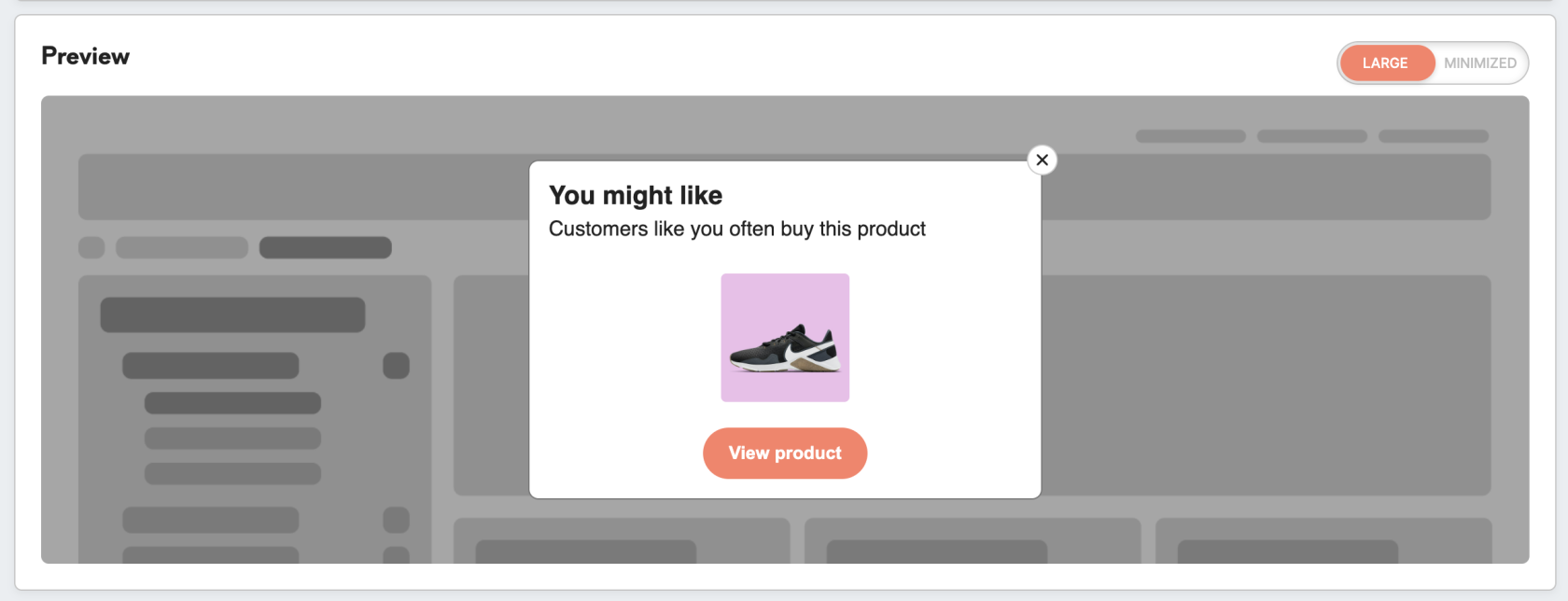
Web banners: use cases library (HTML for recommended product)
|
Prerequisites To work with web banners, first, they need to be set by the Meiro team: 1. Meiro Events must be implemented. 2. Meiro Events API connection must be set in the Administration/ Settings tab. 3. Web banners tabs must be enabled by the administrator for your user role 4. For embedded web banners it is required to place a DOM element with a unique ID in the HTML code of the website where the banner will be displayed. |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<style>
body {
margin: 1px;
padding: 0;
font-family: "Proxima Nova", sans-serif;
color: #222222;
}
#banner.banner {
display: flex;
justify-content:flex-direction: column;
align-items: center;
box-sizing: border-box;
width: 100%;
cursor: pointer;
border-radius: 8px;
background-color:padding: #fff;15px;
border: 1px solid #ddd;#777777;
cursor:background-color: pointer;white;
}
.text-container {
padding:align-self: 10px 14px 25px 14px;
z-index: 1;stretch;
}
.text-container h1 {
margin: 0;
font-size: 20px;
color: #222222;
font-weight: 700;600;
}
.text-container p {
text-align:margin-top: center;5px;
}
#product-thumbnail {
width: 100px;
margin: 10px;
border-radius: 4px;
}
#product-name {
font-size: 12px;
font-weight: 500;
}
#product-price {
font-size: 14px;
font-weight: 600;
}
.cta-button {
font-size: 14px;
font-weight: 700;
color: white;
background-color: #4b2228;
height: 38px;40px;
border-radius: 19px;20px;
display:cursor: flex;pointer;
align-items:border: center;none;
justify-content:margin-top: center;10px;
padding: 0 20px;
cursor:background-color: pointer;#fe7f66;
border:color: none;white;
font-size: 14px;
font-weight: 600;
transition: all 0.1s15s ease;
margin-bottom: 5px;
margin: auto;
text-decoration: none;
max-width: 148px;
}
#banner:hover
.cta-buttonbutton:hover {
background-color: #4b4448;#eb6c52;
}
.thumbnail-container {
padding: 20px 20px 10px 20px;
text-align: center;
position: relative;
min-height:165px;
}
#thumbnail,
#placeholder {
max-height: 145px;
}
#heading {
text-align: center;
max-width: 325px;
}
.price {
color: #af0023;
font-size: 38px;
margin: 10px 0;
}
</style>
</head>
<body>
<div id=class="banner" onclick="goToCheckout(goToProduct()">
<div class="text-container">
<h1>You might like</h1>
<p>RecommendedCustomers justlike foryou you!often buy this product</p>
<h1 id="heading"/div> <br> </h1>
<div class="thumbnail-container">
<img id="placeholder"product-thumbnail" src="" />
<div id="product-name"></div>
<div id="product-price"></div>
<button class="cta-button">View product</button>
</div>
<p class="price" id="price"></p>
<a class="cta-button" href="" target="_parent" id="button"
>Product detail</a
>
</div>
</div>
<script>
var getProductFromResponse = function (response) {
const product = response.data.data.cart.items[0].product
return {
imgSrc: product.thumbnail.url,
name: product.name,
price: product.price,
productUrl: product.url,
}
}
var displayPrice = function (price) {
return price + " €"
}
var productUrl
if (window.parent && window.parent.MeiroEvents) {
var meiroIdbannerID = window.parent.localStorage.getItem("meiroEventsUserId"MeiroEvents.getWebBannerId();
var urlresponses =""; if (meiroId) {window.parent.MeiroEvents.getWebBannerHttpResponses(bannerID)
var vocativeRequestproduct = new XMLHttpRequest(getProductFromResponse(responses[0]);
vocativeRequest.addEventListener("load", function () {
try {
var vocative = JSON.parse(this.responseText).returned_attributes
.me_reco_product_single_last_prurchase[0];
var splitedArray = vocative.split(",");
var name = splitedArray[1]
.match(/(?:"[^"]*"|^[^"]*$)/)[0]
.replace(/"/g, "");
var cena = splitedArray[2]
.match(/(?:"[^"]*"|^[^"]*$)/)[0]
.replace(/"/g, "");
url = splitedArray[3]
.match(/(?:"[^"]*"|^[^"]*$)/)[0]
.replace(/"/g, "");
var img = splitedArray[4]
.match(/(?:"[^"]*"|^[^"]*$)/)[0]
.replace(/"/g, "");
var subC = price.split(".");
document.getElementById("heading"product-name").textContent = name;product.name
document.getElementById("placeholder"product-thumbnail").setAttribute("src", img);product.imgSrc)
document.getElementById("button").setAttribute("href", url);
document.getElementById("product-price").textContent = subC[0]displayPrice(product.price)
+productUrl "= $";product.productUrl
} catch (e) {
// noop
}
});
vocativeRequest.open(
"GET",
"https://cdp.myshop.meiro.io/wbs?attribute=ps_meiro_user_id&value=" +
meiroId +
"&segment=7"
);
vocativeRequest.send();
}
}
function goToCheckout(goToProduct() {
if (window.parent && window.parent.MeiroEvents) {
window.parent.MeiroEvents.goToWebBannerUrl(url);productUrl)
}
}
</script>
</body>
</html>