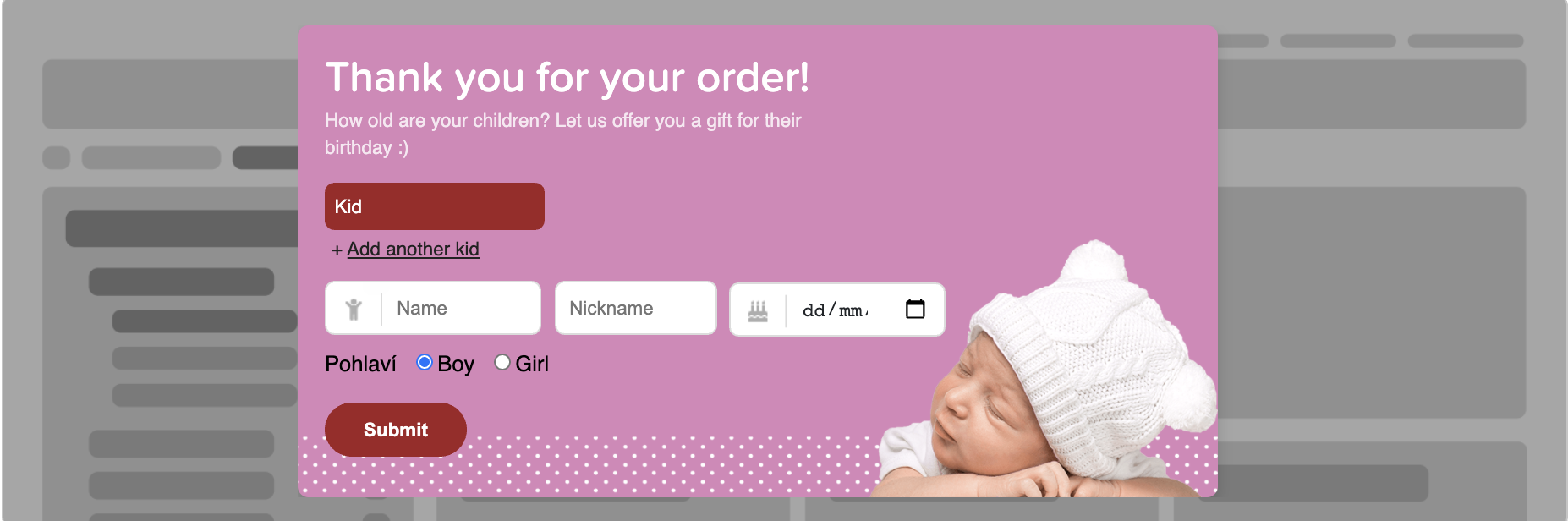
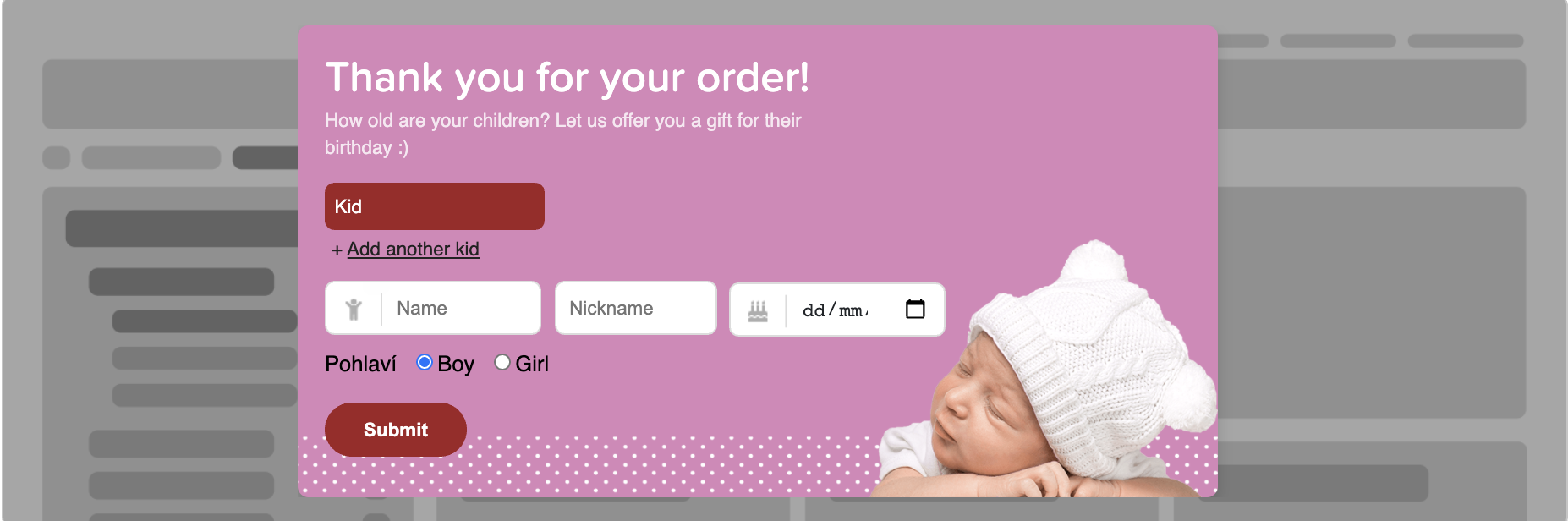
Web banners: use cases library (HTML for recommended product)


<html>
<head>
<meta charset="utf-8" />
<title>Kid</title>
<link rel="stylesheet" href="https://use.typekit.net/txy5jpc.css" />
</head>
<style>
font-family: proxima-soft, sans-serif;
font-weight: 500;
font-style: normal;
* {
margin: 0;
padding: 0;
}
html {
overflow: hidden;
}
body {
margin: 0;1px;
padding: 0;
}
.animated-1 {
-webkit-animation: fadeInUp 250ms ease-in-out;
animation: fadeInUp 250ms ease-in-out;
}
.animated-fast {
-webkit-transition: all 250ms ease-out;
transition: all 250ms ease-out;
}
@-webkit-keyframes fadeInUp {
0% {
opacity: 0;
-webkit-transform: translateY(40px);
}
100% {
opacity: 1;
-webkit-transform: translateY(0);
}
}
@keyframes fadeInUp {
0% {
opacity: 0;
transform: translateY(40px);
}
100% {
opacity: 1;
transform: translateY(0);
}
}
.banner {
display: flex;
width: 640px;
padding: 20px;
justify-content: flex-start;
flex-flow: row;
flex-wrap: wrap;
background: rgba(217, 134, 186, 1.0) url(https://temporary.pkart.cz/meiro/kid-bg.png) no-repeat bottom;
background-size: contain;
border-radius: 8px;
border: #e4e4e4;
box-shadow: 0px 5px 10px rgba(0, 0, 0, 0.15);
font-family: "Proxima Nova", sans-serif;
animation-fill-mode:}
both;#banner {
display: flex;
justify-content: center;
border-radius: 8px;
background-color: #fff;
border: 1px solid #ddd;
cursor: pointer;
}
.banner .svg-closetext-container {
width:padding: 40px;10px 14px 25px 14px;
z-index: 1;
}
.text-container h1 {
margin: 0;
font-size: 20px;
color: #222222;
font-weight: 700;
}
.text-container p {
text-align: center;
}
.cta-button {
font-size: 14px;
font-weight: 700;
color: white;
background-color: #4b2228;
height: 40px;38px;
border-radius: 19px;
display: flex;
align-items: center;
justify-content: center;
position: absolute;
right: 0;
top: 0;
}
.banner .svg-container {
width: 32px;
height: 32px;
border-radius: 50%;
display: flex;
align-items: center;
justify-content: center;
background: rgba(101, 181, 40, 0.15);
border: 1px solid rgba(101, 181, 40, 0.5);
margin-right: 10px;
}
.banner .text-container {
width: 560px;
}
.banner .text-container h2 {
font-family: proxima-soft, sans-serif;
font-size: 32px;
font-weight: 300;
line-height: 115%;
color: #ffffff;
margin-bottom: 4px;
margin-top: 0;
}
.banner .text-container p {
font-family: "Inter", sans-serif;
font-size: 14px;
font-weight: 400;
line-height: 145%;
color: rgba(255,255,255, 0.8);
margin-bottom: 16px;
margin-top: 0;
max-width: 400px;
}
input[type="text"],
input[type="date"],
select {
height: 40px;
border-radius: 7px;
background: #fff;
border: 1px solid #dcdcdc;
font-size: 14px;
color: #212529;
margin:padding: 0 5px20px;
10pxcursor: 0;pointer;
padding: 10px;
box-sizing: border-box;
outline:border: none;
transition: borderall 0.3s1s ease;
}
input[type="text"]:hover,
select:hover {
border-color: #cccccc;
outline: none;
}
input[type="text"]:active,
select:active,
input[type="text"]:focus,
select:focus,
input[type="text"]:focus-visible,
select:focus-visible {
border: 1px solid #aaaaaa;
outline: none;
}
input[name="kid-name"] {
width: 160px;
height: 40px;
height: 40px;
background: rgba(255, 255, 255, 1) url(http://temporary.pkart.cz/meiro/kid-person-icon.png)
no-repeat scroll;
padding-left: 52px;
}
input[name="kid-nickname"] {
width: 120px;
height: 40px;
height: 40px;
}
input[name="kid-birthday"] {
width: 160px;
height: 40px;
background: rgba(255, 255, 255, 1)
url(http://temporary.pkart.cz/meiro/kid-birthday-icon.png) no-repeat scroll;
padding-left: 52px;
}
input[type="submit"] {
width: 105px;
height: 40px;
background: #A12225;
border: 0;
border-radius: 20px;
font-size: 14px;
font-weight: 700;
color: #ffffff;
box-shadow: 0px 1px 0px 0px rgba(0, 0, 0, 0, 15) inset;
box-shadow: 0px 1px 1px 0px rgba(0, 0, 0, 0, 08);
margin-top: 10px;
}
input[type="submit"]:hover {
cursor: pointer;
background: #A12225;
border-bottom: #A12225;
}
input[type="radio"] {
margin-left: 10px;
}
input.invalid,
input.invalid:hover {
border-color: red;
transition: border 0.15s ease;
}
.row {
margin-bottom: 10px;5px;
display:margin: block;
}
.switch-item,
.switch-item a {auto;
text-decoration: none;
max-width: 148px;
}
#banner:hover .switchescta-button {
display:background-color: flex;
flex-direction: column;
align-items: flex-start;
margin-bottom: 15px;#4b4448;
}
.switch-item {
width: 160px;
background: #ffffff;
border: 1px solid #dcdcdc;
color: rgba(33, 37, 41, 0.6);
display: flex;
align-items: center;
margin-bottom: 5px;
border-radius: 7px;
min-height: 33px;
}
.switch-item:hover {
background: #ffffff;
border: 1px solid #bbb;
color: rgba(33, 37, 41, 1);
}
.switch-item .name {
flex: 1;
padding: 0 6px;
}
.switch-item .delete-buttonthumbnail-container {
padding: 020px 6px;20px 10px 20px;
text-align: center;
position: relative;
min-height:165px;
}
#thumbnail,
#placeholder {
max-height: 145px;
}
#heading {
text-align: center;
max-width: 325px;
}
.switch-item .name,
.switch-item .delete-buttonprice {
color: rgba(33, 37, 41, 0.6);#af0023;
font-size: 14px;38px;
cursor:margin: pointer;
}
.switch-item .name:hover,
.switch-item .delete-button:hover,
.switch-item.switch-item-active .delete-button:hover {
color: #222222;
}
.switch-item.switch-item-active,
.switch-item.switch-item-active:hover {
background: #A12225;
border-color: #A12225;
color: #fff;
}
.switch-item.switch-item-active .name,
.switch-item.switch-item-active .delete-button {
color: #fff;
}
.kid-add-more {
font-size: 14px;
text-decoration: none;
color: #222222;
margin-left: 5px;
cursor: pointer;
}
.kid-add-more span {
text-decoration: underline;
}
.kid-add-more span:hover {
text-decoration: none;
}
.no-margin-bottom {
margin-bottom:10px 0;
}
.thank-you {
display: flex;
max-width: 400px;
height: 312px; /* to exactly match default size of page 1 */
align-items: center;
}
.checkmark {
width: 48px;
height: 48px;
margin-right: 16px;
}
</style>
</head>
<body>
<div class=id="banner animated-1">
<!--<div class="svg-close"banner" onclick="window.parent.MeiroEvents.closeWebBanner(goToCheckout()">
<svg
width="12"
height="12"
viewBox="0 0 12 12"
fill="none"
xmlns="http://www.w3.org/2000/svg"
>
<path
d="M7.65234 6.25L11.4492 2.48828C11.6602 2.27734 11.6602 1.89062 11.4492 1.67969L10.5703 0.800781C10.3594 0.589844 9.97266 0.589844 9.76172 0.800781L6 4.59766L2.20312 0.800781C1.99219 0.589844 1.60547 0.589844 1.39453 0.800781L0.515625 1.67969C0.304688 1.89062 0.304688 2.27734 0.515625 2.48828L4.3125 6.25L0.515625 10.0469C0.304688 10.2578 0.304688 10.6445 0.515625 10.8555L1.39453 11.7344C1.60547 11.9453 1.99219 11.9453 2.20312 11.7344L6 7.9375L9.76172 11.7344C9.97266 11.9453 10.3594 11.9453 10.5703 11.7344L11.4492 10.8555C11.6602 10.6445 11.6602 10.2578 11.4492 10.0469L7.65234 6.25Z"
fill="#CCCCCC"
/>
</svg>
</div>-->
<div class="thank-you animated-1" id="page-2" style="display: none">
<div>
<svg
class="checkmark"
width="60"
height="60"
viewBox="0 0 60 60"
fill="none"
xmlns="http://www.w3.org/2000/svg"
>
<path
fill-rule="evenodd"
clip-rule="evenodd"
d="M20 0C8.95431 0 0 8.9543 0 20V40C0 51.0457 8.9543 60 20 60H40C51.0457 60 60 51.0457 60 40V20C60 8.95431 51.0457 0 40 0H20ZM27.8438 38.625C27.375 39.0938 26.5781 39.0938 26.1094 38.625L18.3281 30.8438C17.8594 30.375 17.8594 29.5781 18.3281 29.1094L20.0156 27.4219C20.4844 26.9531 21.2344 26.9531 21.7031 27.4219L27 32.6719L38.25 21.4219C38.7188 20.9531 39.4688 20.9531 39.9375 21.4219L41.625 23.1094C42.0938 23.5781 42.0938 24.375 41.625 24.8438L27.8438 38.625Z"
fill="#8dc9d1"
/>
</svg>
</div>
<h2>The form has been submitted successfully, thank you!</h2>
</div>
<div class="text-container" id="page-1">
<h2>Thank you for your order!</h2>
<p>HowRecommended old are your children? Let us offer you a giftjust for their birthday :)you!</p>
<h1 id="heading"> <br> </h1>
<div class="row switches" id="switches-thumbnail-container">
<div class="switch-item switch-item-active">
<div class="name" onclick="if (selectedIndex !== 0) selectItem(0)">Kid</div>
<div class="delete-button" onclick="deleteItem(0)" style="display: none">✕</div>
</div>
<div class="kid-add-more"img id="add-more-button"placeholder" onclick=src="addItem()">
+ <span class="underline">Add another kid</span>
</div>
</div>
<div class="row no-margin-bottom">
<input
type="text"
name="kid-name"
placeholder="Name"
id="kid-name-input"
oninput="onNameChange(event)"
/>
<input
type="text"
name="kid-nickname"
placeholder="Nickname"
id="kid-nickname-input"
oninput="onNicknameChange(event)"
/>
<input
type="date"
name="kid-birthday"
id="kid-birthday-input"
oninput="onBirthdayChange(event)"
placeholder="YYYY-MM-DD" />
</div>
<divp class="row"price" id="price"></p>
<span>Pohlaví</span>a <inputclass="cta-button" type=href="radio"" name=target="sex"
value="boy"
checked_parent" id="sex-boy"button"
onchange="onSexChange(event)">Product /><label for="sex-boy">Boydetail</label>a
<input
type="radio"
name="sex"
value="girl"
id="sex-girl"
onchange="onSexChange(event)"
/><label for="sex-girl">Girl</label>
</div>
<div class="row">
<input
type="submit"
name="submit"
value="Submit"
class="animated-fast"
onclick="submitForm()"
/>
</div>
</div>
</div>
<script>
var page1 = document.getElementById("page-1")
var page2 = document.getElementById("page-2")
var switchesContainer = document.getElementById("switches-container")
var addMoreButton = document.getElementById("add-more-button")
var sexBoyRadio = document.getElementById("sex-boy")
var sexGirlRadio = document.getElementById("sex-girl")
var kidNameInput = document.getElementById("kid-name-input")
var kidNicknameInput = document.getElementById("kid-nickname-input")
var kidBirthdayInput = document.getElementById("kid-birthday-input")
var SWITCH_ITEM_CLASS = "switch-item"
var SWITCH_ITEM_CLASS_ACTIVE = "switch-item-active"
var INVALID_CLASS = "invalid"
var SUBMITTED_COOKIE_NAME = "meiro_submitted"
var BANNER_NAME = "kids_form"
var EMPTY_NAME = "Kid"
kidBirthdayInput.setAttribute("max", new Date().toISOString().split("T")[0])
function getNewItem() {
return {
name: "",
nickname: "",
birthday: "",
sex: "boy",
}
}
var items = [getNewItem()]
var selectedIndex = 0
function validate() {
var isValid = true
if (kidNameInput.value === "") {
setInvalid(kidNameInput)
isValid = false
}
if (kidNicknameInput.value === "") {
setInvalid(kidNicknameInput)
isValid = false
}
if (kidBirthdayInput.value === "" || !/^\d{4}-\d{2}-\d{2}$/.test(kidBirthdayInput.value)) {
setInvalid(kidBirthdayInput)
isValid = false
}
return isValid
}
function setInvalid(element) {
element.classList.add(INVALID_CLASS)
}
function clearInvalid(element) {
element.classList.remove(INVALID_CLASS)
}
function clearAllInvalid() {
clearInvalid(kidNameInput)
clearInvalid(kidNicknameInput)
clearInvalid(kidBirthdayInput)
}
function onSexChange(e) {
var id = e.target.id
if (id === "sex-boy") {
items[selectedIndex].sex = "boy"
} else if (id === "sex-girl") {
items[selectedIndex].sex = "girl"
}
}
function onNameChange(e) {
clearInvalid(kidNameInput)
items[selectedIndex].name = e.target.value
switchesContainer.children[selectedIndex].querySelector(".name").textContent =
e.target.value || EMPTY_NAME
}
function onNicknameChange(e) {
clearInvalid(kidNicknameInput)
items[selectedIndex].nickname = e.target.value
}
function onBirthdayChange(e) {
clearInvalid(kidBirthdayInput)
items[selectedIndex].birthday = e.target.value
}
function fillInputsWithCurrentItem() {
var kid = items[selectedIndex]
if (kid.sex === "boy") {
sexBoyRadio.checked = true
}
if (kid.sex === "girl") {
sexGirlRadio.checked = true
}
kidNameInput.value = kid.name
kidNicknameInput.value = kid.nickname
kidBirthdayInput.value = kid.birthday
}
function deleteItem(indexToDelete) {
clearAllInvalid()
items.splice(indexToDelete, 1)
switchesContainer.children[indexToDelete].remove()
if (items.length === 1) {
// hide the delete button on the 1st switch
switchesContainer.children[0].querySelector(".delete-button").style = "display: none"
}
if (indexToDelete < selectedIndex) {
switchToItem(selectedIndex - 1)
}
if (indexToDelete === selectedIndex) {
if (selectedIndex > items.length - 1) {
switchToItem(items.length - 1)
} else {
switchToItem(selectedIndex)
}
}
}
function getIndexInParent(node) {
return Array.prototype.indexOf.call(node.parentNode.children, node)
}
function appendNewSwitchElement() {
var switchEl = document.createElement("div")
switchEl.classList.add(SWITCH_ITEM_CLASS, SWITCH_ITEM_CLASS_ACTIVE)
var nameEl = document.createElement("div")
nameEl.className = "name"
nameEl.textContent = EMPTY_NAME
nameEl.onclick = function () {
var thisIndex = getIndexInParent(this.parentNode)
if (thisIndex !== selectedIndex) {
selectItem(thisIndex)
}
}
var deleteButton = document.createElement("div")
deleteButton.className = "delete-button"
deleteButton.textContent = "✕"
deleteButton.onclick = function () {
deleteItem(getIndexInParent(this.parentNode))
}
switchEl.appendChild(nameEl)
switchEl.appendChild(deleteButton)
switchesContainer.insertBefore(switchEl, addMoreButton)
}
function addItem() {
if (!validate()) return
items.push(getNewItem())
if (items.length === 2) {
// stop hiding the delete button on the 1st switch
switchesContainer.children[0].querySelector(".delete-button").style = ""
}
switchesContainer.children[selectedIndex].classList.remove(SWITCH_ITEM_CLASS_ACTIVE)
appendNewSwitchElement()
switchToItem(items.length - 1)
}
function selectItem(index) {
if (!validate()) return
switchToItem(index)
}
function switchToItem(index) {
switchesContainer.children[selectedIndex].classList.remove(SWITCH_ITEM_CLASS_ACTIVE)
switchesContainer.children[index].classList.add(SWITCH_ITEM_CLASS_ACTIVE)
selectedIndex = index
fillInputsWithCurrentItem()
kidNameInput.focus()
}
var cookies = window.parent.document.cookie.split("; ")
var cookieObject = {}
for (var i = 0; i < cookies.length; i++) {
var cookieEntries = cookies[i].split("=")
cookieObject[cookieEntries[0]] = cookieEntries[1]
}
var meiroSubmitted = cookieObject[SUBMITTED_COOKIE_NAME]
function submitForm() {
if (!validate()) return
// console.log(JSON.stringify(items, null, 2))
page1.style = "display: none"
page2.style = ""
if (window.parent && window.parent.MeiroEvents) {
var payloadmeiroId = {
action: "web_banner_submit",
banner_id: window.parent.MeiroEvents.getWebBannerId(localStorage.getItem("meiroEventsUserId"),;
data:var items,url }
window.parent.MeiroEvents.track(="custom_event", payload)
}";
if (window.parent)meiroId) {
var vocativeRequest = new XMLHttpRequest();
vocativeRequest.addEventListener("load", function () {
try {
var vocative = JSON.parse(this.responseText).returned_attributes
.me_reco_product_single_last_prurchase[0];
var splitedArray = vocative.split(",");
var name = splitedArray[1]
.match(/(?:"[^"]*"|^[^"]*$)/)[0]
.replace(/"/g, "");
var cena = splitedArray[2]
.match(/(?:"[^"]*"|^[^"]*$)/)[0]
.replace(/"/g, "");
url = splitedArray[3]
.match(/(?:"[^"]*"|^[^"]*$)/)[0]
.replace(/"/g, "");
var img = splitedArray[4]
.match(/(?:"[^"]*"|^[^"]*$)/)[0]
.replace(/"/g, "");
var subC = price.split(".");
document.getElementById("heading").textContent = name;
document.getElementById("placeholder").setAttribute("src", img);
document.getElementById("button").setAttribute("href", url);
document.getElementById("price").textContent = subC[0] + " $";
} catch (e) {
// noop
}
});
vocativeRequest.open(
"GET",
"https://cdp.myshop.meiro.io/wbs?attribute=ps_meiro_user_id&value=" +
meiroId +
"&segment=7"
);
vocativeRequest.send();
}
}
function goToCheckout() {
window.parent.document.cookie =
SUBMITTED_COOKIE_NAME + "=" + (meiroSubmitted ? meiroSubmitted + "," : "") + BANNER_NAME
}MeiroEvents.goToWebBannerUrl(url);
}
</script>
</body>
</html>