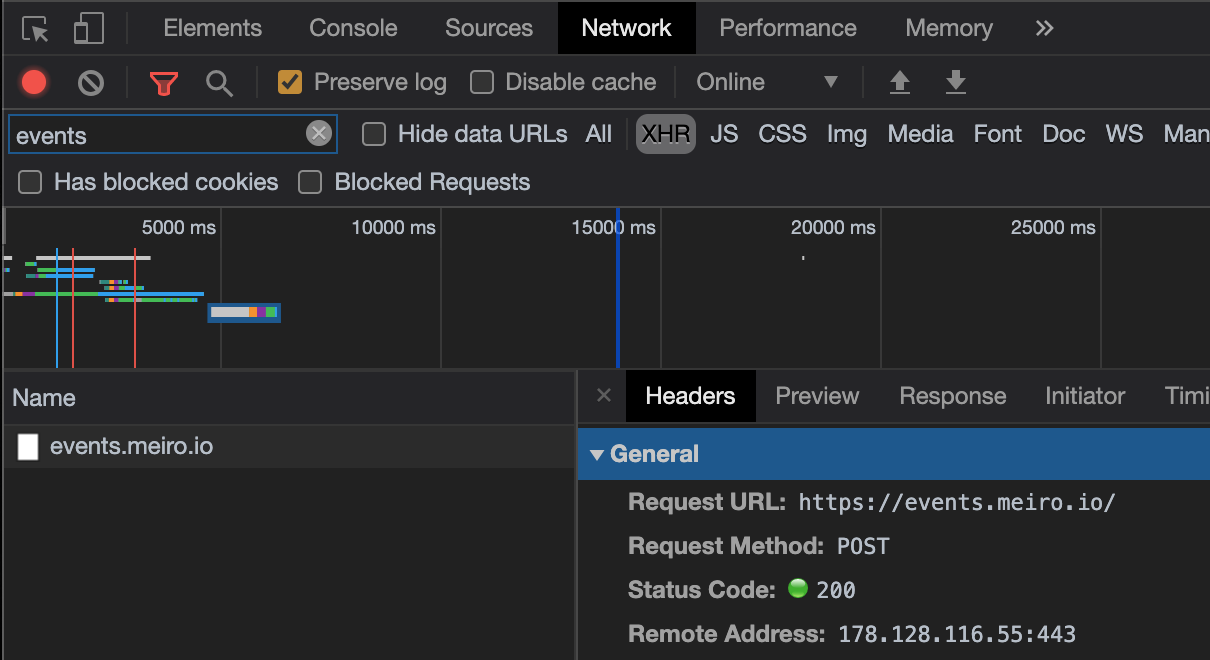
Open the website where Meiro Events has been installed on and open the browser's developer tools and go to the Network tab. Usually, you can find developers tools on Firefox go to Menu > Web Developer > Inspector > Console; on Chrome go to Menu > More Tools > Developer Tool > Console
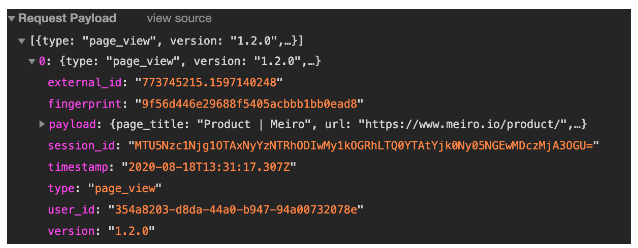
Look for Request Payload displayed in the network tab with POST requests to SDK endpoint, page view event payload and response status 200 OK.
Request payload is typically an array of objects (events), each of them contains fingerprint, session_id, timestamp, type, user_id, version, payload (external_id if defined) as in the screenshot below.
Warning: If you initialized Meiro Events with external_id, it’it’s necessary to check that all types of events containing external_id in the request.
Learn more: Payloads.

3. How to check contact forms submits
Check the payload
After the implementation of contact form submit, submit the form to check if works as intended.
Open the browser's developer tools, go to the Network tab and find the contactFormSubmit request.
Usually, you can find developers tools on Firefox go to Menu > Web Developer > Inspector > Console; on Chrome go to Menu > More Tools > Developer Tool > Console
Check if the payload is sent as intended.
If you can’can’t find the event of the form you submitted, something is likely wrong with the implementation.
Check if the MeiroEvents.track the method is called.
For example, insert console.log("track called") above method call and then check within the console if a method is seen.
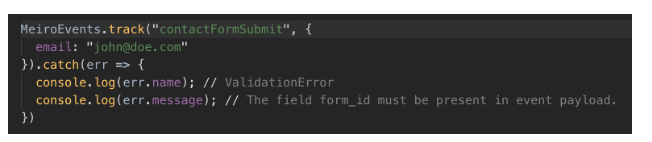
If yes, you can use the catch block to see the error message (example on the screenshot below).
If the MeiroEvents.track method is not called, there may be some other problems with implementation connected to the website setting (like not catching submit events, error with data processing/transformation etc.). In that case, try to identify problems within your website code.
Warning: If you initialized Meiro Events with external_id, it’it’s necessary to check that all types of events containing external_id in the request.
Check form cancellations
If the form submission is followed by immediate page transition (and your website is not the single page app/form is not sent asynchronously via javascript), then you may see cancelled event submissions.
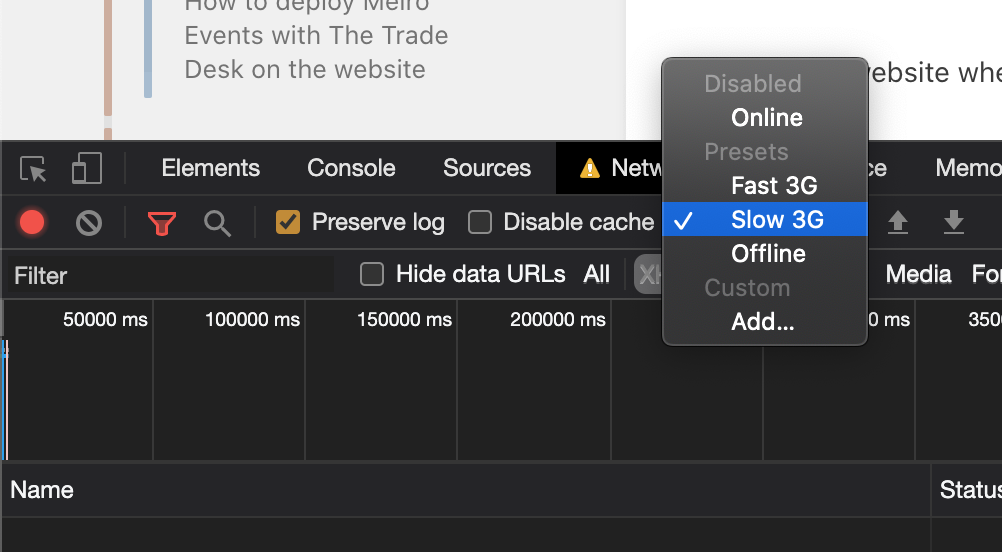
This should not occur for forms sent asynchronously (ajax, single-page applications, ……). If you’you’re not sure, you can check it through slowing your internet connection via console -> network tab, send form few times and see if a cancelled event occurs.
Warning:Warning: Remember you have to call tracking method MeiroEvents.track("contactFormSubmit", ……) once per each form submit.
Learn more: How to fix the event cancellation.
4. How to check custom events events
Open the website where Meiro Events has been installed on and open the browser's developer tools and go to the Network tab. Usually, you can find developers tools on Firefox go to Menu > Web Developer > Inspector > Console; on Chrome go to Menu > More Tools > Developer Tool > Console
Perform the action for custom events you wish to track.
Check in the developers' tools, network tab if the event was properly recorded and sent to Meiro Events.
Warning: If you initialized Meiro Events with external_id, it’it’s necessary to check that all types of events containing external_id in the request.
Learn more: Payloads.
5. Check finalized
After this check, Meiro Events SDK should be working as expected with events sent to Meiro Events.
Success: In case of any troubles, please contact the Meiro team.