How to deploy Meiro Events on the website
- Setting up DNS records for Meiro Events
- How to deploy Meiro Events on your website
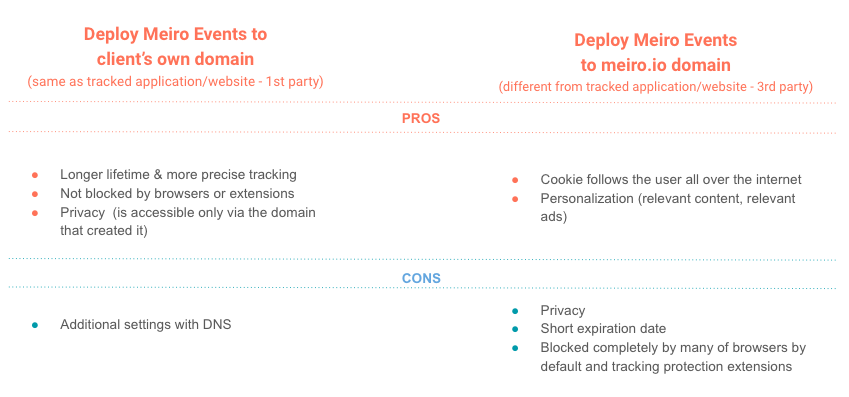
- Deploy Meiro Events to client's own domain vs meiro.io domain
Setting up DNS records for Meiro Events
This paragraph only applies to you if you are deploying Meiro Events running on the client’s own domain. If it is not the case, please skip this part and continue with the next section.
Your technical point of contact inat Meiro will send you an IP address of the server where the instance of Meiro Events runs just for you.
You will need to set up two DNS records of type A. Let’s take “example.com” as an example domain where your web page runs. And let’s say that you want to deploy Meiro Events to me.example.com” subdomain. The subdomain can be anything - you can choose, just be consistent. The DNS records for web "example.com" with Meiro Events running at "me.example.com" will need the following DNS records:
Type: A, domain: me.example.com, destination: IP address of the ME
Type: A, domain: *.me.example.com, destination: IP address of the ME
How to deploy Meiro Events on your website
Following script needs to be included in the website's head (after <title> HTML tag). This script needs to be placed on EVERY page on your website, it needs to always be present on the web.
Warning: Placing it in a different place may result in empty document.title in pageView event).
Warning: Please double-check any typos as they may result with Meiro Events not working as expected.
Warning: The script can be deployed using any tag manager as long as you make sure that data from dataLayer are propagated properly. This is not recommended though as using the deployment with tag manager may cause data loss.
<script type="text/javascript">
var domain = "{{COLLECTOR_DOMAIN}}";
var script = document.createElement("script");
script.onload = function() {
MeiroEvents.init(domain);
MeiroEvents.track("pageView");
MeiroEvents.track("outboundLinkClick");
};
script.src = "//sdk." + domain;
script.async = true;
document.head.appendChild(script);
</script>All you need to do is to specify the collector’s domain (for example "collector.meiro.io") and define events you want to track.
The script assumes source will be served from //sdk.{{COLLECTOR_DOMAIN}} location and it handles events collecting POST requests on {{COLLLECTOR_DOMAIN}}/ API route.
Success: By default, after inserting the above code into your website Meiro Events will collect Outbound Link Click, Page View. It is possible to add tracking of the Custom Event and Contact Form.
Warning: Please note that if your website has a language mutation site with a different structure, renamed selectors or renamed form input names, then a separate ME SDK needs to be implemented. For more information please contact Meiro team.
Learn more: How to collect page view events from the single-page application.
Learn more: All events possible to track.
Deploy Meiro Events to client's own domain vs meiro.io domain