Web banners: FAQs
How to test web banners? |
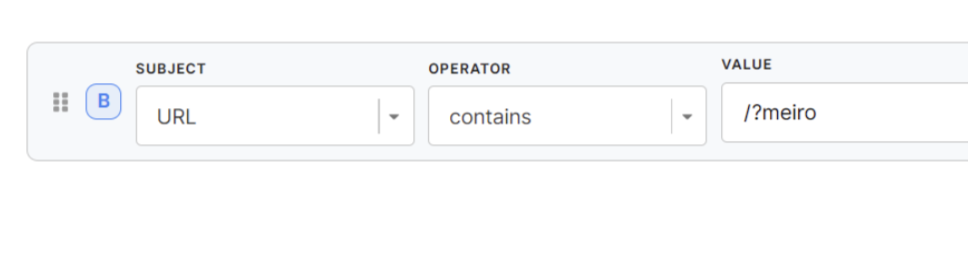
1.The easiest way is to create an URL condition containing
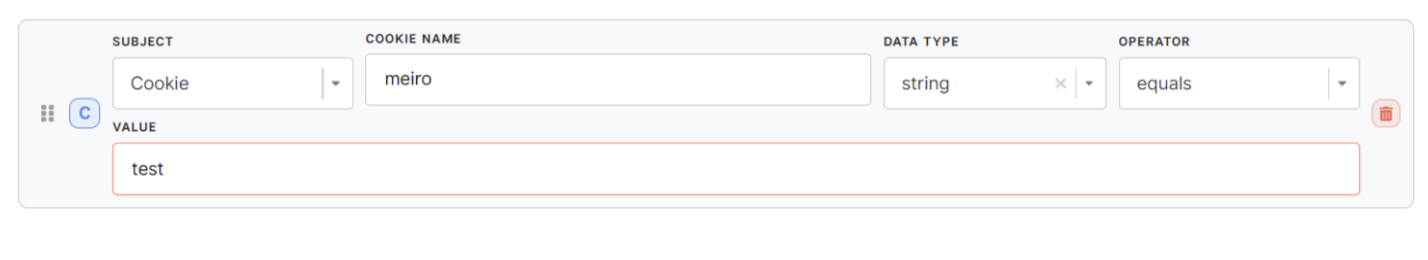
When opening the URL when the banner is supposed to appear - just type your condition behind the URL. For example, for: web banner will appear on: 2. The second way is to create the testing cookie. In the example above: -cookie is “meiro”, -value is “test”. This cookie needs to be set in the dev tools of your browser. This can be done either manually or through the console input: After this, the page needs to be hard refreshed and the web banner will appear. |
Will a web banner appear immediately to the user after it is set? |
The SDK is cached in the user’s browser with an expiration limit—this might be up to 30 minutes, depending on the setting for a particular instance. This means that if the user has just opened your website and received the SDK, they will not receive any changes to the SDK for the duration of the expiration interval. Therefore, while some users will see the new banner immediately, it might take some time for all users to be able to see the new banner.
|
What will happen if multiple web banners have the same priority set, settings and conditions? |
Pop up web banners The banner which has been shown to this user the least number of times will be selected or the one that has been shown the longest time ago. Embedded web banners The banner that has been displayed the least number of times during user's session. For example, in case of 3 banners A,B, C, each starting at 0 impressions: -first page view, banner B will be selected (randomly), impression for banner B in current session is 1, -second page view, only banner A or banner C can be displayed as they have 0 impressions in current session, banner C will be randomly selected from these two, impression set to 1, -third page view in current session: only banner A has 0 impressions, will be displayed and impression set to 1 -fourth page view in current session, each banner has same impression set to 1 so the algorithm starts same again as in point 1 when all of them have 0 impressions. |
What will happen if I have multiple containers on the website with the same ID? Where embedded web banner will be displayed? |
First of all it is not a valid HTML document, because there can be only unique IDs on a single webpage of the website. In this case SDK uses document. |
What will happen if I have no conditions set for the web banner? |
If no conditions are set, the banner will always be considered for display and will only be limited by frequency cap (for pop up web banners) and priority settings (both for pop up and embedded web banners or number of impressions).
|
Who is considered "user" in web banners settings? |
A user is defined by "cookie" in the browser. Each "user" has assigned a "cookie" hence it is identified as a separate "user". |
What is the definition of "session" in pop upweb banner frequency ? |
It is the activity of the user within 30 minutes. |
If a web banner is re-named which name is used in reporting or in attributes? |
Usually it is the latest name that is used in attributes or reporting, but each individual name can be tracked as well (to discuss details contact the Meiro team).
|
How embedded/ pop up web banners affect speed/ performance of the website? |
The SDK is loaded asynchronously so it does not block page loading. Issues may be caused when a lot of web banners are set for a certain page with HTTP request conditions. In this case, it can eat up to 6 network connections and the browser can handle only 4 more for other requests (e.g. for Chrome).
|
How embedded/ pop up web banners affect web vitals? |
Web banner conditions consist of two types which we can call “offline” and “online”. “Offlines” are evaluated immediately, but the “online” ones request API. We optimized conditions evaluation in a way that “online” conditions are evaluated only if “offline” conditions pass.
There are three core web vitals metrics: Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS).
CLS metric can be affected in the case of embedded web banners but can be resolved by specifying the dimensions of the embedded web banner container.
|
How container (element ID) will behave if Meiro displays embedded web banners with a delay? |
It can be done in two ways: Once the banner is selected, it’s placed inside the container, and the content shifts in some way (because a new element with dimensions is added).
2) A container is an empty
In this case, there needs to be some fallback if SDK is not loaded or there is not a banner fulfilling conditions.
|
Learn more: about how to display and test a web banner to a segmented audience