Web banners: displaying and testing a web banner to a segmented audience
1. How to display a web banner to a segmented audience
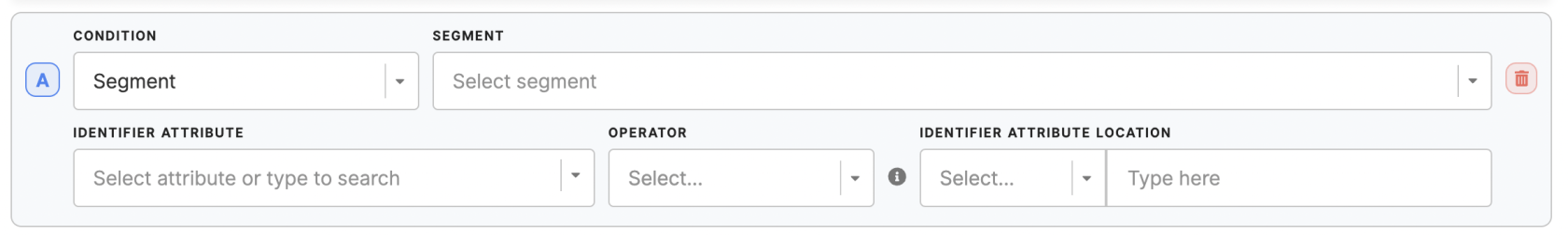
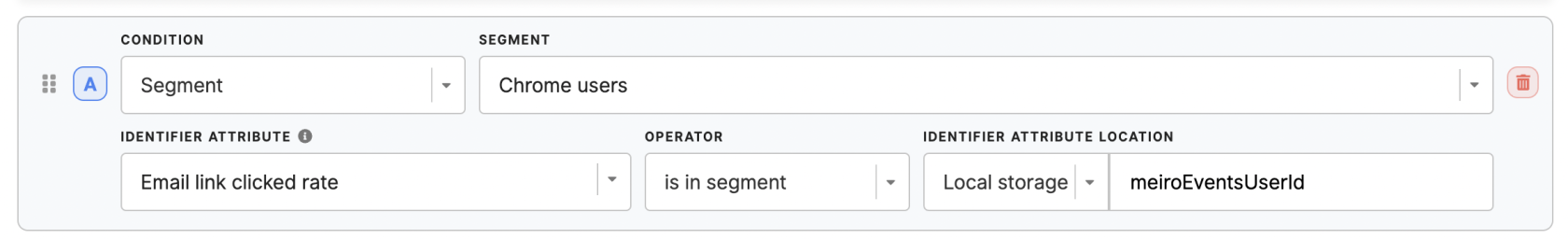
1.1. Select condition: “Segment”
1.2. Select the segment of your choice you wish to display a web banner to.
1.3. Select “Identifier attribute” which is an attribute used for profile stitching that helps to identify the user.
Usually, it is “1PT Meiro Web ID”.
1.4. Select operator “is in segment / is not in segment”.
1.5. Select “Identifier location” (cookie / local storage) and insert a “key”.
Those values are 1PT Meiro Web IDs tracked from the client website where Meiro SDK is deployed.
Usually, it is a cookie, key: meiro_user_id
Key can be found in the Developers tools -> Application -> Cookie/ Local storage -> Key
Warning: Setup for identifier attribute/ location and key can be custom to your use case, therefore please contact the Meiro team.
2. How to test a web banner for a segmented audience
Warning: We strongly advise using only the fresh anonymous windows for testing different cookies!
2.1 Open the segment you are displaying the web banner to.
2.2 Open a single customer view of someone from this segment.
2.3 Copy to clipboard 1PT Meiro Web ID.
2.4 Set cookies.
Setting by changing cookies manually:
Visit the URL when the banner is being displayed and open Developer Tools of the browser. Go to Application tab and change the cookie value manually for both 'meiro_user_id' and 'meiro_user_id_js'.
Or setting through the JavaScript Console in Developer Tools:
2.5 Hard refresh (CTRL + F5) your browser and the web banner will be displayed.
Learn more: about how to open Developer Tools on Chrome, Safari, Microsoft Edge, Firefox