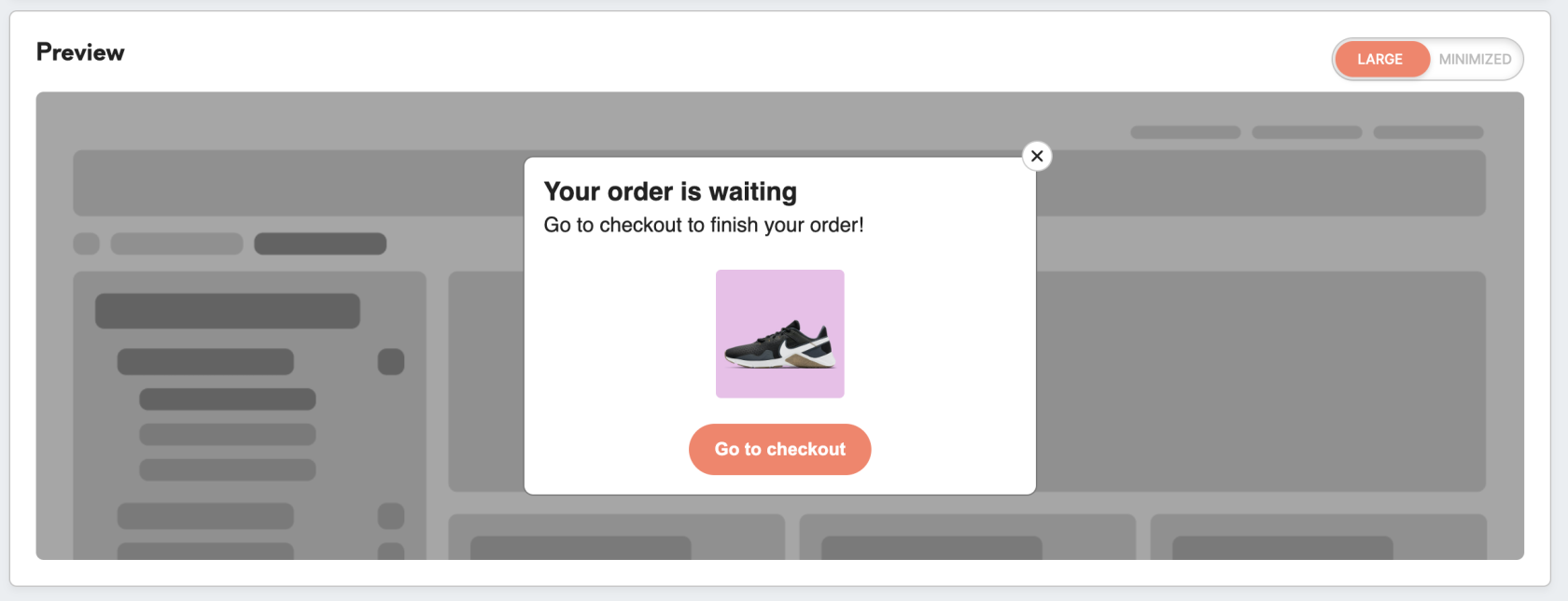
Web banners: use cases library (HTML for abandoned basket)
|
Prerequisites To work with web banners, first, they need to be set by the Meiro team: 1. Meiro Events must be implemented. 2. Meiro Events API connection must be set in the Administration/ Settings tab. 3. Web banners tabs must be enabled by the administrator for your user role. 4. For embedded web banners it is required to place a DOM element with a unique ID in the HTML code of the website where the banner will be displayed. |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<style>
body {
margin: 0;
font-family: sans-serif;
color: #222222;
}
.banner {
display: flex;
flex-direction: column;
align-items: center;
box-sizing: border-box;
width: 100%;
cursor: pointer;
border-radius: 8px;
padding: 15px;
border: 1px solid #444444;#777777;
background-color: white;
}
.main-imgtext-container {
width:align-self: 200px;stretch;
}
.texttext-container h1 {
margin: 15px 0;
font-size: 18px;20px;
font-weight: 600;
}
.emtext-container p {
color: #cc1624;
}
.counters {
display: flex;
}
.counter {
margin: 0margin-top: 5px;
}
.counter-window#product-thumbnail {
display:width: flex;100px;
justify-content:margin: center;
align-items: center;
height: 50px;
width: 50px;10px;
border-radius: 4px;
background-color: #222222;
color: white;
font-size: 24px;
font-weight: 700;
}
.counter-label#product-name {
text-align: center;
font-size: 12px;
color:font-weight: #222222;500;
}
.cta-button {
height: 40px;
width: 100%;
border-radius: 4px;20px;
cursor: pointer;
border: none;
margin-top: 10px;
padding: 0 20px;
background-color: #cc1624;#fe7f66;
color: white;
font-size: 14px;
font-weight: 600;
text-transform: uppercase;
letter-spacing: 0.1em;
transition: all 0.15s ease;
}
.cta-button:hover {
background-color: #af1424;#eb6c52;
}
</style>
</head>
<body>
<div class="banner" onclick="goToUrl(goToCheckout()">
<imgdiv class="main-img"text-container">
<h1>Your order is waiting</h1>
<p>Go to checkout to finish your order!</p>
</div>
<img id="product-thumbnail" src="https://www.meiro.io/pdf/web-layers/black-friday.png"nike-shoes.jpg" />
<div class="text">
Enjoy discounts up to
<span class="em">80 %</span>!
</div>
<div class="counters">
<div class="counter">
<div class="counter-window" id="days"product-name"></div>
<div class="counter-label">days</div>
</div>
<div class="counter">
<div class="counter-window" id="hours"></div>
<div class="counter-label">hours</div>
</div>
<div class="counter">
<div class="counter-window" id="minutes"></div>
<div class="counter-label">mins</div>
</div>
<div class="counter">
<div class="counter-window" id="seconds"></div>
<div class="counter-label">secs</div>
</div>
</div>
<button class="cta-button">SeeGo offersto checkout</button>
</div>
<script>
var URLcheckoutURL = "https://www.example.com"
var targetDategetProductFromResponse = Date.parse("octfunction 31,(response) 2021{
23:59:59const UTC+00:00")product = response.data.data.cart.items[0].product
return { imgSrc: product.thumbnail.url, name: product.name }
}
function goToUrl(goToCheckout() {
if (window.parent && window.parent.MeiroEvents) {
window.parent.MeiroEvents.goToWebBannerUrl(URL)checkoutURL)
}
}
functionif padNumber(n)(window.parent {
&& return n < 10 ? "0" + n : n.toString()
}
function tick()window.parent.MeiroEvents) {
var timeLeftbannerID = targetDate - Date.now()
var days = Math.floor(timeLeft / (1000 * 60 * 60 * 24)window.parent.MeiroEvents.getWebBannerId()
var hoursresponses = Math.floor(timeLeft / (1000 * 60 * 60))window.parent.MeiroEvents.getWebBannerHttpResponses(bannerID)
var minsproduct = Math.floor(timeLeft / (1000 * 60)getProductFromResponse(responses[0])
var secs = Math.floor(timeLeft / 1000)
secs -= mins * 60
mins -= hours * 60
hours -= days * 24
days = Math.max(days, 0)
document.getElementById("days"product-name").textContent = daysproduct.name
document.getElementById("hours"product-thumbnail").textContentsetAttribute("src", = padNumber(hours)
document.getElementById("minutes").textContent = padNumber(mins)
document.getElementById("seconds").textContent = padNumber(secs)product.imgSrc)
}
setInterval(tick, 1000)
</script>
</body>
</html>