How to test web banners?
|
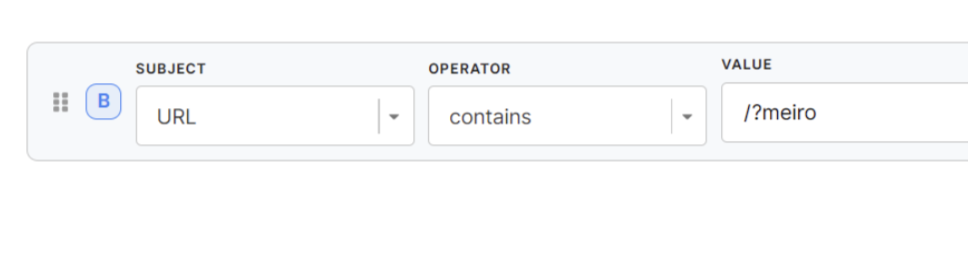
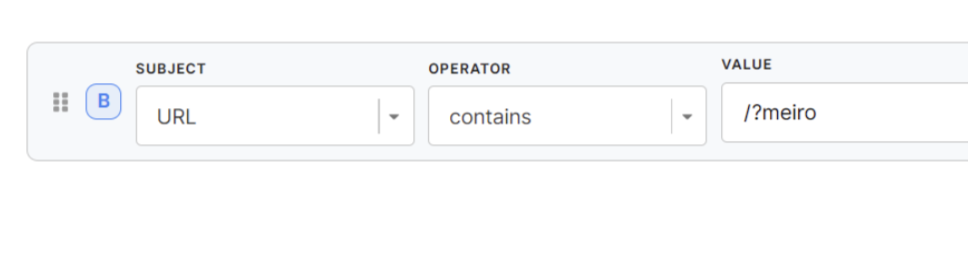
1. The easiest way is to create an URL condition containing
/?{testphrase}

When opening the URL when the banner is supposed to appear - just type your condition behind the URL.
For example, examplefor:: /?meiro
webthe banner will appear on: https://www.myweb.io/?meiro
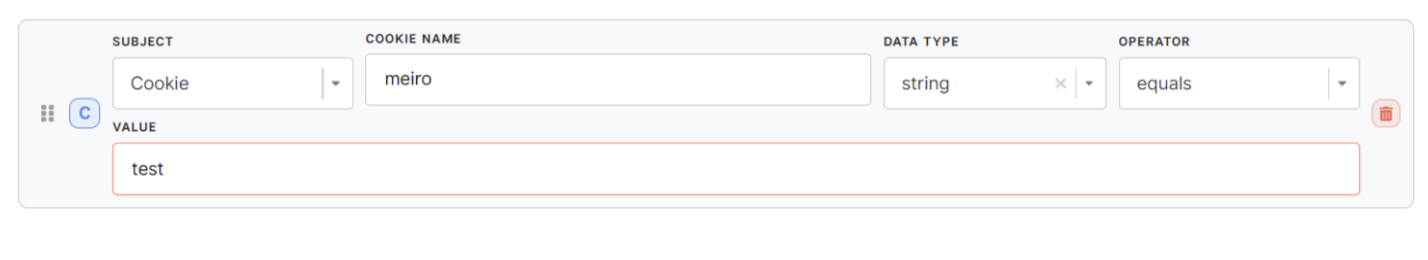
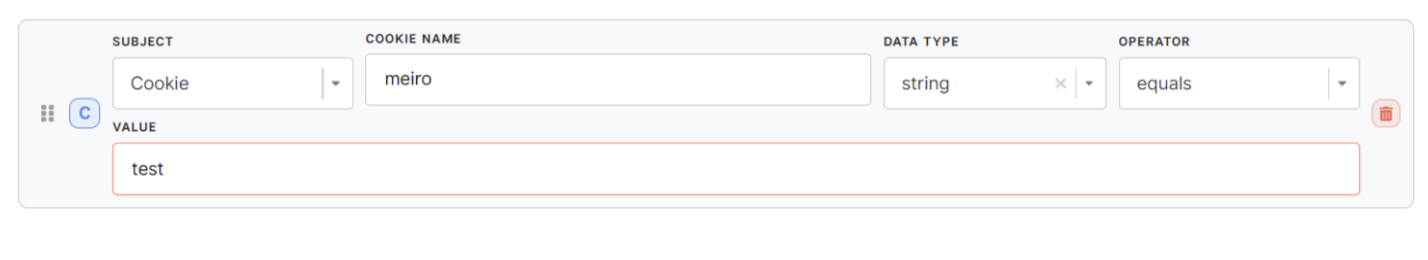
2. The second way is to create the testing cookie.

In the example above:
-cookie is “meiro”,
-value is “test”.
This cookie needs to be set in the dev tools of your browser. This can be done either manually or through the console input: document.cookie=”meiro=test”
After this, the page needs tomust be hard refreshedrefreshed, and the web banner will appear.
Learn more: about how to display and test a web banner for a segmented audience
|
Why is the active web banner is not visible on the website?
|
There are several reasons why the user might not be able to see the web banner on the website:
- A user
is expectingexpects the web banner to be displayed on the URLURL, which is not specified in the web banner conditions.
- A user reached a total global cap count for
pop pop-up web banners or individual pop pop-up web banner frequency cap for his meiro cookie. This can be circumvented by opening a new private browsing session.
- A user
is usinguses a different device/browse etc., which is not specified in the web banner conditions.
- The time specified in the
web banner conditions has not yet passed or expired.
User’The user’s IP address is matchingmatches the restriction in the ‘Device: IP address’ web banner condition. UserUsers can either delete the condition or connect to the mobile hotspot or VPN.- The SDK has not been cached yet in the user’s browser. More information is in question below.
|
Will a web banner appear immediately to the user after it is set?
|
The SDK is cached in the user’s browser with an expiration limit—this might be up to 30 minutes, depending on the setting for a particular instance. This means that if the user has just opened your website and received the SDK, they will not receive any changes to the SDK for the duration of the expiration interval. Therefore, while some users will see the new banner immediately, it might take some time for all users to be able to see the new banner.
|
What will happen if multiple web banners have the same priority set, settingssettings, and conditions?
|
Pop Pop-up web banners
The banner which has been shown to this userusing the least number of times will be selectedselected, or the one that has been shown the longest time ago.
Embedded webNative banners
The banner that has been displayed the least number of times during the user's session.
For example, in the case of of 3 banners A,B, C, each starting at 0 impressions:
-
first - first-page view, banner B will be selected (randomly), impression for banner B in the current session is 1,
- second
- second-page view, only banner A or banner C can be displayed as they have 0 impressions in the current session, banner C will be randomly selected from these two, impression set to 1,
- third
- third-page view in the current session: only banner A has 0 impressions, will be
displayeddisplayed, and the impression set to 1
- fourth
- fourth-page view in the current session, each banner has the same impression set to
11, so the algorithm starts the same again as in point 1 when all of them have 0 impressions.
|
What will happen if I have multiple containers on the website with the same ID? Where embeddedwill webthe native banner will be displayed?
|
First of allFirst, it is is not a valid HTML document,document because there can be only unique IDs on a single webpage of the website.webpage.
In this casecase, SDK uses document.getElementById method for finding elementelements by ID, it will find the first one in the HTML document and place the banner there.
|
What will happen if I have no conditions set for the web banner?
|
If no conditions are set, the banner will always be considered for display and will only be limited by a frequency cap (for pop pop-up web banners) and priority settings (both for pop pop-up and embedded webnative banners or a number of impressions).
|
Who is considered a "user" in web banner settings?
|
A user is defined by a "cookie" in the browser. Each "user" has assigned a "cookie" hence it is identified as a separate "user". |
What is the definition of "session" in pop pop-up web banner frequency?
|
It is the activity of the user within 30 minutes. |
If a web banner is re-namednamed, which name is used in reporting or in attributes?
|
UsuallyUsually, it is the latest name that is used in attributes or reporting, but each individual name can also be tracked as well (to discuss details contact the Meiro team).
|
How embedded/do pop native/pop-up web banners affect the speed/ performance of the website?
|
The SDK is loaded asynchronouslyasynchronously, so it does not block page loading. Issues may be caused when a lot of webmany banners are set for a certain page with HTTP request conditions. In this case, it can eat up to 6 network connectionsconnections, and the browser can handle only 4 more for other requests (e.g., for Chrome).
|
How embedded/do pop native/pop-up web banners affect web vitals?
|
WebThe banner conditions consist of two types which we can call “offline” and “online”.
“Offlines” are evaluated immediately, but the “online” ones request API.
We optimized conditions evaluation in a wayso that “online” conditions are evaluated only if “offline” conditions pass.
There are three core web vitals metrics: Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS).
Both types of web banners can affect the LCP metric if you make the banners the biggest element on the website page. You need to keep in mind that the SDK needs to evaluate a set of conditions for each enabled web bannerbanner, and if you have a lot of web banners set for a certain page with “online” conditions, it takes some time.
FID metric is not affected.
CLS metric can be affected in the case of embedded webnative banners but can be resolved by specifying the dimensions of the embeddednative web bannerbanners container.
|
How will the container (element ID) will behave if Meiro displays embedded webnative banners with a delay?
|
It can be done in two ways:
1) A container is an empty div, invisible in the layout.
Once the banner is selected, it’s placed inside the container, and the content shifts in some way (because a new element with dimensions is added).
2) A container is an empty div but has dimensions.
In this case, there can be some loading indication programmedprogrammed, which will be covered by a loaded banner later.
In this case, there needs to be some fallback if SDK is not loaded or there areis notno afulfilling banner fulfilling conditions.
|
What happens when the 'disable default tracking' option for the web banner is turned on?
|
When the 'disable default tracking' feature is turned on, the following takes place:
-
The web_banner_impression event is no longer sent.
-
The The meiro:bannershow event is no longer emitted.
It is worth noting that when the ‘disable default tracking’ feature is turned on for a banner, it is still subjected to the global frequency cap for all banners. This is because developers still have the option to manually track web banner impressions using the available SDK method method track("web_banner_impression", null, bannerId) described described here.
|