Pop up web banners: create form & conditions
Personalization/ Pop up web banners tab enables creating and setting rules to display pop up banners and display them to the users of the website.
|
Prerequisites To work with web banners, first, they need to be set by the Meiro team: 1. Meiro Events must be implemented. 2. Meiro Events API connection must be set in the Administration/ Settings tab. 3. The Pop up web banners tab must be enabled by the administrator for your user role. |
|
Name pop up web banner (required) |
The name under which the banner will be displayed in the list of banners. This name is only visible within the Personalization tab/ Pop up web banners tab. Warning: Depending on the reporting set for measuring pop up web banners performance, changing of the name may influence the report e.g. reporting may be set to track various versions of pop up web banners under various names. Usually, it is the latest name that is used in attributes or reporting, but each name can be tracked as well. Reporting is fully customized for each client. Contact the Meiro team to learn more. |
||||||
|
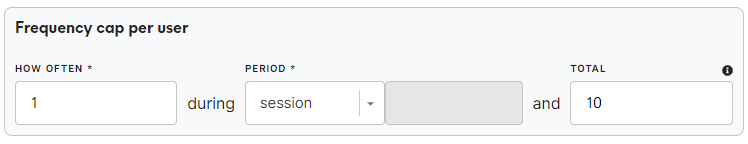
Frequency cap (required) |
Select frequency cap per user for hour/ day/ 1 session and in total ("Total" number of the display is optional to define).
E.g. Below is an example of a setting with 10 views of a pop up web banner in total and 1 per session per user. Remember: it is also possible to set global frequency for 1 user across all pop up web banners. |
||||||
|
Priority (required) |
It is a number that defines the priority for a display of a pop up web banner. Priority can be set to a whole number between 0 and +10, where 0 is the lowest priority and +10 is the highest. 0 is the default priority. The Meiro will only show one banner at a time to a user. If there are multiple banners for which the display conditions are fulfilled, the banner with the highest priority will be displayed. If multiple banners have their conditions fulfilled and have the same priority, the banner which has been shown to this user the least number of times in the past 24 hours will be selected. |
||||||
|
Display condition |
The default condition is "Page load". Show on:
|
Conditions
Conditions are additional rules that must be fulfilled for the banner to be considered for display.
If no conditions are set, the banner will always be considered for display and will be ordered by frequency cap, priority, display conditions.
The conditions can be nested and the operators at each level of nesting are set to either “and” (all conditions must be fulfilled) or “or” (at least one of the conditions must be fulfilled).
Categories of conditions (described below):
Browser
| Browser storage: cookie |
Possible operators: cookie name, data type (boolean, datetime, number, string), and/ or operator (is set/ is not set and operators relevant for the data type). Possible operators depend on the expected data type of the cookie value. See the section below for a note about data types and operators and the section for developers for more details.
This condition compares the specified value with the contents of a cookie set in the browser under the specified cookie name.
Additional fields:
Note for developers: the cookie must be accessible to JavaScript code, i.e. it must not be set as “HTTP-only”.
|
||
| Browser storage: local storage |
Possible operators: Possible operators depend on the expected data type of the value. See the section below for a note about data types and operators and the section for developers for more details. This condition compares the specified value with the contents of a local storage item set in the browser under the specified key. Additional fields
|
||
| Browser: browser name |
Possible operators: The user’s browser is detected from the user-agent string. |
||
| Browser: language |
Possible operators: The language of the user’s browser (retrieved from the Only the first part of the language code (the two-letter code as defined in ISO 639-1) is considered—e.g. if the condition is set to equal “en”, the condition will be fulfilled by values “en”, “en-US”, “en-GB”. |
Device
| Device: operating system |
Possible operators: The user’s operating system is detected from the user-agent string. |
| Device: type |
Possible operators: The user’s device is detected from the user-agent string. |
Google Tag Manager
| Google Tag Manager |
Possible operators: name of Possible operators depend on the expected data type of the value. See the section below for a note about data types and operators and the section for developers for more details.
This condition compares the specified value with the contents of an entry in the GTM data layer.
Additional fields:
|
Page
| Page: hostname |
Possible operators: The hostname of the page, as retrieved from the |
| Page; pathname |
Possible operators: The pathname of the page, as retrieved from the |
| Page: title |
Possible operators: The page title (retrieved from |
| Page: URL |
Possible operators:
contains, doesn't contain, equals, doesn't equal, equals any of, doesn't equal any of.The entire URL address of the page the user is on (retrieved from the |
Server
| Server: Http request |
Possible operators: Possible operators depend on the expected data type of the value. See the section below for a note about data types and operators and the section for developers for more details. This condition requests to the provided URL and parses the response as JSON. You can specify the path in the response body that leads to the value that you want to compare. Additional fields:
There is an additional operator for this condition, "response is OK". For this operator, the condition will simply pass if the response HTTP status code is >=200 and <400. Note for developers: The content of the response body is stored by the SDK and can be accessed from inside the HTML banner for use in the banner code. See the section for developers for details. Example for “response is OK”: On the page, you have a cookie with the name “last_order_id” and value “123”, and a local storage item with the key “user_email” and value “user@example.com”. Type in the URL Warning: If you add segments in the pop up web banner for the first time, please reach out to the Meiro team to set up servers for it and to ensure the server sizing is upgraded. |
Segment
| Segment |
Learn more about how to display web banner to segmented audience. |
Show after
| Show after: pageviews |
Possible operators: Select conditions for page views when the pop up web banner will be triggered. All page views are counted within one session. |
Time
| Time: DateTime |
Possible operators: This condition compares the time of the page view with an absolute point in time, the evaluation doesn’t take into account the user’s timezone. At any given moment, it will evaluate the same for all users around the world. Remember: In Meiro Business Explorer, input the date time value in your timezone. Example: You have a campaign that ends on a particular day at noon of US eastern time (ET). You want to stop showing a banner when the campaign ends. You are currently using Meiro Business Explorer from Prague (CET). You select the operator “until” and input the date time in your timezone at 6 PM (which equals noon in ET). On the given day, at noon ET (6 PM your time), users all around the world will stop seeing the banner at the same time, regardless of their timezone. |
| Time: day of the week |
Possible operators: This condition takes the user’s timezone into account, i.e. which day of the week it is for the user. |
| Time: hours of the day |
Possible operators: This condition takes the user’s timezone into account, i.e. which hour of the day it is for the user e.g. if set to “equals 16”, this condition will pass if it’s between 16:00:00 and 16:59:59 for the user. |
Traffic source
|
Traffic source: UTM campaign Traffic source: UTM content Traffic source: UTM medium Traffic source: UTM source Traffic source: UTM term |
Possible operators: The value of the “utm_campaign”/ "utm_content"/“utm_medium”/ “utm_source”/"utm_term" part of the query in the URL address. |
| Traffic source: referer |
Possible operators: The value of the “referrer” part of the query in the URL address. |
Remember: strings are converted to lowercase. When evaluating conditions that compare strings of text, all strings are compared as case insensitive.
Cookie, local storage, and Google Tag Manager condition data types and operators
For conditions that are based on cookie/local storage/GTM values, it is possible to select the expected data type of the value retrieved:
- If no data type is selected, you can choose the operators “is set” and “is not set”, which will test whether there is a value stored under that name at all.
- If you select a data type, you will then be able to select from operators available for that data type.
- If the value is not set, all comparisons will be evaluated as false.
- If you want to be able to distinguish a scenario where the value is set but "doesn’t equal" your provided value is recommended you set up two conditions: one for “is set”, and one for the comparison you want to make.
Relative DateTime data type
Whereas the "DateTime" data type compares the stored timestamp value to an absolute point in time, the "relative datetime" type compares the value to some moment in time relative to when the customer is viewing the page.
Just like for the "DateTime" type, the operators available are "since", "until", and "since–until". The moment in time that is compared to the stored timestamp can be either before or after the moment when the user is viewing the page.
For example, if you set the condition to:
| since 1 hour before |
The condition will pass if the timestamp denotes a moment in time that is 1 hour old or less at the moment of the page view (which means it can also be any time in the future) |
| until 1 hour before |
The condition will pass if the timestamp denotes a moment in time that is 1 hour old or more at the moment of the page view |
| since 1 hour after |
The condition will pass if the timestamp denotes a moment in time that is 1 hour in the future or more at the moment of the page view |
| until 1 hour after |
The condition will pass if the timestamp denotes a moment in time that is 1 hour in the future or less at the moment of the page view (which means it can also be any time in the past) |
| since 1 hour before/ until 1 hour after |
The condition will pass if the timestamp denotes a moment in time that is no more than 1 hour old, but also no more than 1 hour in the future, at the moment of the page view |
Learn more: see the section for developers for more details.
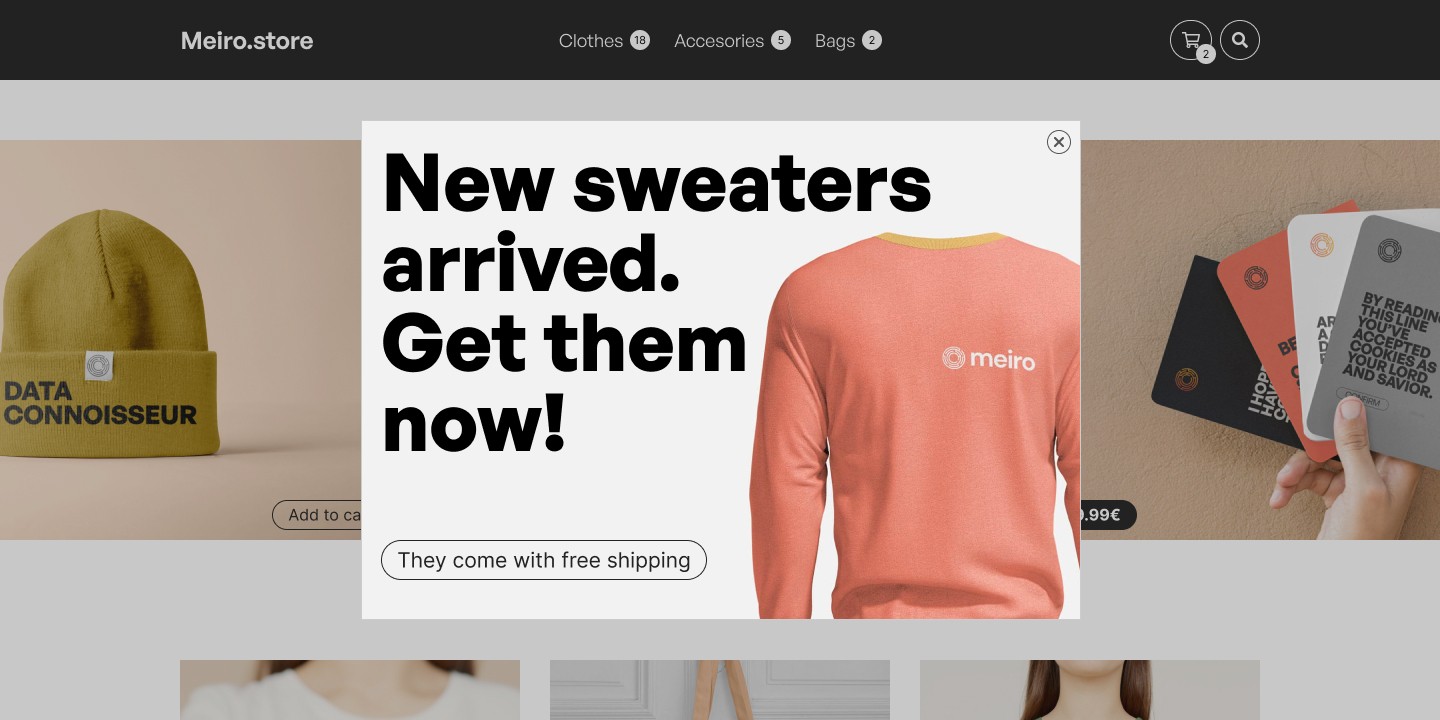
Pop up web banner section
Create the main pop up web banner that will be displayed on the website. Optionally you can add the "minimized" pop up web banner described in the section below.
|
HTML Template Gallery |
Gallery with HTML templates allows users to create web banners with already prescribed HTML code. Here you can remind the customers of their purchase intention, offer a time-limited discount, give a promo code, etc. Learn more: about use cases and how to use HTML template gallery |
| Image banner |
Image banners consist entirely of the specified image. After clicking on the pop up web banners the user is directed to the specified destination URL (the new page will open in the same window as the current page). The banner has a close button in the top right corner automatically included. The dimensions of the image banner are the same as the dimensions of the specified image, but they are scaled down if the window is too small:
Destination URL: The URL that the user will be taken to after clicking on the banner. Image upload: Image type: APNG, AVIF, gif, jpg, png, svg, webp Image URL: The URL of the image that will make up the banner. Warning: Make sure that the image URL is publicly accessible. |
| HTML banner |
For HTML banners, the content of the banner and the dimensions need to be specified manually (see the section for developers for technical details about how the banners are included in the page). HTML: The source code for the banner. The maximum length of the HTML code is 100 000 characters. |
| Close button |
Enable close button (for HTML only) When enabled, the banner is displayed including the default close button in the top right corner. If disabled, the developer would need to include the close button in the HTML code. The Meiro SDK provides a method that can be called by this close button to close the banner (see the section for developers for more details). Select colours for the icon, background, and border of the close button. Default icon color #222222 Default background color #FFFFFF Default border color #CCCCCC |
| General settings |
Position The position where the banner will be located on the page: top middle, top left, top right, middle, middle left, middle right, bottom middle, bottom left, bottom right. It is possible to adjust the position by editing displayed margins. Changes will be visible in the preview below. For the position “middle”, the page will be covered with a semi-transparent overlay and the banner will be displayed on top of the overlay. If the user clicks anywhere outside of the banner, this will close the banner. For the other positions, the banner will be displayed without an overlay and can only be closed by clicking the close button in the banner. These banners will be offset from the edge of the window by a 20-pixel gap. Banner width in pixels Insert banner width. The field is: -optional for image- if no width is inserted, pop up web banner will be displayed according to its size, -mandatory for HTML pop up web banners. If the pop up web banner does not fit into the viewpoint, it will be responsive: 100% viewpoint width, 40 pixels of margins. Animation Available options: none, fade in, slide in. Selected animation will be visible in the preview. |
Minimized pop up web banner section
Create & enable or disable the minimized pop up web banner.
| Image minimized banner |
Image upload: Image type: APNG, AVIF, gif, jpg, png, svg, webp Image URL: The URL of the image that will make up the banner. Warning: Make sure that the image URL is publicly accessible. |
| HTML minimized banner |
HTML code: insert code for the minimized pop up web banner. If HTML will be set like form, the form will not be active, as clicking on the pop up web banner opens a large pop up web banner. |
| General settings |
Display minimized version first (image only) Toggle to show a minimized pop up web banner as first, after that large pop up web banner. Position The position where the banner will be located on the page: top middle, top left, top right, middle, middle left, middle right, bottom middle, bottom left, bottom right. It is possible to adjust the position by editing displayed margins. Changes will be visible in the preview below. For the position “middle”, the page will be covered with a semi-transparent overlay and the banner will be displayed on top of the overlay. If the user clicks anywhere outside of the banner, this will close the banner. For the other positions, the banner will be displayed without an overlay and can only be closed by clicking the close button in the banner. These banners will be offset from the edge of the window by a 20-pixel gap. Banner width in pixels Insert banner width. Field is: -optional for image- if no width is inserted, pop up web banner will be displayed according to its size, -mandatory for HTML pop up web banners. If the pop up web banner does not fit into the viewpoint, it will be responsive: 100% viewpoint width, 40 pixels of margin. Animation Available options: none, fade in, slide in. Selected animation will be visible in the preview. |
| Close button
|
Enable the close button (for HTML only) When enabled, the banner is displayed including the default close button in the top right corner. If disabled, the developer would need to include a close button in the HTML code. The Meiro SDK provides a method that can be called by this close button to close the banner (see the section for developers for more details). Select colours for the icon, background, and border of the close button. Defualt icon color #222222 Default background color #FFFFFF Default border color #CCCCCC |
| Hide section |
Available conditions: equals any, doesn't equal any, contains, doesn't contain any of Hide minimized pop up web banners on URLs or multiple URLs. Currently minimized pop up web banners as soon as displayed, will follow the user until closed. |
Warning: minimized banner will be triggered when the user clicks on the close button of a banner. The minimized banner will follow user clicks on the close button on the minimized banner or hiding minimized banner on specific URLs.