Web: FAQs
How to test banners? |
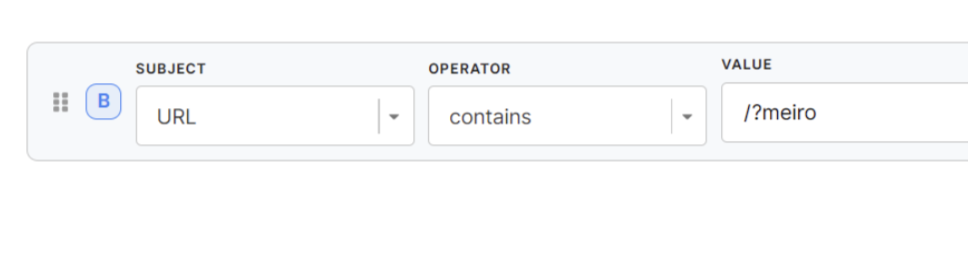
1. The easiest way is to create an URL condition containing
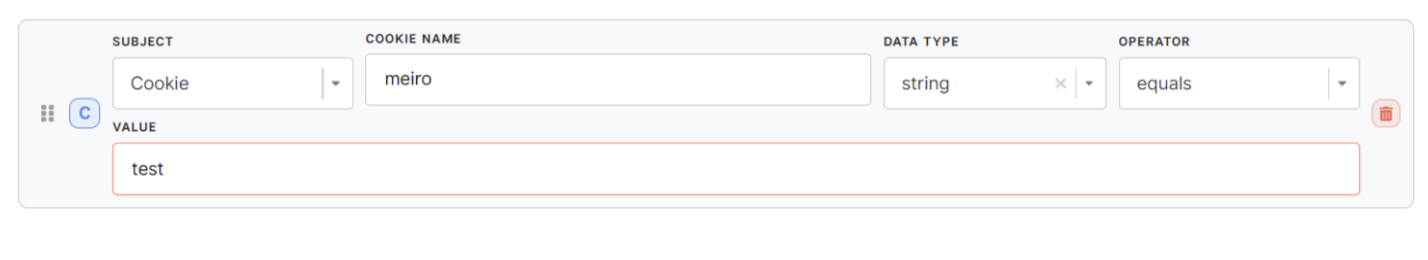
When opening the URL when the banner is supposed to appear - type your condition behind the URL. For example: the banner will appear on: 2. The second way is to create the testing cookie. In the example above: -cookie is “meiro”, -value is “test”. This cookie needs to be set in the dev tools of your browser. This can be done either manually or through the console input: After this, the page must be hard refreshed, and the banner will appear. Learn more: about how to display and test a banner for a segmented audience |
Why is the active banner not visible on the website? |
There are several reasons why the user might not be able to see the banner on the website:
|
Will a banner appear immediately to the user after it is set? |
The SDK is cached in the user’s browser with an expiration limit—this might be up to 30 minutes, depending on the setting for a particular instance. This means that if the user has just opened your website and received the SDK, they will not receive any changes to the SDK for the duration of the expiration interval. Therefore, while some users will see the new banner immediately, it might take some time for all users to see the new banner. |
What will happen if multiple banners have the same priority set, settings, and conditions? |
Pop-up banners The banner which has been shown to this using the least number of times will be selected, or the one that has been shown the longest time ago. Native banners The banner that has been displayed the least number of times during the user's session. For example, in the case of 3 banners A,B, C, each starting at 0 impressions:
|
What will happen if I have multiple containers on the website with the same ID? Where will the native banner be displayed? |
In this case, Meiro Events will search for any elements that have the specified ID in the following order:
|
What will happen if I have no conditions set for the banner? |
If no conditions are set, the banner will always be considered for display and will only be limited by a frequency cap (for pop-up banners) and priority settings (both for pop-up and native banners or a number of impressions). |
Who is considered a "user" in banner settings? |
A user is defined by a "cookie" in the browser. Each "user" has assigned a "cookie" hence it is identified as a separate "user". |
What is the definition of "session" in pop-up banner frequency? |
It is the activity of the user within 30 minutes. |
If a banner is re-named, which name is used in reporting or attributes? |
Usually, it is the latest name used in attributes or reporting, but each name can also be tracked (to discuss details contact the Meiro team). |
How do native/pop-up banners affect the speed/ performance of the website? |
The SDK is loaded asynchronously, so it does not block page loading. Issues may be caused when many banners are set for a certain page with HTTP request conditions. In this case, it can eat up to 6 network connections, and the browser can handle only 4 more for other requests (e.g., for Chrome). |
How do native/pop-up banners affect web vitals? |
The banner conditions consist of two types which we can call “offline” and “online”. “Offlines” are evaluated immediately, but the “online” ones request API. We optimized conditions evaluation so that “online” conditions are evaluated only if “offline” conditions pass. There are three core web vitals metrics: Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS).
CLS metric can be affected in the case of native banners but can be resolved by specifying the dimensions of the native banners container. |
How will the container (element ID) behave if Meiro displays native banners with a delay? |
It can be done in two ways: Once the banner is selected, it’s placed inside the container, and the content shifts in some way (because a new element with dimensions is added). 2) A container is an empty In this case, there can be some loading indication programmed, which will be covered by a loaded banner later. In this case, there needs to be some fallback if SDK is not loaded or there is no fulfilling banner conditions. |
What happens when the 'disable default tracking' option for the banner is turned on? |
When the 'disable default tracking' feature is turned on, the following takes place:
It is worth noting that when the ‘disable default tracking’ feature is turned on for a banner, it is still subjected to the global frequency cap for all banners. This is because developers still have the option to manually track banner impressions using the available SDK method |