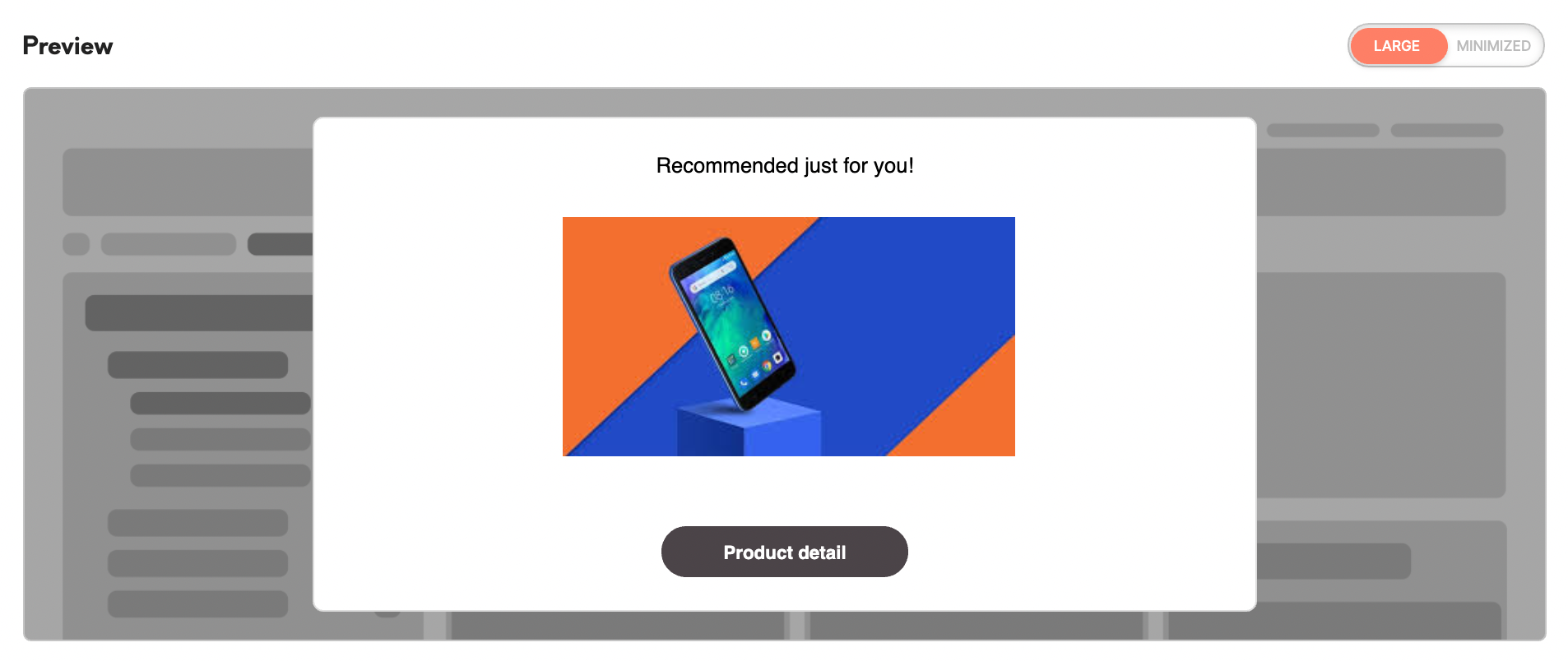
Web banners: use cases library (HTML for recommended product)
|
Prerequisites To work with web banners, first, they need to be set by the Meiro team: 1. Meiro Events must be implemented. 2. Meiro Events API connection must be set in the Administration/ Settings tab. 3. Web banners tabs must be enabled by the administrator for your user role 4. For embedded web banners it is required to install "Element ID" on the website where the banner will be displayed. |
<html>
<head>
<style>
body {
margin: 1px;
padding: 0;
font-family: "Proxima Nova", sans-serif;
}
#banner {
display: flex;
justify-content: center;
border-radius: 8px;
background-color: #fff;
border: 1px solid #ddd;
cursor: pointer;
}
.text-container {
padding: 10px 14px 25px 14px;
z-index: 1;
}
.text-container h1 {
margin: 0;
font-size: 20px;
color: #222222;
font-weight: 700;
}
.text-container p {
text-align: center;
}
.cta-button {
font-size: 14px;
font-weight: 700;
color: white;
background-color: #4b2228;
height: 38px;
border-radius: 19px;
display: flex;
align-items: center;
justify-content: center;
padding: 0 20px;
cursor: pointer;
border: none;
transition: all 0.1s ease;
margin-bottom: 5px;
margin: auto;
text-decoration: none;
max-width: 148px;
}
#banner:hover .cta-button {
background-color: #4b4448;
}
.thumbnail-container {
padding: 20px 20px 10px 20px;
text-align: center;
position: relative;
min-height:165px;
}
#thumbnail,
#placeholder {
max-height: 145px;
}
#heading {
text-align: center;
max-width: 325px;
}
.price {
color: #af0023;
font-size: 38px;
margin: 10px 0;
}
</style>
</head>
<body>
<div id="banner" onclick="goToCheckout()">
<div class="text-container">
<p>Recommended just for you!</p>
<h1 id="heading"> <br> </h1>
<div class="thumbnail-container">
<img id="placeholder" src="" />
</div>
<p class="price" id="price"></p>
<a class="cta-button" href="" target="_parent" id="button"
>Product detail</a
>
</div>
</div>
<script>
if (window.parent && window.parent.MeiroEvents) {
var meiroId = window.parent.localStorage.getItem("meiroEventsUserId");
var url ="";
if (meiroId) {
var vocativeRequest = new XMLHttpRequest();
vocativeRequest.addEventListener("load", function () {
try {
var vocative = JSON.parse(this.responseText).returned_attributes
.me_reco_product_single_last_prurchase[0];
var splitedArray = vocative.split(",");
var name = splitedArray[1]
.match(/(?:"[^"]*"|^[^"]*$)/)[0]
.replace(/"/g, "");
var cena = splitedArray[2]
.match(/(?:"[^"]*"|^[^"]*$)/)[0]
.replace(/"/g, "");
url = splitedArray[3]
.match(/(?:"[^"]*"|^[^"]*$)/)[0]
.replace(/"/g, "");
var img = splitedArray[4]
.match(/(?:"[^"]*"|^[^"]*$)/)[0]
.replace(/"/g, "");
var subC = price.split(".");
document.getElementById("heading").textContent = name;
document.getElementById("placeholder").setAttribute("src", img);
document.getElementById("button").setAttribute("href", url);
document.getElementById("price").textContent = subC[0] + " $";
} catch (e) {
// noop
}
});
vocativeRequest.open(
"GET",
"https://cdp.myshop.meiro.io/wbs?attribute=ps_meiro_user_id&value=" +
meiroId +
"&segment=7"
);
vocativeRequest.send();
}
}
function goToCheckout() {
window.parent.MeiroEvents.goToWebBannerUrl(url);
}
</script>
</body>
</html>