Web: displaying and testing a banner to a segmented audience
1. How to display a banner to a segmented audience
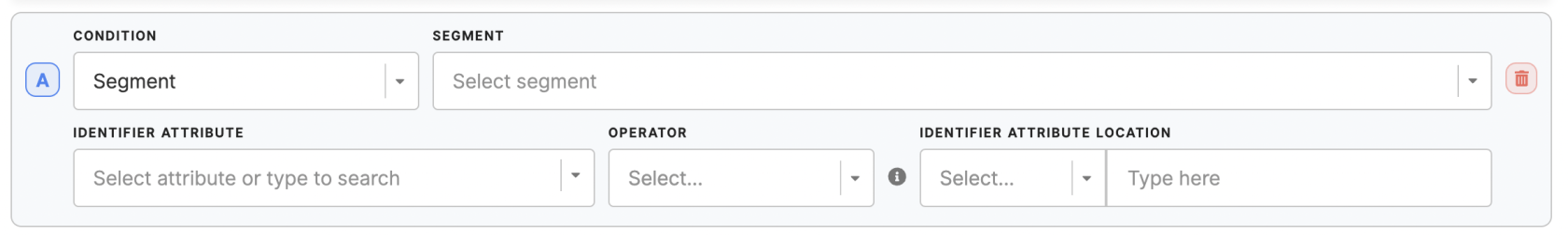
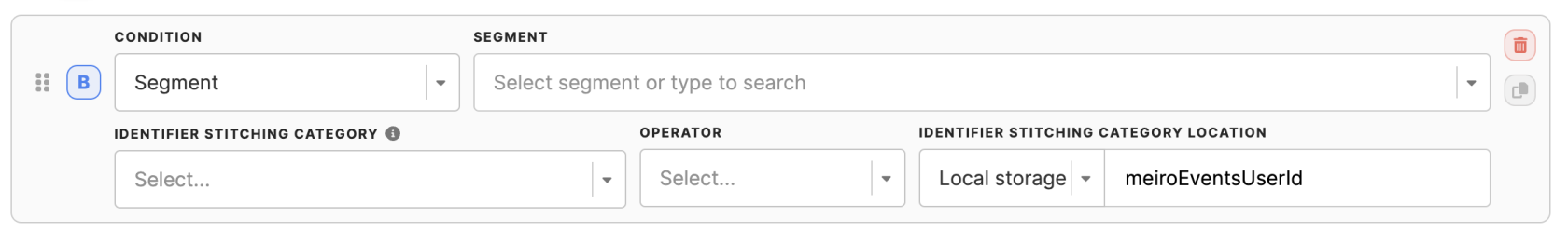
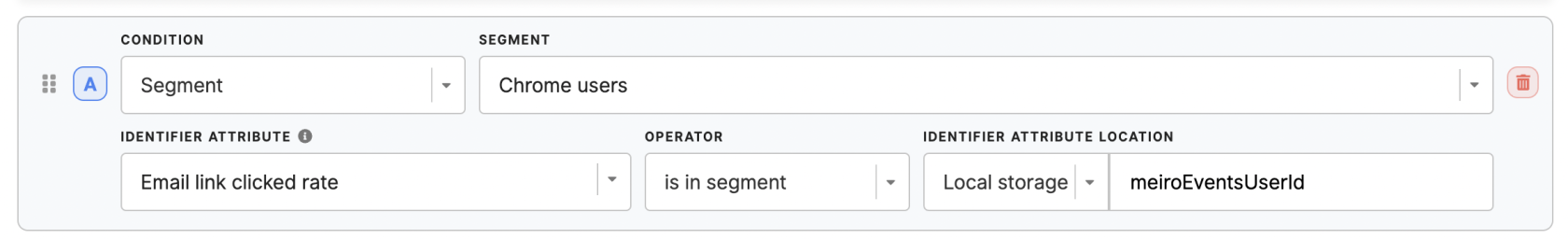
1.1. Select condition: ““Segment”Segment”
1.2. Select the segment you wish to display a banner to.
1.3. Select “Identifier attribute” which is an attribute used for identity stitching thatcategory.” helpsThis tosection identifydisplays a list of identity stitching categories enabled within the user.Audience API. This means that when requests include these enabled categories in their URL parameters, the Audience API identifies and handles them appropriately.
Usually, it is “1PT Meiro Web ID”.
1.4. Select the operator “is in segment / is not in segment”.
1.5. Select “Identifier locationlocation”” (cookie / local storage) and insert a “keykey”.”.
Those values are 1PT Meiro Web IDsIDs tracked from the client website where Meiro SDK is deployed.
Usually, it is a cookie, key: meiro_user_id, meiroEventsUserId
A key can be found in the Developers tools -> Application -> Cookie/ Local storage -> KeyKey.
Warning:Warning: Setup for identifier attribute/stitching category/ location and key can be custom to your use case, therefore, please contact the Meiro team.
2. How to test a banner for a segmented audience
Warning: We strongly advise using only the fresh anonymous windows for testing different cookies!
2.11. Open the segment you are displaying the banner to.
2.2 Open a single customer view of someone from this segment.
2.33. Copy to clipboard 1PT Meiro Web ID.
2.44. Set cookies.
Setting by changing cookies manually:
Visit the URL when the banner is being displayed and open Developer Tools of the browser. Go to the Application tab and change the cookie value manually for both 'meiro_user_id' and 'meiro_user_id_js'.
Or setting through the JavaScript Console in Developer Tools:
2.5 Hard refresh (CTRL + F5) your browser, and the banner will be displayed.
Learn more: about how to open Developer Tools on Chrome, Safari, Microsoft Edge, Firefox