Web banners: use cases library (HTML for product replenishment)
|
Prerequisites To work with web banners, first, they need to be set by the Meiro team:
Additional prerequisites for this use case: In order for this use case to work, it is needed to investigate with the Meiro team possible solutions and analyze data architecture.
Warning: If any attribute value needs to be used in a web banner template, Audience API configuration must be updated by the Meiro team. More information is in the Audience API documentation. Reach the Meiro team. |
Warning: This use case covers data information stored in CDP Database as an attribute. Audience API is a tool which allows us to extract data from DB for particular customers. More information in 
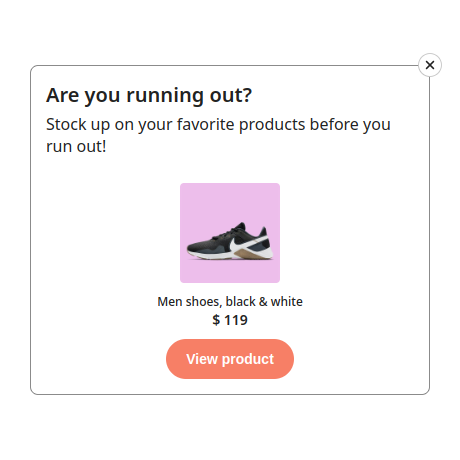
Remember: web banner is real time personalised for each customer based on data extracted by the Meiro Audience API. Example below.
-
The use case that can be covered
The goal of a product replenishment template is to remind specific audience about the products that they use to buy regularly. Web banner will show the product based on the attributes that were previously settled by user and will guide the customers to buy the product again at the right time.
2. Example of conditions to set
Warning: Please keep in mind that each client may have a different set up. Below is just an example of the possible setup. For more details, please contact the Meiro team.
-
In the Custom Segments tab create a segment that defines the audience for which custom attribute, that is a prerequisite for this use case, is known. In this case, the web banner will be displayed for this specific audience (with the respect to other conditions set within the web banner tab).
Audience to which web banner is displayed is based on the segment.
Select the condition with “server: HTTP request”, insert URL of the segmentand operator “response is OK”. This will return the value of the attribute to the users that belong to the segment.
-
Define when a web banner should be displayed with additional conditions (e.g. on which URLs, devices etc.)
3. Variables:
Variables that are highlighted in the HTML code are dependent on the structure of the response to HTTP condition and it is possible to adjust them to custom use cases.
-
var getProductFromResponse - is a function that will get data from the audience API and return for example: image, name, price and product URL to the web banner. It can be fully customized depending what data is stored under the audience API, and needs to be verified for each use case.
HTML CODE:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<style>
body {
margin: 0;
font-family: sans-serif;
color: #222222;
}
.banner {
display: flex;
flex-direction: column;
align-items: center;
box-sizing: border-box;
width: 100%;
cursor: pointer;
border-radius: 8px;
padding: 15px;
border: 1px solid #777777;
background-color: white;
}
.text-container {
align-self: stretch;
}
.text-container h1 {
margin: 0;
font-size: 20px;
font-weight: 600;
}
.text-container p {
margin-top: 5px;
}
#product-thumbnail {
width: 100px;
margin: 10px;
border-radius: 4px;
}
#product-name {
font-size: 12px;
font-weight: 500;
}
#product-price {
font-size: 14px;
font-weight: 600;
}
.cta-button {
height: 40px;
border-radius: 20px;
cursor: pointer;
border: none;
margin-top: 10px;
padding: 0 20px;
background-color: #fe7f66;
color: white;
font-size: 14px;
font-weight: 600;
transition: all 0.15s ease;
}
.cta-button:hover {
background-color: #eb6c52;
}
</style>
</head>
<body>
<div class="banner" onclick="goToProduct()">
<div class="text-container">
<h1>Are you running out?</h1>
<p>Stock up on your favorite products before you run out!</p>
</div>
<img id="product-thumbnail" src="" />
<div id="product-name"></div>
<div id="product-price"></div>
<button class="cta-button">View product</button>
</div>
<script>
var getProductFromResponse = function (response) {
const product = response.data.data.cart.items[0].product
return {
imgSrc: product.thumbnail.url,
name: product.name,
price: product.price,
productUrl: product.url,
}
}
var displayPrice = function (price) {
return price + " €"
}
var productUrl
if (window.parent && window.parent.MeiroEvents) {
var bannerID = window.parent.MeiroEvents.getWebBannerId()
var responses = window.parent.MeiroEvents.getWebBannerHttpResponses(bannerID)
var product = getProductFromResponse(responses[0])
document.getElementById("product-name").textContent = product.name
document.getElementById("product-thumbnail").setAttribute("src", product.imgSrc)
document.getElementById("product-price").textContent = displayPrice(product.price)
productUrl = product.productUrl
}
function goToProduct() {
if (window.parent && window.parent.MeiroEvents) {
window.parent.MeiroEvents.goToWebBannerUrl(productUrl)
}
}
</script>
</body>
</html>