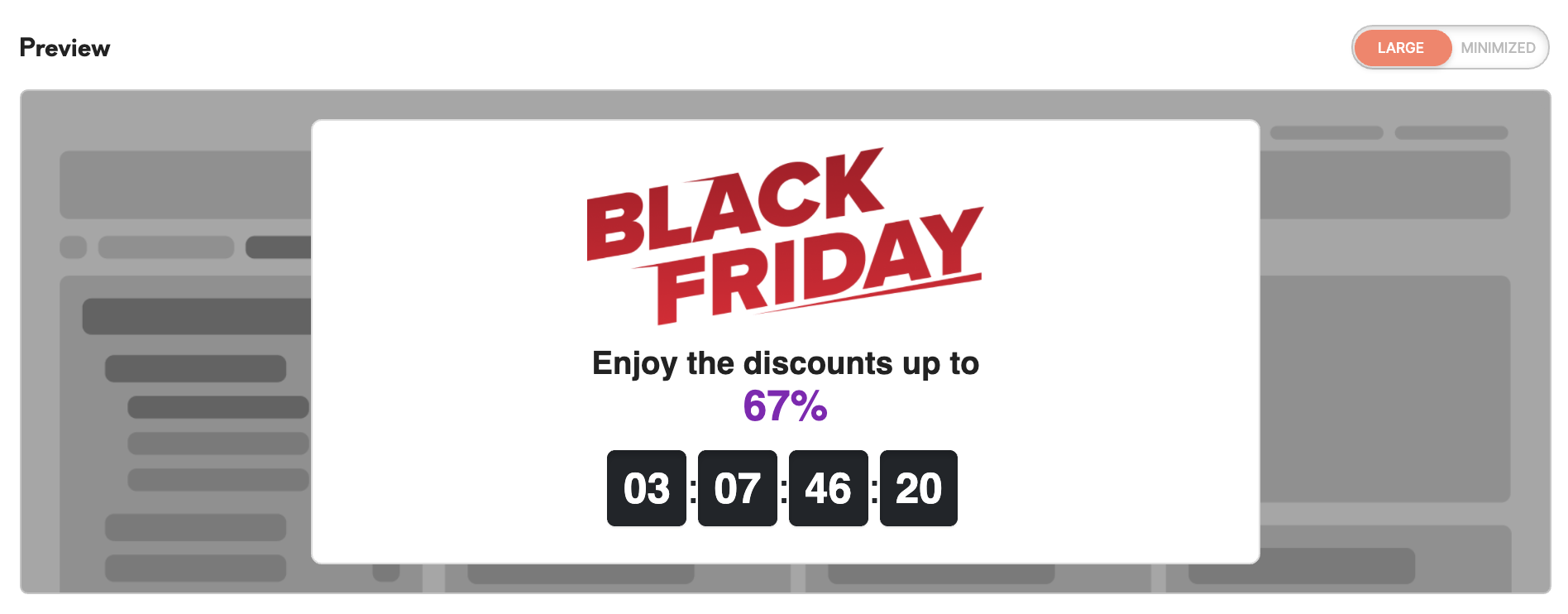
Web banners: use cases library (HTML for countdown Black Friday)
|
Prerequisites
To work with web banners, first, they need to be set by the Meiro team: 1. Meiro Events must be implemented. 2. The web banners tab must be enabled by the administrator for your user role. 3. Meiro Events API connection must be set in the Administration/ Settings tab. |
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
body {
margin: 1px;
padding: 0;
font-family: "Proxima Nova", sans-serif;
}
#banner {
display: flex;
justify-content: center;
border-radius: 8px;
background-color: #fff;
border: 1px solid #ddd;
cursor: pointer;
}
.text-container {
padding: 20px 17px 13px 17px;
z-index: 1;
}
.text-container h1 {
margin: 0;
font-size: 24px;
color: #222222;
font-weight: 700;
padding-top: 10px;
}
.text-container p {
text-align: center;
}
.thumbnail-container {
text-align: center;
position: relative;
}
#placeholder {
max-width:300px;
}
#heading {
text-align: center;
max-width: 325px;
margin:auto;
}
.purple-big{
color:#8722B5;
font-size: 32px;
font-weight: bold;
}
#counter{
text-align: center;
padding-top: 25px;
width:321px;
min-height:62px;
}
#counter span:nth-child(odd){
padding:10px 12px;
background: #212529;
box-shadow: 0px 1px 1px rgba(0, 0, 0, 0.08), inset 0px 4px 4px rgba(0, 0, 0, 0.15);
border-radius: 6px;
font-size: 32px;
color:#fff;
font-weight: bold;
}
#counter span:nth-child(even){
font-size: 32px;
color:#212529;
}
@media (max-width:355px) {
#placeholder {
max-width:250px;
}
}
</style>
</head>
<body>
<div id="banner" onclick="goToCheckout()">
<div class="text-container">
<div class="thumbnail-container">
<img
id="placeholder"
src="https://www.meiro.io/banner/Black-friday.png"
/>
</div>
<h1 id="heading">Enjoy the discounts up to <span class="purple-big">67%</span></h1>
<div id="counter">
</div>
</div>
<script>
function goToCheckout() {
window.parent.MeiroEvents.goToWebBannerUrl(
"https://www.megapixel.cz"
);
}
function countDown() {
var future = Date.parse("nov 29, 2021 23:59:59")
now = new Date();
diff = future - now;
days = Math.floor(diff / (1000 * 60 * 60 * 24));
hours = Math.floor(diff / (1000 * 60 * 60));
mins = Math.floor(diff / (1000 * 60));
secs = Math.floor(diff / 1000);
d = '0' + days
h = hours - days * 24;
m = mins - hours * 60;
s = secs - mins * 60;
if (h<10){
h = '0' +h
}
if (m<10){
m = '0' +m
}
if (s<10){
s = '0' +s
}
document.getElementById("counter").innerHTML = '<span>' + d + '</span>'+
'<span>:</span>'+
'<span>' + h + '</span>'+
'<span>:</span>'+
'<span>' + m + '</span>'+
'<span>:</span>'+
'<span>' + s + '</span>'
}
setInterval('countDown()', 1000)
</script>
</body>
</html>