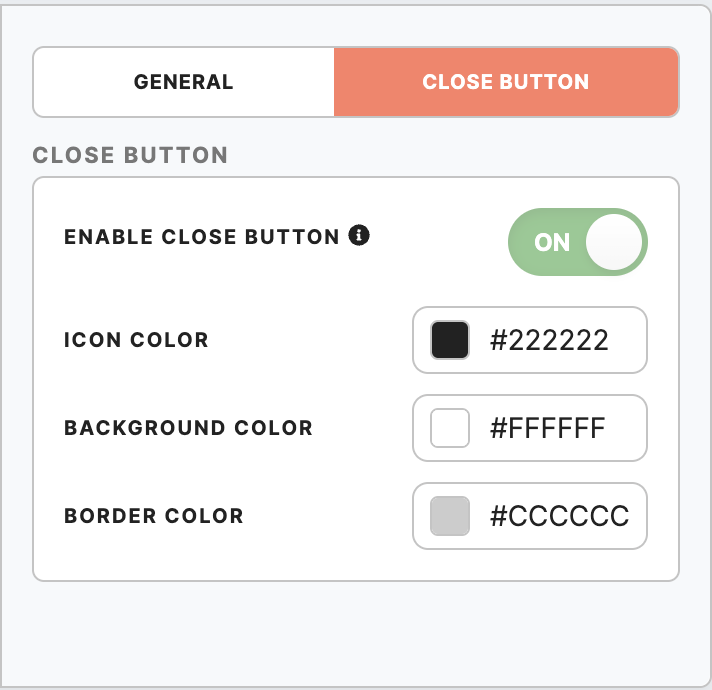
Web banners: use cases library customizable close button
|
Prerequisites To work with web banners, first, they need to be set by the Meiro team: 1. Activation of the endpoint in the Meiro Events (ME) system should be implemented in order to collect events. 2. Meiro Events API connection must be set in the Administration/ Settings tab 3. Web banners tabs must be enabled by the administrator for your user role |
Remember: It is important for the button to have onclick attribute with value "window.parent.MeiroEvents.closeWebBanner()"
Example in CSS:
.close {
width: 40px;
height: 40px;
border: 0;
display: flex;
display: flex;
align-items: center;
justify-content: center;
position: fixed;
right: 0;
top: 0;
background: transparent;
cursor: pointer;
z-index: 1;
}
Markup (html):
<button class="close" onclick="window.parent.MeiroEvents.closeWebBanner()">