Web: how to set promo codes in banners
|
Prerequisites To work with on-site personalization, first, they need to be set by the Meiro team: 1. Activation of the endpoint in the Meiro Events 2. Meiro Events API connection must be set in the Administration/Configurations/Settings tab. 3. Channels/Web tabs must be enabled by the administrator for your user role. 4. For native banners, it is required to place a DOM element with a unique ID in the HTML code of the website where the banner will be displayed. |
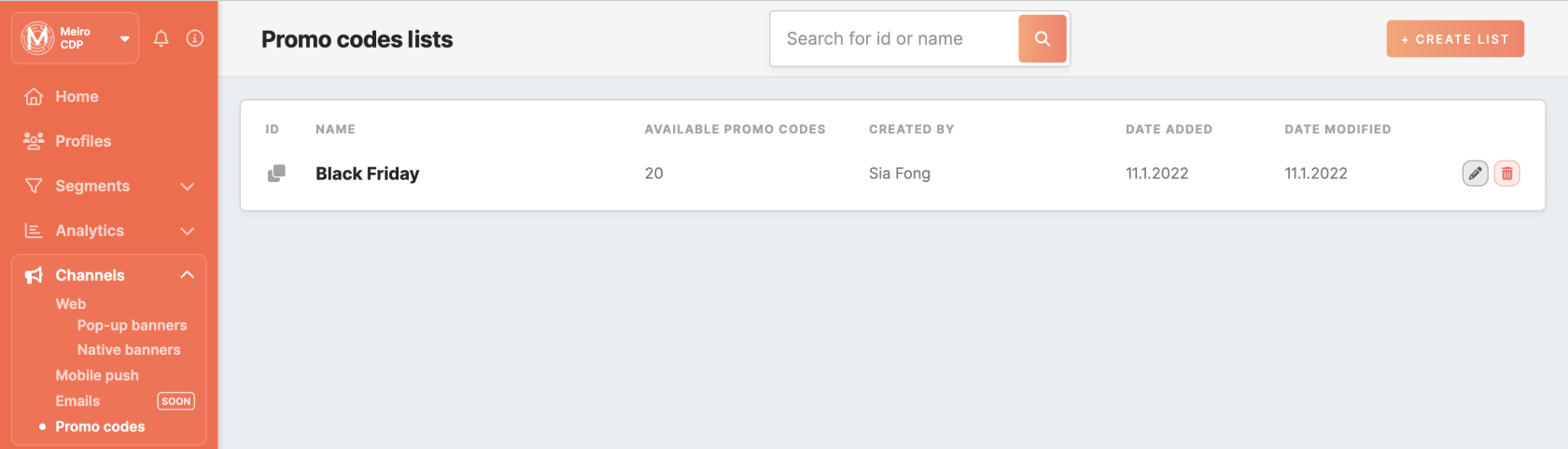
Promo codes tab
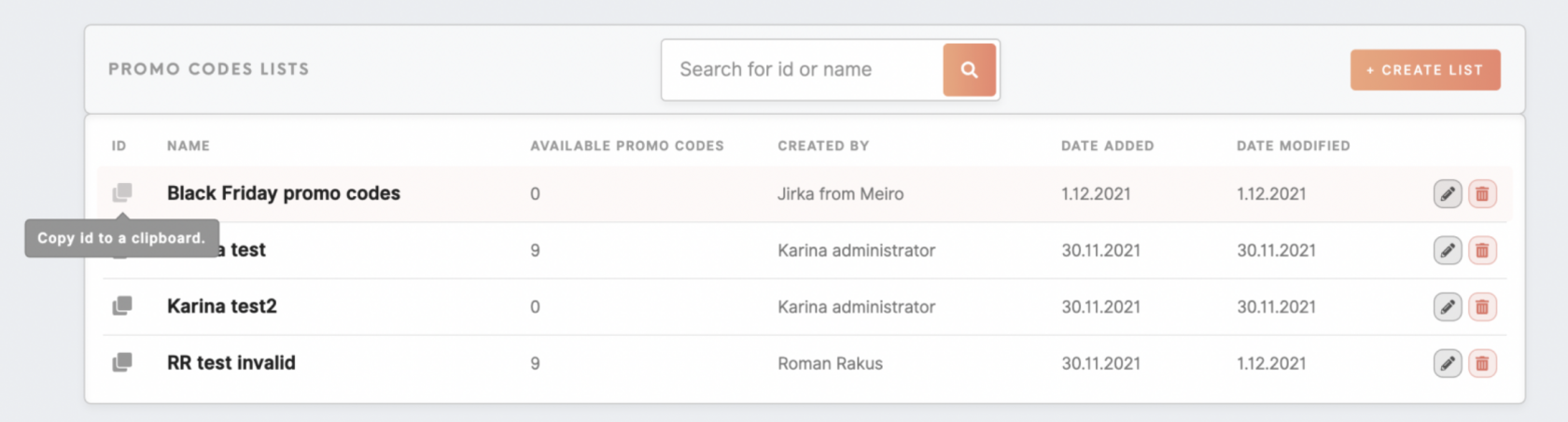
The “Promo codes” setting is under the Channels tab in Meiro Business Explorer. Here you can add the list of codes your cms generated.
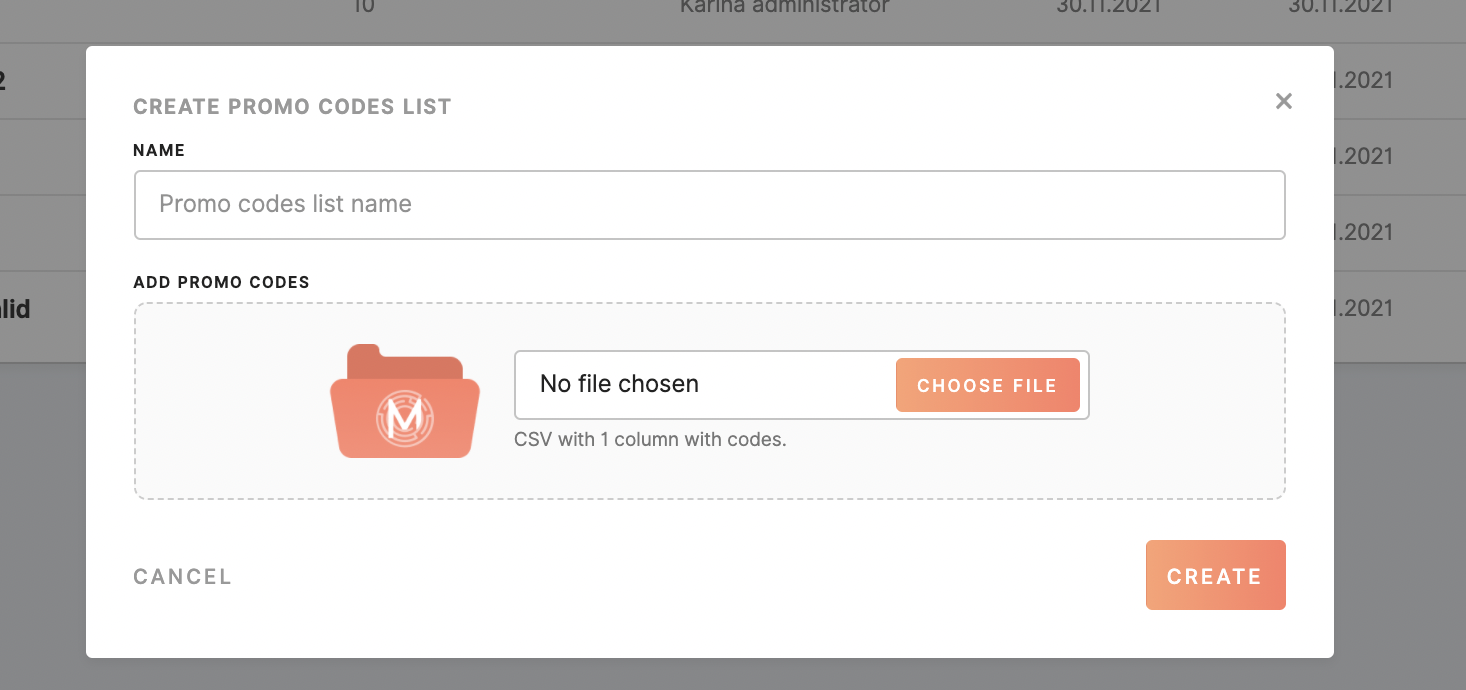
To create a list, a CSV file with codes is required. Make sure there is only one column containing the codes and nothing else in the CSV file.
Warning: Most programs format CSV correctly, but some may need manual input, e.g., Numbers. When formatting manually, it is important to insert values into double quotes "" e.g. "!@#$%^&*(),.;'k2" "PROMO{!}" "PROMO{!}" "quotes:""".
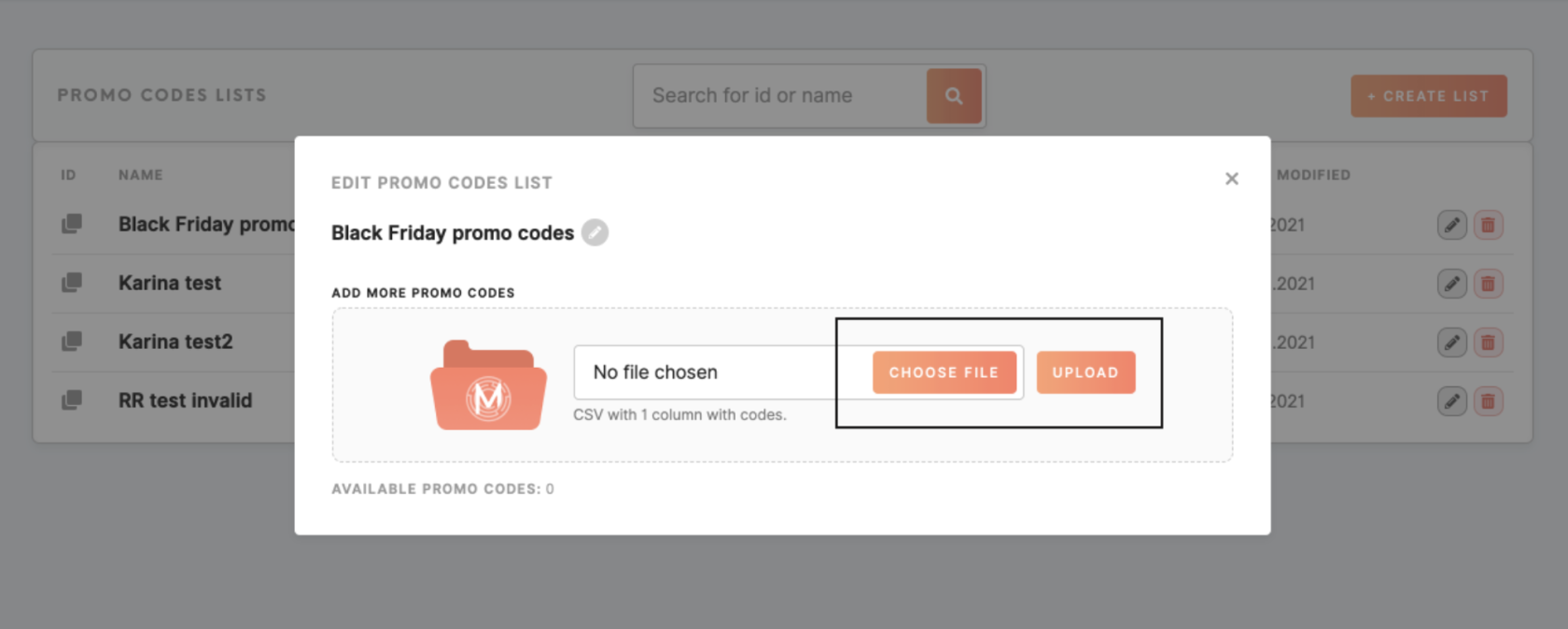
When another CSV file is uploaded - the incremental addition will occur - duplicates will be ignored, and new entries will be added to the database.
Warning: We do not recommend keeping one long list and re-uploading it many times. If some codes are used, they are no longer in the list and will not be treated as duplicates when re-uploading the original list - it will cause used codes to be added back onto the list again.
Web tab
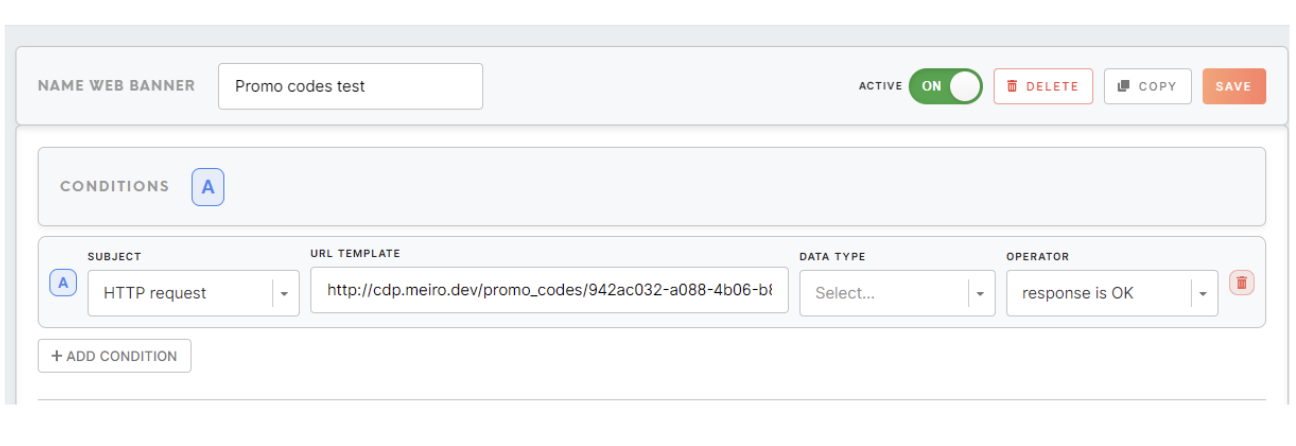
When setting up a banner, set an API call that confirms the code from the list you intend to use.
For example: https://cdp.{{CLIENT_INSTANCE_NAME}}.meiro.io/promo_codes/&listID
The list ID can be obtained by clicking the button next to the created promo code list.
<body style="background: white; margin: 0">
<p id="promo-code"></p>
<script>
const bannerResponses = window.parent.MeiroEvents.getWebBannerHttpResponses()
// if you know that you have only one http request in the banner, you can
// access the response directly at 0 index of the array, otherwise you have
// to find it in the array by request URL
if (bannerResponses[0]) {
document.getElementById("promo-code").textContent = `Code: ${bannerResponses[0].data.promo_code}`;
}
</script>
</body>The topmost code from the list is taken and deleted.