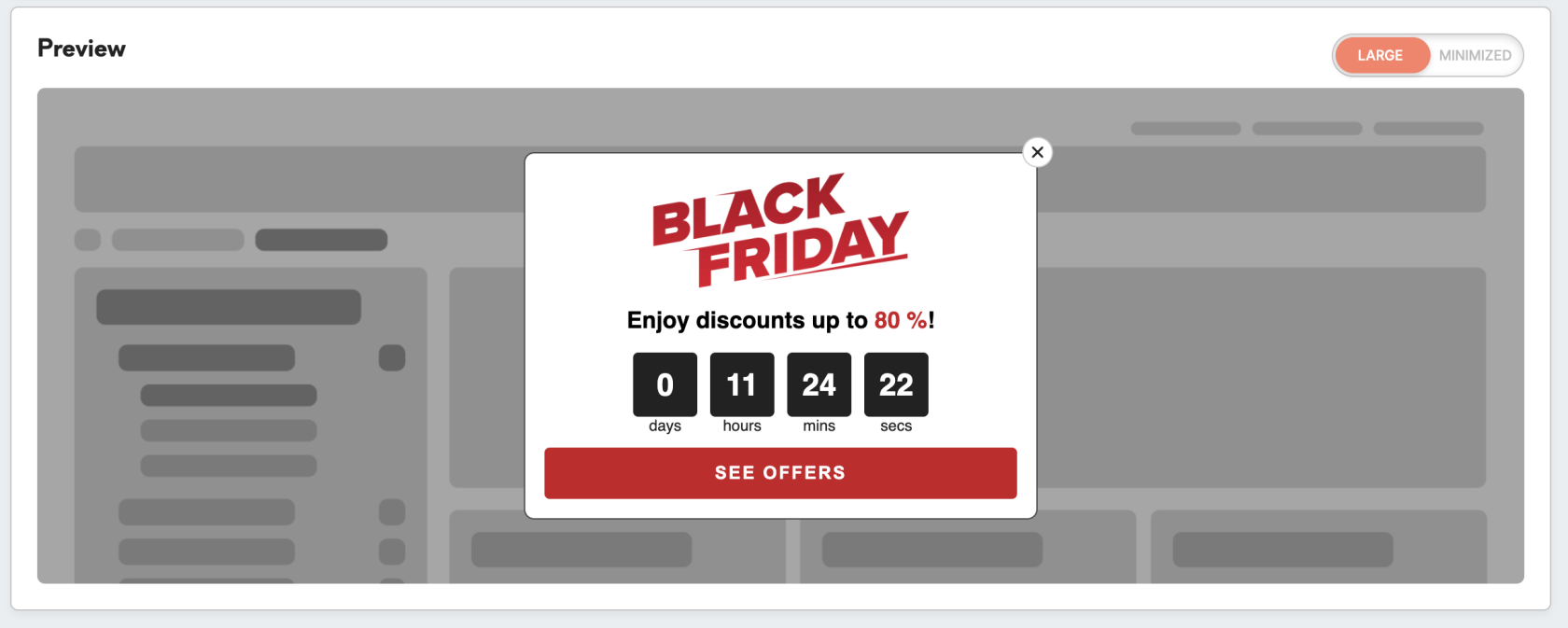
Web banners: use cases library (HTML for countdown Black Friday)
|
Prerequisites To work with web banners, first, they need to be set by the Meiro team: 1. Meiro Events must be implemented. 2. Meiro Events API connection must be set in the Administration/ Settings tab 3. Web banners tabs must be enabled by the administrator for your user role 4. For embedded web banners it is required to place a DOM element with a unique ID in the HTML code of |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<style>
body {
margin: 1px;
padding: 0;
font-family: "Proxima Nova", sans-serif;
}
#banner.banner {
display: flex;
flex-direction: column;
align-items: center;
box-sizing: border-box;
width: 100%;
cursor: pointer;
border-radius: 8px;
padding: 15px;
border: 1px solid #444444;
background-color: white;
}
.main-img {
width: 200px;
}
.text {
margin: 15px 0;
font-size: 18px;
font-weight: 600;
}
.em {
color: #cc1624;
}
.counters {
display: flex;
}
.counter {
margin: 0 5px;
}
.counter-window {
display: flex;
justify-content: center;
align-items: center;
height: 50px;
width: 50px;
border-radius: 8px;4px;
background-color: #fff;#222222;
border:color: 1px solid #ddd;
cursor: pointer;
}
.text-container {
padding: 20px 17px 13px 17px;
z-index: 1;
}
.text-container h1 {
margin: 0;white;
font-size: 24px;
color: #222222;
font-weight: 700;
padding-top: 10px;
}
.text-container pcounter-label {
text-align: center;
font-size: 12px;
color: #222222;
}
.thumbnail-containercta-button {
text-align:height: center;40px;
position:width: relative;100%;
}border-radius: 4px;
cursor: pointer;
#placeholderborder: {none;
max-width:300px;margin-top: 10px;
}
background-color: #heading {
text-align: center;
max-width: 325px;
margin:auto;
}
.purple-big{#cc1624;
color:#8722B5; white;
font-size: 32px;14px;
font-weight: bold;600;
text-transform: uppercase;
letter-spacing: 0.1em;
transition: all 0.15s ease;
}
#counter{
text-align: center;
padding-top: 25px;
width:321px;
min-height:62px;
}
#counter span:nth-child(odd){
padding:10px 12px;
background: #212529;
box-shadow: 0px 1px 1px rgba(0, 0, 0, 0.08), inset 0px 4px 4px rgba(0, 0, 0, 0.15);
border-radius: 6px;
font-size: 32px;
color:#fff;
font-weight: bold;
}
#counter span:nth-child(even){
font-size: 32px;
color:#212529;
}
@media (max-width:355px).cta-button:hover {
#placeholderbackground-color: {
max-width:250px;#af1424;
}
}
</style>
</head>
<body>
<div id=class="banner" onclick="goToCheckout(goToUrl()">
<divimg class="text-container">
<div class="thumbnail-container">
<img
id="placeholder"
main-img" src="https://www.meiro.io/banner/Black-pdf/web-layers/black-friday.png" />
<div class="text">
Enjoy discounts up to
<span class="em">80 %</span>!
</div>
<div class="counters">
<div class="counter">
<div class="counter-window" id="days"></div>
<div class="counter-label">days</div>
</div>
<h1 id="heading">Enjoy the discounts up to <spandiv class="purple-big">67%</span></h1counter">
<div class="counter-window" id="hours"></div>
<div class="counter-label">hours</div>
</div>
<div class="counter">
<div class="counter-window" id="minutes"></div>
<div class="counter-label">mins</div>
</div>
<div class="counter">
<div class="counter-window" id="seconds"></div>
<div class="counter-label">secs</div>
</div>
</div>
<button class="cta-button">See offers</button>
</div>
<script>
var URL = "https://www.example.com"
var targetDate = Date.parse("oct 31, 2021 23:59:59 UTC+00:00")
function goToCheckout(goToUrl() {
if (window.parent && window.parent.MeiroEvents) {
window.parent.MeiroEvents.goToWebBannerUrl(
"https://www.meiro.io"
);URL)
}
}
function countDown(padNumber(n) {
return n < 10 ? "0" + n : n.toString()
}
function tick() {
var futuretimeLeft = Date.parse("nov 29, 2021 23:59:59")
now = new Date();
diff = futuretargetDate - now;Date.now()
var days = Math.floor(difftimeLeft / (1000 * 60 * 60 * 24));
var hours = Math.floor(difftimeLeft / (1000 * 60 * 60));
var mins = Math.floor(difftimeLeft / (1000 * 60));
var secs = Math.floor(difftimeLeft / 1000);
secs -= mins * 60
dmins = '0' + days
h -= hours * 60
hours -= days * 24;24
mdays = minsMath.max(days, - hours * 60;0)
s = secs - mins * 60;
if (h<10){
h = '0' +h
}
if (m<10){
m = '0' +m
}
if (s<10){
s = '0' +s
}
document.getElementById("counter"days").innerHTMLtextContent = '<span>' + d + '</span>'+days
'<span>:</span>'+document.getElementById("hours").textContent = padNumber(hours)
'<span>'document.getElementById("minutes").textContent += h + '</span>'+padNumber(mins)
'<span>:</span>'+document.getElementById("seconds").textContent = padNumber(secs)
'<span>' + m + '</span>'+}
'<span>:</span>'+
'<span>' + s + '</span>'
}
setInterval('countDown()',tick, 1000)
</script>
</body>
</html>